Search the Community
Showing results for tags 'gsap'.
-
Hi Awesome, GSAP community! I'm trying to achieve scrubbing using GSAP Flip animation. I'm facing an issue while scrubbing back to the top. Any idea why it's happening? Here is the codepen URL: https://codepen.io/azizqamar7/pen/XWGozxM When the end of the element crosses the center of the screen, while scrubbing back GSAP FLIP doesn't work properly, am I doing something wrong?
-
I was trying to animate SVG using the DashOffset property. When the animation ends, the timeline is not aligned with the SVG strokeDashoffset. I know we have to match the exact offset to hide the strokes but, is it possible to make align both?
- 2 replies
-
- svg
- stroke-dashoffset
-
(and 1 more)
Tagged with:
-
Hello everyone, and thanks in advance for help! I am trying to create horizontal scroll animation with 3 main section where first section should be 50% width and other 50% should be 50% of first image in second section. Right now I have created with 5 sections and same is working fine if there is not different concept for middle section. On load first div appears with 50% width and 50% of second div is visible in viewport Once middle div appears in viewport it should have 3 inner divs scrolling one by one Second div on viewport initially After scrolling one by one image should move left with text appearing left aligned After completion of the above animation, the second div should swipe left and the third div should appear. having different animations on it. https://codepen.io/subho0777/pen/gOEdjMV
-
I am trying to implement a water effect with pixi.JS and GSAP I have looked through all the similar questions on here and codepen but ,any are for slider and I just want one scene. Essentially what I am trying to achieve is this (which I love): https://tympanus.net/Development/LiquidDistortion/ Tutorial here https://tympanus.net/codrops/2017/10/10/liquid-distortion-effects/ But NOT as a slider and with the amplified effect on page load not slide click. I did actually manage to sort of get this working here https://staging-chfp.shereewalker.com/ But I really want the amplified effect that you get when you click to the next slide in the first link - but for this to happen on page load. So on page load it's intense but gradually dies down - though never stops moving. And even better it would speed up again (I think it's called 'wacky' in Pixi) when scrolling. Even their 'non-amplified' wobble settings are better but I can't seem to replicate them. I could probably manage to strip out the slider but I can't get the intense wobble on page load or scroll. I couldn't seem to get anywhere so I started again using the basic displacement filter demo in Pixi which is where I am at now in codepen. Oddly, when i try to add my own images, it doesn't work - but it does on my site. I am okay with gsap and scrolltrigger and trying to get my head around Pixi, but I don't know how to merge the two together. Any help would be greatly appreciated.
- 3 replies
-
- pixi.js
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello im trying to get my barba.js to work and animate to different pages. When it goes to the second page it doesnt do anything. None of the buttons work either. Also I tried uploading to codepen but im not sure how to do multiple pages on there. here it is live and and git hub code
- 3 replies
-
- gsap
- locomotivescroll
-
(and 3 more)
Tagged with:
-
By default the scroll triggers speed of rotation depends on the speed of mouse scrollbar which i want to avoid. Even though if someone scrolls faster or slower it should only snap from one date to other once only. Like on demo from your side for slide. Like Here.
