Search the Community
Showing results for tags 'splittext'.
-
Hi, when i use the splittext plugin on a H1 element the result does not contain the BR tags i placed inside the H1. I always want to break at that text position. I don't want the plugin to inline everything. I also don't want to specify the width of the container. How do i prevent Splittext from removing the BRs?
-
Hi everyone, I’m discovering GreenSock animation framework, seems pretty powerful. But I’m struggling reproducing the following text animation (that maybe some of you will find basic?) : https://www.buildinamsterdam.com (by animation, I'm speaking about the very first text animation on black screen where text appears from the bottom by words, then disappears on the left by chars, then black background disappears by collapsing into 3 vertical bands) Before asking for your help, I've done my research on the forum and I discovered the need to use SplitText add-on. I've set up a first approach on this pen : For the exit animation, how do I handle the "overflow hidden" wrapping of all chars to make them disappear when they move left ? How should I start for the 3 vertical bands reveal animation ? Thanks for your kind help, very much appreciated
-
Hello, I'm using SplitText to add animation to lines of text based on the following example: gsap.from(split.lines, {duration: 1, x: 200, autoAlpha: 0, ease: "power3", stagger: 0.05}); The animation is working as expected. However, as the text is split into separate tags it means that it's not responsive and leaves whitespace (which is shown in the gsap example). Is there any way around this? Any help would be appreciated. Thanks
-
Hi there, I have been working on a horizontal scrolling page with ScrollTrigger. Within this we want to be able to animate text headings as they come into view. In the pen there are 5 slides with Slide 2 and Slide 4 both with headers that we want to animate. Ive nearly got it working but : Slide 4 starts in its completed state and doesn't animate until it hits the Start point. So it is sitting on the left and then it jumps to the from point and animates. I think Im doing it in a very inefficient way and that maybe the ScrollTrigger needs to be with the SplitText tween but I went down that path and got myself in a mess! Any assistance would be hugely appreciated! Cheers, Mike
-
Hi, I have made a vertical slider with text, i want to add in the SplitText plugin that i have added but doesn't seem to work it on the code. I have added the codepen below. Can anyone help to see where i am going wrong. Thank you very much
-
I am putting together a simple (I thought) animation using SplitText. I am wanting a line of text to appear from left to right with a click of a button; and a line of text to disappear from left to right with a click of button. I got the appearing text to work, but I am having issues with the other. I can get the text to disappear as desired as desired, but it seems the only way I can get it to work is to have the text displaying on the screen, first. That is not what I want. I need the text to be invisible first, then appear from left to right after the button click. Here is my kinda-working code. Please see codepen. I have tried using css to set the opacity to zero and work from that, but I can’t get the text to appear at all from that angle. Could someone offer-up some insight?
-
Hello everyone, May I ask for help. I have this splitText animation, but would love to have X and OPACITY animation to be with different duration. e.g OPACITY to be 1.5s but X to be 1s. https://codepen.io/styuit/pen/poybGqQ E.G. like with transitions https://codepen.io/styuit/pen/QWNEowJ Is there is any way to achieve multiple animations for same char? Thank you!
-
Hi, This is my first time posting in the forum! I searched everywhere but could not find the answer so here goes. I want to animate a line of text on a motion path. At the moment it is not working as the characters all end up on top of each other. I think it has to do with the start/end within the path that's being set but I do not know how to add code to address this. (FYI my end goal is to animate the three lines of text on three different motion paths perhaps using the class for each line. Any help would be appreciated.)
- 8 replies
-
- motionpath
- text
-
(and 2 more)
Tagged with:
-
Is it possible to have a <span> or other inline element with a hard line break (<br> element) break correctly inside a SplitText element? For example, to have "ipsum" and "dolar" break correctly in my Codepen. I thought this was the answer, but the nestedLinesSplit function there didn't do the job.
