Search the Community
Showing results for tags 'gsap'.
-
Hi, Id like to know if there is a GSAP function that can create the effect of a mouse following the cursor
-
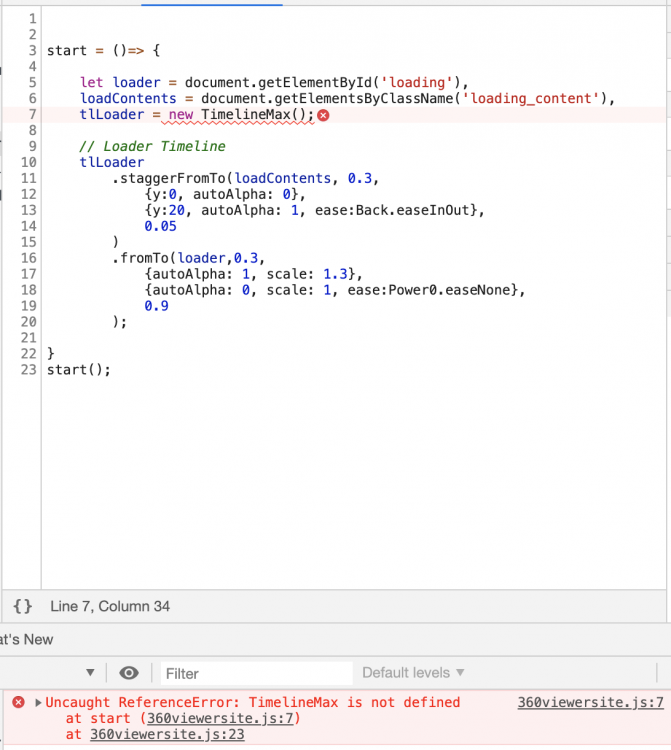
I put the following CDN code in my HTML file and then executed TimelineLite function in javascript. <html> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenLite.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TimelineMax.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/easing/EasePack.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/CSSPlugin.min.js"></script> <My javascript code> start = ()=> { let loader = document.getElementById('loading'), loadContents = document.getElementsByClassName('loading_content'), tlLoader = new TimelineMax(); // Loader Timeline tlLoader .staggerFromTo(loadContents, 0.3, {y:0, autoAlpha: 0}, {y:20, autoAlpha: 1, ease:Back.easeInOut}, 0.05 ) .fromTo(loader,0.3, {autoAlpha: 1, scale: 1.3}, {autoAlpha: 0, scale: 1, ease:Power0.easeNone}, 0.9 ); } start(); Then... the following error appeared in Console. Why is this happening? I guess I add the CDN code incorrectly, so I change to another CDN <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js"></script> and tried to use changed TimelineMax to TimelineLite in my javascript code. but this problem is still happening now. plz.. help me
-
<template lang="pug"> .container(ref='container') .container__wrap .hoge .hoge__item(style='background:red') .hoge__item(style='background:green') .hoge__item(style='background:blue') </template> <script> import Scrollbar from 'smooth-scrollbar' import gsap from "gsap" // eslint-disable-line import { ScrollTrigger } from "gsap/dist/ScrollTrigger.min.js" // eslint-disable-line class HorizontalScrollPlugin extends Scrollbar.ScrollbarPlugin {// eslint-disable-line static pluginName = 'horizontalScroll' transformDelta(delta, fromEvent) { if (!/wheel/.test(fromEvent.type)) { return delta } const { x, y } = delta return { y: 0, x: Math.abs(x) > Math.abs(y) ? x : y, // x: Math.sign(x || y) * Math.sqrt(x*x + y*y), } } } export default { mounted() { gsap.registerPlugin(ScrollTrigger) this.scrollbarOnTrigger() this.animation() }, methods: { scrollbarOnTrigger() { const el = document.body // const el = this.$refs.container // const el = this.$('.container') Scrollbar.use(HorizontalScrollPlugin) const bodyScrollBar = Scrollbar.init(el, { damping: 0.1, alwaysShowTracks: true, continuousScrolling: false, delegateTo: document, syncCallbacks: true, }) ScrollTrigger.scrollerProxy(el, { scrollLeft(value) { if (arguments.length) { bodyScrollBar.scrollLeft = value } return bodyScrollBar.scrollLeft }, getBoundingClientRect() { return { top: 0, left: 0, width: window.innerWidth, height: window.innerHeight, } }, }) bodyScrollBar.addListener(ScrollTrigger.update) }, animation() { gsap.utils.toArray('.hoge__item').forEach((el, i) => { gsap.to(el, { opacity: 0.5, scrollTrigger: { trigger: el, scrub: true, horizontal: true, }, }) }) }, }, } </script> <style lang="sass" scoped> .container &__wrap display: flex .hoge display: flex &__item height: 100vh width: 100vw </style> Say hello ? I'm currently using Nuxt, smooth-scrollbar.js and gsap's scrollTrigger to create a product. The above code is an example of scrolling horizontally when scrolling vertically and the animation moves with ScrollTrigger. However, the above code has a problem: when the value of the variable "el" in the scrollbarOnTrigger function is set to something like this.$refs.container, the scrollTrigger animation doesn't work for some reason. If anyone has the brains to solve this, please answer me. I don't understand English, so I'm relying on DeepL. If there are words I don't understand, please let me know.