- 10 replies
-
- circle timeline
- control speed circle scroll trigger
- (and 2 more)
-
Hi, Im new to gsap . here i was trying to replicate this smooth bouncy effect on scroll from this pen https://codepen.io/ReGGae/full/QZxdVX/ , but in my case its like repeating after the ends.i dont know its the correct way to animate that bouncy effect
-

gsap GSAP ScrollTrigger animation not working with SmoothScrollbar
Aditya Sutar posted a topic in GSAP
I'm trying to create scroll-triggered animations using GSAP's ScrollTrigger plugin in conjunction with SmoothScrollbar. However, despite following the documentation and various examples, I'm unable to get the animations to work as expected. Problem: The animations defined using GSAP's ScrollTrigger plugin are not triggering when scrolling the page with SmoothScrollbar. I've ensured that there are no errors in the console, and I've double-checked the integration of both GSAP and SmoothScrollbar. JavaScript code: import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import SmoothScrollbar from "smooth-scrollbar"; gsap.registerPlugin(ScrollTrigger); document.addEventListener("DOMContentLoaded", function () { const container = document.querySelector(".home-page-wrapper"); const scrollbar = SmoothScrollbar.init(container, { damping: 0.016, renderByPixel: true, effects: true, }); // Update ScrollTrigger on SmoothScrollbar scroll event scrollbar.addListener(ScrollTrigger.update); // Set up ScrollTrigger scroller proxy for SmoothScrollbar ScrollTrigger.scrollerProxy(".home-page-wrapper", { scrollTop(value) { if (arguments.length) { scrollbar.scrollTop = value; } return scrollbar.scrollTop; }, // Add other necessary properties }); // Define the animation gsap.from(".project-grids > .item", { opacity: 0, y: -50, duration: 1, scrollTrigger: { trigger: ".project-grids", start: "top 80%", end: "bottom 20%", scrub: true, }, }); }); Pug code: extends _includes/layout block title title Sample block description meta(name="description" content="") block canonical - const canonicalUrl = "" if canonicalUrl link(rel="canonical", href=canonicalUrl) block content .home-page-wrapper .hero-container .bio-text .projects .project-grids .item-1 .item-2 .item-3 link(rel="stylesheet" href="/styles/pages/home-page.module.min.css") script(src="/js/pages/main-page.bundle.js") scss code: @import "../base.scss"; .home-page-wrapper { width: 100%; height: 100%; overflow-y: hidden !important; .hero-container { width: 100%; height: 100vh; background-color: yellow; display: flex; align-items: center; justify-content: center; } .projects { width: 100%; height: 100vh; background-color: black; .project-grids { display: grid; grid-template-columns: repeat(3, 1fr); // Three columns gap: 20px; // Gap between grid items .item { width: 100%; // Full width of the grid container height: 0; // Initial height, will be set by GSAP animation padding-top: 100%; // Maintain aspect ratio (assuming square items) background-color: aqua; // Background color &:nth-child(odd) { background-color: lightblue; // Alternate background color } } } } } base.scss: @import "./reset.scss"; @import "./fonts.scss"; @import "./variables.scss"; html { height: 100%; } body { height:100%; cursor: default; color: $color-graybase; font-family: "Averta Cyrillic Regular", sans-serif; word-spacing: normal; line-height: normal; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; overflow: hidden !important; a { color: inherit; text-decoration: none; } } What I've Tried: Checking for errors in the console. Verifying the integration of GSAP and SmoothScrollbar. Adjusting ScrollTrigger settings and animation properties. Testing the code without SmoothScrollbar (animations work without SmoothScrollbar). Expected Behavior: The animation should trigger when scrolling with SmoothScrollbar, smoothly animating the elements as defined in the GSAP animation. Additional Information: Gulp version: 4.0.2 GSAP version: 3.12.5 SmoothScrollbar version: 8.8.4 Browser: Chrome Version 121.0.6167.140 (Official Build) (64-bit) Operating System: Windows 11- 2 replies
-
- smooth-scrollbar
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Hello! I'm trying to create an animated content using ScrollTrigger. I have 4 sections that fade in/out on scroll and I have a progress bar that animates when each section fades in. The issue that I'm having is trying to animate a curved SVG line and trying to match the start and end animation with the fading in of the first section. Any help would be much appreciated!
-
Location Remote (Global team, company based in Europe) Type Freelance, full-time engagement, with potential for long-term partnership About ThemePunch ThemePunch, a renowned name in the WordPress plugin space, has been a market leader for over a decade. Our flagship product, Slider Revolution, is at the forefront of creating fully animated, responsive websites. As we embark on the exciting journey of developing a new major update of Slider Revolution, we are seeking a talented and experienced JavaScript Developer to join our diverse, global team. Key Responsibilities - Develop and enhance the Slider Revolution project, focusing on creating a seamless and innovative website builder tool. - Implement advanced features using JavaScript, Three.js, and GSAP. - Work closely with the team to create animations, timelines, and manage layers within the product. - Ensure compatibility and optimal performance in the WordPress environment. - Utilize HTML5 and CSS to enhance visual and functional aspects of web designs. Qualifications - Profound expertise in JavaScript, along with frameworks/libraries such as Three.js and GSAP. - Strong background in web animation and a deep understanding of the principles of animation. - Extensive experience with WordPress, particularly in developing plugins or addons. - Proficiency in HTML5 and CSS, with an eye for design and layout. - Familiarity with website builder tools and a strong grasp of WYSIWYG editors. - A portfolio showcasing previous work and accomplishments in similar projects. What We Offer - The opportunity to work on a leading product in the WordPress plugin space. - A remote work setting that allows flexibility and comfort. - Collaboration with a dynamic and skilled team spread across various continents. - A long-term partnership with potential for full-time engagement. - A chance to influence the future of website building and slider technology. How to Apply Please submit your resume along with a portfolio of your work. Highlight your experience with JavaScript, Three.js, GSAP, and any relevant WordPress projects here and/or to jobs@sliderrevolution.com. We look forward to discovering how your skills and experiences align with our vision for Slider Revolution. Join us at ThemePunch and be part of shaping the future of web design and animation!