-
Hi, I am looking for a solution that combines the two different text animations like on the websites below, I am also using fullpage js. https://wirewerks.com/en/about-us/ https://21-capital.com/ So on each index of the page I am using if function for the animation, although without reverting the splittext it creates a duplicate each time i scroll to the specified animation page as it runs it again and again, that is why i had to revert it. Sorry for not being able to replicate the code work on codepen. var mainTitles = new SplitText('.strength-title h1, .free-session-title h1', { type: "lines", linesClass: "line line++" }); $('.strength-title h1 .line , .free-session-title h1 .line, .photobio-title h1 .line').wrap('<div class="line-wrapper">'); TweenMax.staggerFrom( mainTitles.lines, 2, { yPercent: 100, ease: Power4.easeOut, delay: 1 }, 0.25, splitRevert ); $('.strength-title h1, .free-session-title h1').css('visibility', 'visible'); var tp = gsap.timeline(), mySplitText = new SplitText(".photobio-title p", { type: "lines,words" }), chars = mySplitText.lines; tp.fromTo(chars, 1.5, { opacity: 1, y: 0, ease: Power4.easeOut, stagger: 0.15, // }, { // opacity: 0, // y: 100, // ease: Power4.easeOut, // stagger: 0, // }, "+=0"); // // function splitRevert() { // $('.strength-title h1 .line , .free-session-title h1 .line , .photobio-title h1 .line').unwrap(); // mainTitles.revert(); $('.photobio-title p').css('visibility', 'hidden'); mySplitText.revert(); } This formation is not currently working smoothly for me, if anyone has a possible solution please kindly do help me. Thank You
-
Hi! I have an animation that reveal my texts line by line with SplitTextJs. The problem I have is that I have my paragraphs that are splited line by line but my lines wraps so one line is now 2 lines It happen mostly when I refresh the page without the cache. On my codepen I need to refresh more than once without the cache to get the problem. Also, sometimes I have a problem with the split when I have some words in italic or in a span. Thank you!
-
Working on a project whereby a little creativity is called for. I have attached a zip file that contains the results of running forced alignment on a transcript using gentle that aligns an audio file to its transcript. I am looking for a way to "animate" the text as the speech is spoken in order to maximise the focus on the text being spoken as it is spoken. If someone looks away and comes back to it - they should be straight in. It is kind of like subtitles but for audio - except I want it to be as creative as possible. I originally had in mind - simply fading the text in and out whilst scrolling see the links to the examples I have tried out. Please also bear in mind that the actual audio may be over an hour long, so the animation needs to take into account the stream effect of keeping only the current text in focus (related to what is being spoken at the playhead). Any text that is not within 20-25 words of the word being spoken is not really relevant - unless it is and I'm not seeing it. Furthermore there are certain words that the forced-aligner does not pick up and marks them as <unk> - in the example "specialise" is an unknown word because it is spelt wrong. It is an American speaking so it should be spelt with a 'z'. However - there should still be a start and end number for the timeline. { "alignedWord": "<unk>", "case": "success", "end": 16.19, "endOffset": 301, "phones": [ { "duration": 0.69, "phone": "oov_S" } ], "start": 15.5, "startOffset": 291, "word": "specialise" }, http://jsfiddle.net/wuj6xqpz/18/ https://codesandbox.io/s/fervent-villani-vbero https://codepen.io/rustyleaf/pen/oNNwZpB 314a0bf1.zip
-
Hey there! Can anyone help me with this? I am new to this thing, really trying hard to get my hands dirty with tweenMax. PROBLEM: I am trying to animate text in words by using SplitText, The thing i am trying to do is to change text on repeat. but can't do so. https://fastfoodsignage.herokuapp.com/ go to the second section, There is an animation, I am trying to give it YoYo effect, so it can look like a typewriter, and on repeat want to change innerHTML and update the splitText Codepen link: https://codepen.io/ifaizanahmed/pen/qBWgZGg demo1.mp4
- 5 replies
-
- codepen
- splittext span
-
(and 3 more)
Tagged with:
-
-
-
- risen church
- timelinelite
-
(and 4 more)
Tagged with:
-
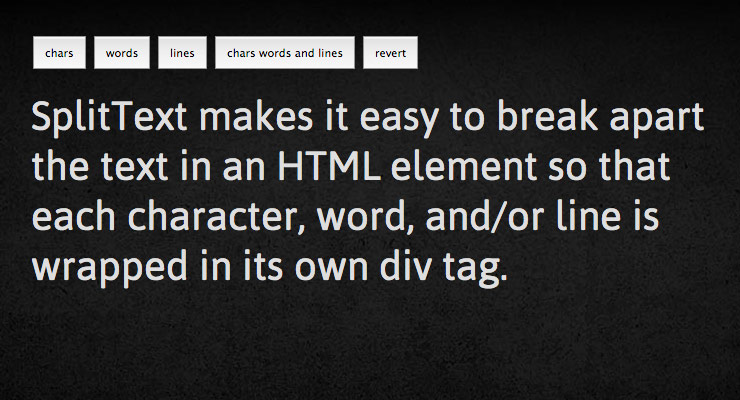
See the Pen SplitText: Multiple Split Types by GreenSock (@GreenSock) on CodePen. This demo shows how you can split text into characters, lines and words (or any combination). Check out how easy it is to animate text once it is split. Be sure to check out SplitText and the [docs id="js.SplitText" linktext="SplitText documentation"].