- 14 replies
-
- gsap
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello, I'm using SplitText to add animation to lines of text based on the following example: gsap.from(split.lines, {duration: 1, x: 200, autoAlpha: 0, ease: "power3", stagger: 0.05}); The animation is working as expected. However, as the text is split into separate tags it means that it's not responsive and leaves whitespace (which is shown in the gsap example). Is there any way around this? Any help would be appreciated. Thanks
-
I aam trying to achieve https://www.brewsandgrooves.com this kind of smoothness with cross browsing really need for my portfolio
- 2 replies
-
- smoothscroll
- gsap
-
(and 1 more)
Tagged with:
-
Hi there, I'm trying to speed rotation animation on scroll with use of ScrollTrigger. It works pretty well except when I do a fast scroll the rotation gets crazy and I don't really know how to limit the speed... Maybe I do it all wrong, I tried to clamp value but any ideas on how to limit that correctly? Thanks for your help ! Alex
- 1 reply
-
- gsap
- scrolltriger
-
(and 3 more)
Tagged with:
-
Like all new members to the forum, I've found an effect that I'm hoping can be achieved with GSAP. https://www.craftedbygc.com/ A sort of abstract-like liquid flow. I'd love to mask it behind an SVG logo. https://peeke.nl/simulating-blobs-of-fluid But like all first posts in this forum - I have absolutely 0 idea where to start. Any pointers would be amazing! Thank you community ❤️
-
Hello everyone, I used a code that I found here: https://greensock.com/forums/topic/20404-flickering-png-sequence/ Thanks to @OSUblake. My problem: I have a jpg sequence animation (240 frames) and I would like to navigate between the different frames. Go from 0 to 100 or from 150 to 20. I can go forwards but not backwards. On the first click the animation works but when I click again nothing happens Here is my code: HTML <button class="btn btn1">BOUTON1</button> <button class="btn btn2">BOUTON2</button> <button class="btn btn3">BOUTON3</button> <canvas id="canvas"></canvas> JAVASCRIPT var baseURL = "anim3/"; var canvas = document.querySelector("#canvas"); var context = canvas.getContext("2d"); var sprite = { frame: 1, lastFrame: 240, totalFrames: 240, textures: [] }; var animation = new TimelineMax({yoyo: true,paused: true,onUpdate: drawSprite}) .to(sprite, 2, { frame: 100, roundProps: "frame", ease: Linear.easeNone }); var animation2 = new TimelineMax({yoyo: true,paused: true,onUpdate: drawSprite}) .to(sprite, 2, { frame: 150, roundProps: "frame", ease: Linear.easeNone }); var animation3 = new TimelineMax({yoyo: true,paused: true,onUpdate: drawSprite}) .to(sprite, 2, { frame: 2, roundProps: "frame", ease: Linear.easeNone }); loadTextures(sprite.totalFrames) .then(resizeCanvas) .catch(function(reason) { console.log(reason) }); function drawSprite() { // No changes if (sprite.frame === sprite.lastFrame) { return; } context.drawImage(sprite.textures[sprite.frame], 0, 0); sprite.lastFrame = sprite.frame; } function resizeCanvas(textures) { var texture = textures[0]; sprite.textures = textures; canvas.width = texture.naturalWidth || texture.width; canvas.height = texture.naturalHeight || texture.height; canvas.classList.add("is-loaded"); var aspectRatio = canvas.height / canvas.width; // BASE base_image = new Image(); base_image.src = 