- 7 replies
-
- 1
-

-
- wordpress plugin
- javascript
- (and 7 more)
-
Hey, i need help to https://www.ubisoft.com/en-gb/game/far-cry/far-cry-6 recreate the mask effect of farcry6 website i can do this with clip-path but that is not don't give complex borders or will be harder to maintain they are using a mask but i am not able to animate that Thanks
-
Hello ! I'm new here and I have a problem to start animation on hover. I try to make the same animation like this : https://custom-hover-animations.webflow.io/ (Character Tween V1) Can you help me ? pls This is my animation without the hover trigger : <script> gsap.registerPlugin(SplitText) var split = new SplitText("#title-b", {type: "chars"}); var splitb = new SplitText("#title-bb", {type: "chars"}); gsap.fromTo(split.chars, { y: 0, }, { duration: 1, y: -38, stagger: 0.05 } ); gsap.fromTo(splitb.chars, { y: 38, }, { duration: 1, y: -38, stagger: 0.05 } ); </script>
-
Hi! I've been trying to use gsap scroll trigger & motion path plugin in combination. I'm trying to create a horizontal path scroller but on an inner container that overflows which I think should've made the inner container as the trigger. Somehow gsap refuses to work when I set the `sc-trigger` class on the container that overflows. I'm not sure if what I'm doing somewhat wrong. - Goal: I want to use the inner scrollbar to move the car across the path instead of the window scrollbar. - nextjs-gsap repro: https://stackblitz.com/edit/stackblitz-starters-j4gryt?file=app%2Fpage.tsx
-
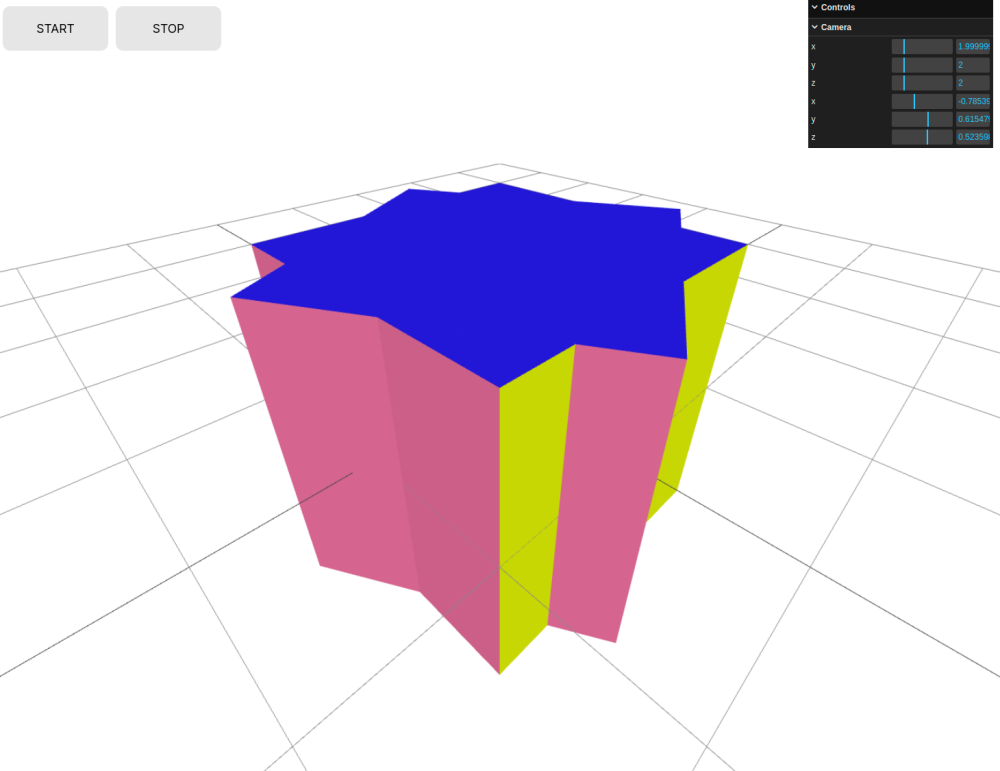
I always use GSAP, and I appreciate it very much. Thank you. Now, I am facing a strange phenomenon. I have implemented a simple rotation control on a single object loaded in the most common setup (GSAP + Three.js) to control GSAP animations. However, when I execute it, I encounter a peculiar issue where the object both rotates and does not rotate, displaying these two states simultaneously. Here's a demo to replicate this phenomenon: What could be the problem here? And how can I resolve it? Please help.