-
- text effects
- splittext
-
(and 3 more)
Tagged with:
-
Hi. I am new to GSAP and before getting into my query let me first congratulate you guys for such an amazing library and well written documentation! Despite this, I am having some difficulties whenever I try to restart a timeline containing a Splittext tween as seeing in the codepen url. On the first pass (play button), Splittext splits the text as expected and proceeds with he rest of the animation without a problem. During the replay, the text is already under the format required (i.e. chars, words, or lines) but is not being displayed, which I believe relates to the setting of the properties of "text2__hidden" class, and animated. I have tried multiple iterations of the code to no avail. I even attempted resetting the position of the elements manually (as I successfully achieved with a svgMorph tween within the same timeline -not shown on the codependency extract) and quickly discovered how complex this would be given the characteristics of that particular tween (several parameters being animated and some of these include cycles). What am I missing? Thanks,
-
Hi, I have used TweenMax back in the time when Flash Professionell used to export SWF-files. But anyhow, my problem is: I use a Adobe/GSAP banner template, in which the TweenMax is loaded over https. Works great. I have added SplitText.min.js so that it loads correctly as well. But is it possible to use this in Adobe Animate? I have only used Static textfields before – and I dont know how to use the SplitText now?! I changed to Dynamic textfield, but that removes my font of choice. And the selector for the textfields name – does not seem to work. How can I use Adobe Animate and SplitText together? Is it possible? I just bought the Shockingly Green license to be able to do just this thing ;/ Thanks. Martin
- 3 replies
-
- splittext
- adobe animate
-
(and 1 more)
Tagged with:
-
Hello is there a SplitText Plugin for non NPM users? In the package downloaded there's only a JS Module about SplitText Thanks
-
Hi there, I am testing the splitText plugin on codepen before purchasing a membership. I`ve created an array with my text fragments and injected them with createDocumentFragment. I`ve then created a timeline within my for loop. This works well for animating my objects with staggerTo/staggerFrom. But I seem unable to find out two things: (1) How can I implement some kind of stagger "curve", instead of a straight line graph between the objects? I`ve already tried it with the customEase plugin and getRatio property but with no success. The animation between the stagger objects should start slow and should speed up over time. (2) The last item of the stagger Timeline should remain. I am looping the timeline on codepen so you can get a better sense. But on production side the timeline should only play once and the last item (This text should stay) should remain. (3) Does this way of implementation weigh heavy regarding performance, especially when I end up adding even more words to my array (e.g. 23-26)? Are there any things, I could improve? Would be great if I can some tips from you awesome guys! Have a good day! Pascal
-
Splittext will sometimes split lines in odd ways, leaving single words by themselves. Has anyone else had experience with this? I have seen other posts suggesting to add letter-spacing etc.. which may fix it at a certain container width, but it will still do it at other widths. Are nested inline elements supported if splitting by lines? The documentation says no, but the workaround that is suggested doesn't seem to work either.
-
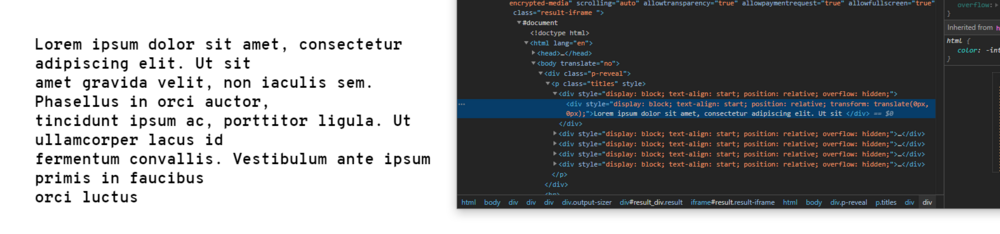
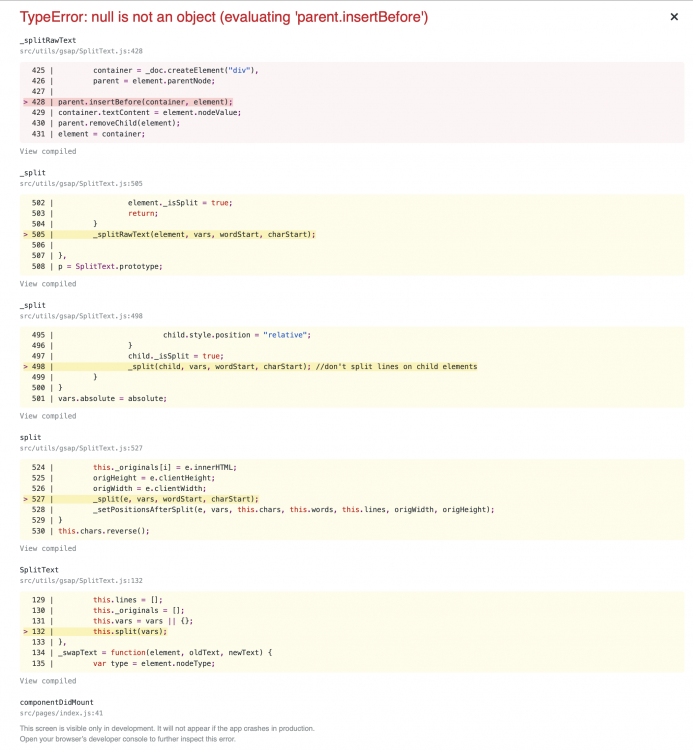