'anim3/animhead_01.jpg'; base_image.onload = function(){ context.drawImage(base_image, 0, 0); } } function loadTextures(numTextures) { var promises = []; for (var i = 1; i <= numTextures; i++) { var index = i < 100 ? "0" + i : i; promises.push(loadTexture(baseURL + "animhead_" + index + ".jpg")); } return Promise.all(promises); } function loadTexture(path) { return new Promise(function(resolve, reject) { var img = new Image(); img.onload = function() { resolve(img); } img.onerror = function() { reject("Error loading " + path); }; img.src = path; }); } $( ".btn1" ).click(function() { animation.play(); }); $( ".btn2" ).click(function() { animation2.play(); }); $( ".btn3" ).click(function() { animation3.play(); }); Someone can help me ? Thank you.
-
I have a circle which is supposed to be transformed in the direction of the cursor all time. node.addEventListener("mousemove", e => { const {x, y, width, height} = blob.current.getBoundingClientRect(); gsap.timeline() .to(blob.current, { duration: 10, x: e.clientX - (x + width / 2), y: e.clientY - (y + height / 2), force3D: true, overwrite: "auto", ease: Linear.easeNone }, 0) }) This is fine, but includes unwanted behavior: when being further away from the circle and rapidly changing direction and distance from the circle, there obviously will be a change in speed since the distance for the circle to travel in this 10 seconds gets shorter/longer. How can I ensure the same travel speed all the time, no matter where the cursor is?
-
Hi - I'm not sure why but I can't get a simple color tween working, and I can't seem to find anything in the documentation that explains it. I've created a codepen here with what I feel should be the proper implementation. https://codepen.io/heaversm/pen/poyXmXg
-
So I have a simple GSAP timeline to move an element with the direction of the mouse' event: node.addEventListener("mousemove", e => { const x = e.clientX / 10; const y = e.clientY / 10; gsap.timeline() .to(blurRef.current, { yPercent: -30, x, y, duration: 1 }, 0) }) It works fine, but I want to add an infinite bounce effect which happens simultaneous to the mouse animation. I've done the bounce effect only before with pure css, but this makes GSAP stop working (mouse effect won't work). Is there a way to handle both simultaneously? Is there an equivalent for the CSS with GSAP? .blur { animation: bounce 2s infinite ease-in-out; } @keyframes bounce { 0% { transform: translateY(-10px) } 50% { transform: translateY(15px) } 100% { transform: translateY(-10px) } }
-
Allows GSAP to animate the raw style sheet rules which affect all objects of a particular selector rather than affecting an individual DOM element's style (that's what the CSSPlugin is for). For example, if you have a CSS class named ".myClass" that sets background-color to "#FF0000", you could tween that to a different color and ALL of the objects on the page that use ".myClass" would have their background color change. Typically it is best to use the regular CSSPlugin to animate css-related properties of individual elements so that you can get very precise control over each object, but sometimes it can be useful to tween the global rules themselves instead. For example, pseudo elements (like :after, :before, etc. are impossible to reference directly in JavaScript, but you can animate them using CSSRulePlugin as shown below. See the Pen CSSRulePlugin by GreenSock (@GreenSock) on CodePen. Learn more in the CSSRulePlugin documentation. To learn how to include the CSSRulePlugin into your project, see the GSAP install docs.