-
Hello everyone, can you tell me how to create the same effect with pin, only my first block is similar, and then there are examples of work: Here is a link to what I want to receive: https://airbagstudio.it/en/methodology
-
Hi all, when I resize the window, the animation doesn't work anymore. I tried to get this animation work on resizing the window with updating the values on resize but nothing works. Is there someone who can tell me the secret?
-
Hello there, Im trying to achieve a specific page transition using nuxt 3 and gsap. I saw the starter code of a simple page transition when you define a custom transition in a seprate file and import it in every page using definePageMeta function and the specify the pageTransition to the one you defined and it work, however i want a specific pattern. I'm going to explain my situation using tailwindcss What I'm trying to achieve is this: Make a page transition that have a div initially with 'absolute w-full h-full bg-black top-0 left-0 ' so this div is covering the hole page even the default layout. On onEnter i want to translateY by -100% so the page and the layout is visible. On onLeave set translateY by 100% then animate translateY by -100% ... This easely achievable using gsap However the implementation in nuxt 3 is hard i think, i couldn't do it because in the page transition if i the definePageMeta the el the return in the onEnter or onLeave is the root of the page ex: index.vue And if i add and another div in index.vue i got an error about the Transition component can't do animation if there is not one root element , i tried to make a seprate component for the transition and add this component inside every page however the animation did not triggered for the onEnter and onLeave methods when change routes using the NuxtLink component or use router.push('url'), i don't know where is the problem, if anyone knows how to do this, please help, Visit Dennis website and try to change routes you will understand what i want to achieve. And thank
-
Hi there, I want to know that, is this effect is done using gsap? site -> https://jant.fr/ or like this -> https://cydstumpel.nl/
-
Flip and ScrollTrigger scrub is "jumping" when going backwards
Giacomo Franco posted a topic in GSAP
Hi! how is it going? Context Recently I've been working on a proyect on which I have to implement FLIP, Timeline and ScrollTrigger... Basically the animation goes this way, a little bit of context: At first I have a laptop SVG covering the entire screen, when the user scrolls, the SVG goes from the full screen to a child container on it, while the user is scrolling the animation is running ( for this I'm using the scrub property in ScrollTrigger), when the SVG is positioned where it has to be at the end, a SVG phone appears and goes next to the laptop. (In the Codepen that i've just created doesn't appear the phone, it isn't important at the moment) What's happening? I have 2 problems; When the page loads for the first time the laptop is positioned where it has to be covering the full screen, the first problem occurs when I scroll just after the end of the scroll, the SVG "Jumps" and when I scroll back the SVG is not positioned to the top of the page as it was before (please open the codepen in fullscreen so you can see the bug better). The other problem is that I can't make it responsive, when I set the parent to flex-wrap: wrap-reverse; it breaks and the laptop doesn't fit in the container and overflows the viewport -
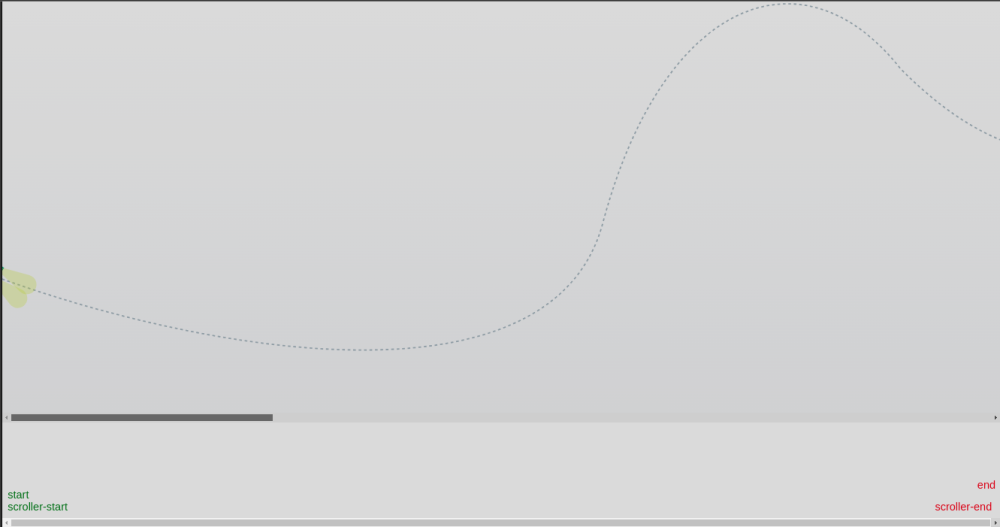