I've been a long time user of GSAP and have used the SplitText plugin on many projects. I've been learning React and more specifically the Gatsby library and have run into an issue I cannot solve. I setup this SplitText in my Gatsby project and it worked fine - then all of a sudden today it broke giving me a Type Error. I've downloaded the most recent GSAP library and Gatsby/ React is up to date as well. TypeError: null is not an object (evaluating 'parent.insertBefore') (I know this code below is partial - I ripped out a lot of excess code) import React, { Component } from "react" import { TweenMax } from "gsap/TweenMax"; import SplitText from "../utils/gsap/SplitText" export default class IndexPage extends Component { componentDidMount() { const split = new SplitText( 'h1, p', { type: "lines", linesClass: "ts-line" } ) TweenMax.staggerFrom( '.ts-line', 1, { y: "125%", opacity: 0, }, 0.25, ); } render() { return ( <Layout> <h1>Heading Text</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </Layout> ) } } Here is the error I'm getting: × TypeError: null is not an object (evaluating 'parent.insertBefore') _splitRawText src/utils/gsap/SplitText.js:428 425 | container = _doc.createElement("div"), 426 | parent = element.parentNode; 427 | > 428 | parent.insertBefore(container, element); 429 | container.textContent = element.nodeValue; 430 | parent.removeChild(element); 431 | element = container; View compiled _split src/utils/gsap/SplitText.js:505 502 | element._isSplit = true; 503 | return; 504 | } > 505 | _splitRawText(element, vars, wordStart, charStart); 506 | 507 | }, 508 | p = SplitText.prototype; View compiled _split src/utils/gsap/SplitText.js:498 495 | child.style.position = "relative"; 496 | } 497 | child._isSplit = true; > 498 | _split(child, vars, wordStart, charStart); //don't split lines on child elements 499 | } 500 | } 501 | vars.absolute = absolute; View compiled split src/utils/gsap/SplitText.js:527 524 | this._originals[i] = e.innerHTML; 525 | origHeight = e.clientHeight; 526 | origWidth = e.clientWidth; > 527 | _split(e, vars, wordStart, charStart); 528 | _setPositionsAfterSplit(e, vars, this.chars, this.words, this.lines, origWidth, origHeight); 529 | } 530 | this.chars.reverse(); View compiled SplitText src/utils/gsap/SplitText.js:132 129 | this.lines = []; 130 | this._originals = []; 131 | this.vars = vars || {}; > 132 | this.split(vars); 133 | }, 134 | _swapText = function(element, oldText, newText) { 135 | var type = element.nodeType; View compiled componentDidMount src/pages/index.js:41 38 | export default class IndexPage extends Component { 39 | componentDidMount() { 40 | > 41 | const split = new SplitText( 42 | 'h1, p', 43 | { 44 | type: "lines", View compiled ▶ 18 stack frames were collapsed. (anonymous function) /Users/leecampbell/Projects/Portfolio/Development/.cache/app.js:56 53 | const preferDefault = m => (m && m.default) || m 54 | let Root = preferDefault(require(`./root`)) 55 | domReady(() => { > 56 | renderer(<Root />, rootElement, () => { 57 | postInitialRenderWork() 58 | apiRunner(`onInitialClientRender`) 59 | }) View compiled This screen is visible only in development. It will not appear if the app crashes in production. Open your browser’s developer console to further inspect this error. Does anyone have an idea why this would be happening?
-
Hello, I would like to know if it is possible to create my own HTML structure with SplitText. That is to say, instead of having a single div around each line, I would like to create 2 divs around each line. Thanks.
-
Hello, I was wondering if there's a way to use greensocks Splittext to create a typewriter-effect starting from the center, so that the first character starts in the center an the whole sentence will move to both sides, like in the example on codepen below Thanks, Tobias
- 11 replies
-
Hey everybody, I have a question about to start a second timelineMax. I was discovering and trying out the splitText. Now I have a problem. I added a red text with "Move the box". I want this to appear after the start button has been pressed. I'm thinking about a postion parameter? I've tried many options, but I can't figure it out. This is the code of the red text. This must be appear when the start button is pressed. var tl= new SplitText("#box > p", {type: 'chars', charsClass: 'overflow'}); var tl = new TimelineMax(); tl.staggerFromTo('.overflow', 0.1, {opacity: 0, y: 50}, {opacity: 1, y: 0}, 0.05); Could someone help me out? Thanks in advance