-
Provides simple physics functionality for tweening an object's x and y coordinates (or "left" and "top") based on a combination of velocity, angle, gravity, acceleration, accelerationAngle, and/or friction. It is not intended to replace a full-blown physics engine and does not offer collision detection, but serves as a way to easily create interesting physics-based effects with the GreenSock animation platform. Parameters are not intended to be dynamically updateable, but one unique convenience is that everything is reverseable. So if you spawn a bunch of particle tweens, for example, and throw them into a timeline, you could simply call reverse() on the timeline to watch the particles retrace their steps right back to the beginning. Keep in mind that any easing equation you define for your tween will be completely ignored for these properties. Usage gsap.to(element, {duration: 2, physics2D: {velocity: 300, angle: -60, acceleration: 50, accelerationAngle: 180}}); See the Pen Physics2D Demo by GreenSock (@GreenSock) on CodePen. Learn more in the Physics2DPlugin documentation. Demos Physics2D Demos To learn how to include Physics2D into your project, see the GSAP install docs.
-
Allows GSAP to animate the scroll position of the window (like doing window.scrollTo(x, y)) or a <div> DOM element (like doing myDiv.scrollTop = y; myDiv.scrollLeft = x;). To scroll the window to a particular position, use window as the target of the tween like this: //scroll to 400 pixels down from the top gsap.to(window, {duration: 2, scrollTo: 400}); //or to scroll to the element with the ID "#someID": gsap.to(window, {duration: 2, scrollTo:"#someID"}); //or to specify which axis (x or y), use the object syntax: gsap.to(window, {duration: 2, scrollTo: {y: 400, x: 250}}); Or to tween the content of a div, make sure you've set the overflow:scroll on the div and then do this: //scroll to 250 pixels down from the top of the content in the div gsap.to(myDiv, {duration: 2, scrollTo: 250}); Learn more in the ScrollToPlugin documentation. To learn how to include the ScrollToPlugin into your project, see the GSAP install docs.
-
Tweens the text content of a DOM element, replacing it one character at a time (or one word at a time if you set the delimiter to " " (a space) or you can even use a custom delimiter). So when the tween is finished, the DOM element's text has been completely replaced. This also means that if you rewind/restart the tween, the text will be reverted. Here is a simple example of replacing the text in yourElement: //replaces yourElement's text with "This is the new text" over the course of 2 seconds gsap.to(yourElement, {duration: 2, text: "This is the new text", ease: "none"}); If you'd like to use a different delimiter so that instead of replacing character-by-character, it gets replaced word-by-word, just pass an object with configuration properties like this: //replaces word-by-word because the delimiter is " " (a space) gsap.to(yourElement, {duration: 2, text: {value: "This is the new text", delimiter: " "}, ease: "none"}); You can even add a new CSS class to the new text as it comes in. Learn more in the TextPlugin documentation. To learn how to include TextPlugin into your project, see the GSAP install docs.