I am trying to create a scenario, where there's only the container is pinned and item floats in the view of the container in parallax state, this is the codepen demo of sir carl schoof but, I direction less from where i can start to make it according to my version. as given in the video below it should pin the container and there is more sections like our services in bottom so when i scroll they should scroll in that container in parallax state. https://imgur.com/a/cTQFdL4 i've tried to follow this tutorial by sir carl shoof
-
Hi, I'm having some issues when I tried to hide an element with height initially and on scroll add a class to make the height auto. The problem is, when I add the class and use the auto height CSS, it's not adjusting the pin height. If I resize the browser a bit, it works. Because of that, my next element's are sometimes triggering before reaching the top or starting the scrollTrigger. In summary, I have 2 problem- 1. Auto adjust pin height while change the element height. 2. All element should start 100px before reaching the top. I think this issue will fix if we can fix the first issue. Ant help would be appreciated, Many Thanks, Sajidul
- 9 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hi there, I have an urgent request for support of a frontend developer for a website project which needs some animations using GSAP. Unfortunately our frontend developer for the animations is no longer available and we have to finish the project before the 22. December 2023. It is a horizontal scrolled website with four pages using GSAP ScrollTrigger with some subtle animations within. The HTML structure and CSS ist nearly finished and can be altered according to the needs of the animations. The website is based on a CMS, but we can take care of this. If anything is needed to be changed in the structure, we can provide it. Here are the requirements which have to be accomplished: Changing logo and menu button color depending on the current section in the viewport. Currently these are SVGs in a pseudo element, but can be changed to background images. Navigation within a timeline by anchor links or such. Navigation from external pages to specific sections within the timeline by anchor links. Pinning the first section of the horizontal scrolled timeline and move the following sections over it. Moving, rotating and fading two different background images (one at a time) within the whole timeline or specific sections on scroll. Whatever works better. It does not have to be a background image per se. If it's an image container which is moving in the background of the timeline, it could work too. If this makes sense. Pinning an image and a headline/text in a section of the timeline while scrubbing. The additional text should scroll further underneath. Sections don't have to snap to the viewport. We hope for your support/quotes and we can provide an Adobe XD file for further informations. Best regards, operatorone
- 2 replies
-
- 1
-

-
- gsap
- horizontal
-
(and 1 more)
Tagged with:
-
I am getting this error for my nextjs project, tried all the possible option still not working npm install gsap@npm:@gsap/shockingly npm ERR! code E403 npm ERR! 403 403 Forbidden - GET https://npm.greensock.com/@gsap%2fshockingly - you don't have access to this package: @gsap/shockingly npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy, or npm ERR! 403 on a server you do not have access to. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Jossy\Desktop\New\tmpnodejsnpm-cache\_logs\2023-12-25T02_43_35_550Z-debug-0.log
-
The direction of Marquee changes on hovering when scrolling upwards but it works fine when scrolling downwards. Somebody pls help me with this. 🙃 CodePen File attached! HTML: <div class="marquee"> <div class="marquee-inner"> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> </div> </div> JS let currentScroll = 0; let isScrollingDown = true; const marquee = document.querySelector('.marquee'); const marq = document.querySelector('.marquee-part'); const mrq = document.querySelector('.marquee-inner'); const loop = horizontalLoop(mrq, { paused: false, repeat: -1, }); marquee.addEventListener("mouseenter", () => { gsap.to(loop, { timeScale: 3, ease: "power1.in" }); }); marquee.addEventListener("mouseleave", () => { gsap.to(loop, { timeScale: 1 }); }); window.addEventListener("scroll", function() { if(window.pageYOffset > currentScroll){ isScrollingDown = true; }else{ isScrollingDown = false; } gsap.to(loop, { timeScale: isScrollingDown ? 1 : -1, }).totalProgress(1); currentScroll = window.pageYOffset; }); /*---------------HORIZONTAL LOOP FN-------------------*/ function horizontalLoop(items, config) { items = gsap.utils.toArray(items); config = config || {}; let tl = gsap.timeline({repeat: config.repeat, paused: config.paused, defaults: {ease: "none"}, onReverseComplete: () => tl.totalTime(tl.rawTime() + tl.duration() * 100)}), length = items.length, startX = items[0].offsetLeft, times = [], widths = [], xPercents = [], curIndex = 0, pixelsPerSecond = (config.speed || 1) * 100, snap = config.snap === false ? v => v : gsap.utils.snap(config.snap || 1), // some browsers shift by a pixel to accommodate flex layouts, so for example if width is 20% the first element's width might be 242px, and the next 243px, alternating back and forth. So we snap to 5 percentage points to make things look more natural totalWidth, curX, distanceToStart, distanceToLoop, item, i; gsap.set(items, { // convert "x" to "xPercent" to make things responsive, and populate the widths/xPercents Arrays to make lookups faster. xPercent: (i, el) => { let w = widths[i] = parseFloat(gsap.getProperty(el, "width", "px")); xPercents[i] = snap(parseFloat(gsap.getProperty(el, "x", "px")) / w * 100 + gsap.getProperty(el, "xPercent")); return xPercents[i]; } }); gsap.set(items, {x: 0}); totalWidth = items[length-1].offsetLeft + xPercents[length-1] / 100 * widths[length-1] - startX + items[length-1].offsetWidth * gsap.getProperty(items[length-1], "scaleX") + (parseFloat(config.paddingRight) || 0); for (i = 0; i < length; i++) { item = items[i]; curX = xPercents[i] / 100 * widths[i]; distanceToStart = item.offsetLeft + curX - startX; distanceToLoop = distanceToStart + widths[i] * gsap.getProperty(item, "scaleX"); tl.to(item, {xPercent: snap((curX - distanceToLoop) / widths[i] * 100), duration: distanceToLoop / pixelsPerSecond}, 0) .fromTo(item, {xPercent: snap((curX - distanceToLoop + totalWidth) / widths[i] * 100)}, {xPercent: xPercents[i], duration: (curX - distanceToLoop + totalWidth - curX) / pixelsPerSecond, immediateRender: false}, distanceToLoop / pixelsPerSecond) .add("label" + i, distanceToStart / pixelsPerSecond); times[i] = distanceToStart / pixelsPerSecond; } function toIndex(index, vars) { vars = vars || {}; (Math.abs(index - curIndex) > length / 2) && (index += index > curIndex ? -length : length); // always go in the shortest direction let newIndex = gsap.utils.wrap(0, length, index), time = times[newIndex]; if (time > tl.time() !== index > curIndex) { // if we're wrapping the timeline's playhead, make the proper adjustments vars.modifiers = {time: gsap.utils.wrap(0, tl.duration())}; time += tl.duration() * (index > curIndex ? 1 : -1); } curIndex = newIndex; vars.overwrite = true; return tl.tweenTo(time, vars); } tl.next = vars => toIndex(curIndex+1, vars); tl.previous = vars => toIndex(curIndex-1, vars); tl.current = () => curIndex; tl.toIndex = (index, vars) => toIndex(index, vars); tl.times = times; tl.progress(1, true).progress(0, true); // pre-render for performance if (config.reversed) { tl.vars.onReverseComplete(); tl.reverse(); } return tl; }








.thumb.png.bf701eef9b0c4e4cbe3acd113c27e62b.png)