- 6 comments
-
- 6
-

-

-
- text effects
- text
-
(and 2 more)
Tagged with:
-
Your animation workflow is about to get a major boost. GSDevTools gives you a visual UI for interacting with and debugging GSAP animations, complete with advanced playback controls, keyboard shortcuts, global synchronization and more. Jump to specific scenes, set in/out points, play in slow motion to reveal intricate details, and even switch to a "minimal" mode on small screens. GSDevTools makes building and reviewing GSAP animations simply delightful. Get Started Load the JavaScript file //be sure to use a path that works in your dev environment <script src="./js/GSDevTools.min.js"></script> Instantiate GSDevTools GSDevTools.create(); That's it! The demo below shows GSDevTools running with its default settings. It automatically gives you control over every animation on the global timeline. Select an animation by id Any GSAP animation (tween or timeline) can be assigned an id (a string) which causes it to show up in the animation menu. That makes it easy to jump to any scene. Notice how the timeline and each tween below have an id assigned: //give the timeline and child tweens their own id. var tl = gsap.timeline({id: "timeline"}) tl.to(".orange", {duration: 1, x: 700, id: "orange"}) .to(".green", {duration: 2, x: 700, ease: "bounce", id: "green"}); //give this tween an id gsap.to(".grey", {duration: 1, x: 700, rotation: 360, delay: 3, id: "grey"}) //instantiate GSDevTools with default settings GSDevTools.create(); Now each id shows up in the animations menu (lower left). Persistence between refreshes For added convenience, when you manually set the in/out points, animation, timeScale, or looping state in the UI, they persist between refreshes! This means you can drag the in/out points to isolate a particular section and then tweak the code, hit refresh, and see the changes immediately within that cropped area. Any values set in the GSDevTools.create({...}) method will override manual selections. Set persist: false to disable persistence. If you encounter persistence contamination (e.g. setting timeScale in one affects another), simply assign a unique id to the GSDevTools instance (the recorded values are segregated by id, session, and domain). Configuration options GSDevTools can be configured extensively. Optionally define any of these properties in the config object: animation [string | animation] - If you define an animation, like animation: myTimeline, animation: myTween or animation: "id", that animation will be initially selected. By default, the global timeline is selected. container [string | element] - Specify the container element for GSDevTools, like: "#devTools" or document.getElementById ("devTools"). css [object | string] - The CSS you want on the outer div, like {width:"50%", bottom:"30px"} or a string of css like "width: 50%; bottom: 30px". It is safe to use GSAP-specific shortcuts like x, yPercent, etc. in the object syntax because it just gets passed to a gsap.set() internally. globalSync [boolean] - By default, animations are kept in context and synchronized with the root timeline (scrubbing one scrubs them all), but you can set globalSync: false to unhook it from the global timeline. Note: only one GSDevTools instance can be globally synchronized on a page (otherwise scrubbing them both to different times would break the time-space continuum). hideGlobalTimeline [boolean] - If true, the Global Timeline will be removed from the animation menu. id [string] - A unique string to identify the GSDevTools instance. The persistent values between refreshes are mapped to this id, so if you ever run into a case where there's cross-contamination of the persistent values (like if you embed multiple codepens on one page and don't want timeScale changes in one to affect the others on refresh), just make sure you give each one a unique id. inTime [number | string] - Position of the in marker (time, in seconds, or label or animation id). You can even use relative values like "myAnimation-=2" to start 2 seconds before the animation with the id of "myAnimation". If you use just a negative relative value like "-=5" , it will be measured from the end of the timeline, making it easy to just watch the final 5 seconds. keyboard [boolean] - If true (the default), keyboard shortcuts will work. Note: only one GSDevTools instance can listen for keyboard shortcuts. paused [boolean] - Initial paused state. loop [boolean] - Initial loop state. minimal [boolean] - If true, the UI will only show minimal controls (scrubber, play/pause, and timeScale). Note: when the screen is less than 600px it automatically switches to minimal mode anyway. outTime [time | label] - Position of the out marker (time, in seconds, or label, or animation id). You can even use relative values like "myAnimation+=2" to end 2 seconds after the animation with the id of "myAnimation" ends. If you use just a positive relative value like "+=5", it will be measured from wherever the inTime is. persist [boolean] - By default, GSDevTools remembers the in/out points, selected animation, timeScale, and looping state between refreshes in the same domain session, but you can disable that behavior by setting persist: false. timeScale [number] - Initial timeScale. visibility [string] - "auto" causes the controls to automatically hide when you roll off of them for about 1 second, and return when you move your mouse over the area again. Default is "visible", or you can set it to "hidden" to hide the controls initially (useful if you don't want the controls to obscure any part of the screen - you can still use the keyboard shortcuts to control playback or tap the "H" key to toggle visibility). Keyboard Controls SPACEBAR: Play/pause UP/DOWN ARROWS: Increase/decrease timeScale LEFT ARROW: Rewind RIGHT ARROW: Jump to end L: Toggle loop I: Set the in point to current position of playhead O: Set the out point to current position of playhead H: Hide/show toggle Tips and tricks Clicking the GreenSock logo (bottom right) gets you right to the GreenSock docs! Double-click on the in/out marker(s) to reset them both immediately. If the playback UI is obscuring part of your animation, just tap the "H" key to hide it (and again to bring it back) - you can still use all the keyboard shortcuts even when it's invisible. Advanced demos We purposefully chose very basic animations for the demos above, but here are a few that illustrate how easy GSDevTools makes it to control and debug even super-complex animation sequences. How do I get it? GSDevTools is available to Club GreenSock members ("Shockingly Green" and above). Just download GSAP with the bonus files zip from your Dashboard. Try GSDevTools for free on CodePen. To learn how to include GSDevTools into your project, see the GSAP install docs. FAQ Why is my global timeline 1000 seconds long? That means you've probably got an infinitely repeating animation somewhere. GSDevTools caps its duration at 1000 seconds. Scrubbing to Infinity is awkward. Does loading GSDevTools impact runtime performance? Since it must monitor and record the root timeline, yes, there is a slight performance hit but probably not noticeable. Keep in mind that usually you'll only load GSDevTools while you're developing/reviewing your animations and then remove it when you're ready to launch, so ultimately it shouldn't be much of a factor anyway. Why isn't GSDevTools in the CDN or GitHub repo? Because it's a membership benefit of Club GreenSock. It's a way for us to give back to those who support our ongoing development efforts. That's why we've been able to continue innovating for over a decade. See https://greensock.com/why-license for details about our philosophy. Does GSDevTools work with other animation libraries? Nope, it depends on some unique capabilities baked into the GSAP architecture. What will I do with all the time this tool saves me? Take up a new hobby, ponder deep philosophical questions, make cookies - it's up to you.
-
- 5
-

-
- javascript
- animation
-
(and 8 more)
Tagged with:
-
Note: TweenMax has been deprecated in GSAP 3 in favor of the streamlined gsap object. It has 50+ new features and is almost <strong>half the size!</strong> GSAP 3 is backward compatible with the vast majority of GSAP 2 features including TweenMax. Please see the Migration Guide for details. TweenMax lets you animate literally any property of any object that JavaScript can touch (CSS, SVG, React, Vue, Three.js, canvas, motion paths, generic objects, etc.). Before the release of GSAP 3, TweenMax was the most feature-packed (and popular) animation tool in the GSAP arsenal. However in GSAP 3, you no longer even need to reference TweenMax in your code (although you can because GSAP 3 honors the vast majority of legacy code). We strongly recommend migrating to GSAP 3's streamlined syntax. Quick links Getting started What's so special about GSAP? Documentation: Version 2 | Version 3 Showcase (examples) For convenience and loading efficiency, TweenMax version 2 and earlier included TweenLite, TimelineLite, TimelineMax, CSSPlugin, AttrPlugin, RoundPropsPlugin, BezierPlugin, and EasePack (all in one file). Every bit of that functionality (plus a lot more) is in the GSAP 3 core which is almost half the size. Staggered animations GSAP makes it easy to create staggered animations on multiple objects. The animations can overlap, run in direct sequence or have gaps between their start times. The old TweenMax stagger methods (from version 1 and 2): TweenMax.staggerTo(), TweenMax.staggerFrom() and TweenMax.staggerFromTo() aren't even necessary in GSAP 3 because a "stagger" special property can be added to ANY tween, like in the demo below: Additional Methods (only relevant for version 1 and 2) TweenMax inherits methods from TweenLite and it also has quite a few of its own. ul.chart {width:300px; float:left; margin-right:80px; } ul.chart li:nth-child(1){ font-weight:bold; list-style:none; margin-left:-20px; font-size:20px; margin-bottom:20px; } TweenLite and TweenMax Methods delay() delayedCall() duration() eventCallback from() fromTo() getTweensOf() invalidate() isActive() kill() killDelayedCallsTo() killTweensOf() pause() paused() play() progress() restart() resume() reverse() reversed() seek() set() startTime() time() timeScale() to() totalDuration() totalProgress() totalTime() Methods exclusive to TweenMax getAllTweens() isTweening() killAll() killChildTweensOf() pauseAll() repeat() repeatDelay() resumeAll() staggerFrom() staggerFromTo() staggerTo() updateTo() yoyo() Learn more in the TweenMax version 2 documentation.
-
- javascript
- tweening
-
(and 8 more)
Tagged with:
-
Hi, I am trying to recreate the animation which scrolls between content on one scroll back and forth. I have seen people achieve this effect with scrollmagic, i am comfortable with GSAP3 and want to know how can i achieve this with ScrollTrigger + GSAP. Reference: https://www.sequoiacap.com/india/
-
I'm looking for a developer to convert this slider into React. This was what I had started. It's still missing the infinite loop and auto play feature. function MediaGrid ({title, text, media}) { // Create variables let slider = useRef(null); useEffect(() => { gsap.registerPlugin(Draggable, InertiaPlugin); // Make slider draggable Draggable.create(slider, { type: "x", inertia: true, }, []); }); return ( <section className="block media-grid" style={background}> <div className="slides-container" ref={el => slider = el}> {media && media.map((media, index) => ( <div key={index} className="slideContainer"> <div className="slide"> {media.slide && media.slide.map((slide, index) => ( <div key={index} className="img-wrap"> <Img key={slide.id} fluid={slide.remoteFile.childImageSharp.fluid} /> </div> ))} </div> </div> ))} </div> </section> ) } export default MediaGrid
-
Hello there, I made a slide animation using gsap. However, pressing the button may cause the animations to be out of order. I cant find the cause.... If there is a way how can I fixed this problem?
-
Hi, I'm trying to successfully pin two separate elements on the same page: 1. The first section (100vh) which is stacked above the rest of the page. As I scroll I'd like it to move yPercent: -100 out of view. The rest of the page (the other sections) I would like to act normally, no stacking, it should move as a single body. 2. I have a sticky nav in the middle of the page that I'm trying to pin to the top once it's in view and end at the end of the html I'm working off of the `Layered Pinning From Bottom` ScrollTrigger example. I have 1 working but I can't seem to figure out how to do 2. Any advice or feedback would be helpful! Thanks all
- 1 reply
-
- scrolltrigger
- pin
-
(and 1 more)
Tagged with:
-
I am using gsap to change the position of camera in threejs . I need to control the speed of gsap.to() . Below is my code for changing the position gsap.to( camera.position, { duration: 1, y: 5, } ); Now I need to control the movement speed of it. How to do that. Thanks in advance.
-
Hi there. I'm a Japanese creator. Please forgive me for my poor English. Thank you for adding the ScrollPlugin. I wanted to add heavy scrolling to the site and give users a special experience. The way to do that is to use document.addEventListener("wheel") to detect how much power you scrolled from event.deltaY and process the value and transform the container class to How to move it. However, we could not benefit from scrollTrigger in this way. How can I benefit from ScrollTrigger? What I want is a way for scrollTrigger to work using the code I wrote in codepen. Wise people, please tell me how to solve this problem.
-
Hi everyone, I'm trying to play a short video clip on mouseover and play it reverse on mouseout: mouseover: video.play() mouseout: video.playReverse() As there is currently no native function for playing a video reverse, I tried it with setInterval by manipulating currentTime, but this solution is not smooth enough. Is there a smooth solution with GSAP to play a video backwards?
-
I am playing with spiral animation using tweenlinemax, I saw couple of examples related to spiral animation for growing text font size during animate but I also want to reduce the size of font after 1 second duration. tl.to("#Text",10,{attr:{startOffset:'100%'}}) .to("#theText", 5, {fontSize:50},2) .to("#theText", 5, {fontSize:10},1); //this is not working so is there any way to grow up and down the font size while animate on SVG path using tweens.
- 3 replies
-
- tweenlinemax
- svg
-
(and 2 more)
Tagged with: