Search the Community
Showing results for tags 'gsap'.
-
Hi there, I have an urgent request for support of a frontend developer for a website project which needs some animations using GSAP. Unfortunately our frontend developer for the animations is no longer available and we have to finish the project before the 22. December 2023. It is a horizontal scrolled website with four pages using GSAP ScrollTrigger with some subtle animations within. The HTML structure and CSS ist nearly finished and can be altered according to the needs of the animations. The website is based on a CMS, but we can take care of this. If anything is needed to be changed in the structure, we can provide it. Here are the requirements which have to be accomplished: Changing logo and menu button color depending on the current section in the viewport. Currently these are SVGs in a pseudo element, but can be changed to background images. Navigation within a timeline by anchor links or such. Navigation from external pages to specific sections within the timeline by anchor links. Pinning the first section of the horizontal scrolled timeline and move the following sections over it. Moving, rotating and fading two different background images (one at a time) within the whole timeline or specific sections on scroll. Whatever works better. It does not have to be a background image per se. If it's an image container which is moving in the background of the timeline, it could work too. If this makes sense. Pinning an image and a headline/text in a section of the timeline while scrubbing. The additional text should scroll further underneath. Sections don't have to snap to the viewport. We hope for your support/quotes and we can provide an Adobe XD file for further informations. Best regards, operatorone
- 2 replies
-
- 1
-

-
- gsap
- horizontal
-
(and 1 more)
Tagged with:
-
I am getting this error for my nextjs project, tried all the possible option still not working npm install gsap@npm:@gsap/shockingly npm ERR! code E403 npm ERR! 403 403 Forbidden - GET https://npm.greensock.com/@gsap%2fshockingly - you don't have access to this package: @gsap/shockingly npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy, or npm ERR! 403 on a server you do not have access to. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Jossy\Desktop\New\tmpnodejsnpm-cache\_logs\2023-12-25T02_43_35_550Z-debug-0.log
-
The direction of Marquee changes on hovering when scrolling upwards but it works fine when scrolling downwards. Somebody pls help me with this. 🙃 CodePen File attached! HTML: <div class="marquee"> <div class="marquee-inner"> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> </div> </div> JS let currentScroll = 0; let isScrollingDown = true; const marquee = document.querySelector('.marquee'); const marq = document.querySelector('.marquee-part'); const mrq = document.querySelector('.marquee-inner'); const loop = horizontalLoop(mrq, { paused: false, repeat: -1, }); marquee.addEventListener("mouseenter", () => { gsap.to(loop, { timeScale: 3, ease: "power1.in" }); }); marquee.addEventListener("mouseleave", () => { gsap.to(loop, { timeScale: 1 }); }); window.addEventListener("scroll", function() { if(window.pageYOffset > currentScroll){ isScrollingDown = true; }else{ isScrollingDown = false; } gsap.to(loop, { timeScale: isScrollingDown ? 1 : -1, }).totalProgress(1); currentScroll = window.pageYOffset; }); /*---------------HORIZONTAL LOOP FN-------------------*/ function horizontalLoop(items, config) { items = gsap.utils.toArray(items); config = config || {}; let tl = gsap.timeline({repeat: config.repeat, paused: config.paused, defaults: {ease: "none"}, onReverseComplete: () => tl.totalTime(tl.rawTime() + tl.duration() * 100)}), length = items.length, startX = items[0].offsetLeft, times = [], widths = [], xPercents = [], curIndex = 0, pixelsPerSecond = (config.speed || 1) * 100, snap = config.snap === false ? v => v : gsap.utils.snap(config.snap || 1), // some browsers shift by a pixel to accommodate flex layouts, so for example if width is 20% the first element's width might be 242px, and the next 243px, alternating back and forth. So we snap to 5 percentage points to make things look more natural totalWidth, curX, distanceToStart, distanceToLoop, item, i; gsap.set(items, { // convert "x" to "xPercent" to make things responsive, and populate the widths/xPercents Arrays to make lookups faster. xPercent: (i, el) => { let w = widths[i] = parseFloat(gsap.getProperty(el, "width", "px")); xPercents[i] = snap(parseFloat(gsap.getProperty(el, "x", "px")) / w * 100 + gsap.getProperty(el, "xPercent")); return xPercents[i]; } }); gsap.set(items, {x: 0}); totalWidth = items[length-1].offsetLeft + xPercents[length-1] / 100 * widths[length-1] - startX + items[length-1].offsetWidth * gsap.getProperty(items[length-1], "scaleX") + (parseFloat(config.paddingRight) || 0); for (i = 0; i < length; i++) { item = items[i]; curX = xPercents[i] / 100 * widths[i]; distanceToStart = item.offsetLeft + curX - startX; distanceToLoop = distanceToStart + widths[i] * gsap.getProperty(item, "scaleX"); tl.to(item, {xPercent: snap((curX - distanceToLoop) / widths[i] * 100), duration: distanceToLoop / pixelsPerSecond}, 0) .fromTo(item, {xPercent: snap((curX - distanceToLoop + totalWidth) / widths[i] * 100)}, {xPercent: xPercents[i], duration: (curX - distanceToLoop + totalWidth - curX) / pixelsPerSecond, immediateRender: false}, distanceToLoop / pixelsPerSecond) .add("label" + i, distanceToStart / pixelsPerSecond); times[i] = distanceToStart / pixelsPerSecond; } function toIndex(index, vars) { vars = vars || {}; (Math.abs(index - curIndex) > length / 2) && (index += index > curIndex ? -length : length); // always go in the shortest direction let newIndex = gsap.utils.wrap(0, length, index), time = times[newIndex]; if (time > tl.time() !== index > curIndex) { // if we're wrapping the timeline's playhead, make the proper adjustments vars.modifiers = {time: gsap.utils.wrap(0, tl.duration())}; time += tl.duration() * (index > curIndex ? 1 : -1); } curIndex = newIndex; vars.overwrite = true; return tl.tweenTo(time, vars); } tl.next = vars => toIndex(curIndex+1, vars); tl.previous = vars => toIndex(curIndex-1, vars); tl.current = () => curIndex; tl.toIndex = (index, vars) => toIndex(index, vars); tl.times = times; tl.progress(1, true).progress(0, true); // pre-render for performance if (config.reversed) { tl.vars.onReverseComplete(); tl.reverse(); } return tl; }
-
I need the marquee to increase its speed from the position the mouse is hovered on it. But in my case, it starts from a different position when the mouse is hovered. Please Help! CODE HTML <div class="marquee"> <div class="marquee-inner"> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> <div class="marquee-part"> Technology Redefined <div class="shape"></div> </div> </div> </div> JS let currentScroll = 0; let isScrollingDown = true; let marquee = document.querySelector('.marquee-inner'); let tween = gsap.to(".marquee-part", { xPercent: -100, repeat: -1, duration: 4, ease: "linear", }).totalProgress(.5); marquee.addEventListener("mouseenter", () => { tween.duration(2) }) marquee.addEventListener("mouseleave", () => { tween.duration(4) }) gsap.set(".marquee-inner", {xPercent: -10});
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css"> <style> * { box-sizing: border-box; } header div.mainv { height: 80vh; display: flex; justify-content: center; align-items: center; background-color: yellow; } header div.mainv h1 { font-size: 3em; } main section { display: flex; justify-content: center; } main section div.container { width: 1100px; height: 400px; text-align: center; display: flex; flex-direction: column; align-items: center; justify-content: center; background-color: aqua; } fotter div.container { height: 300px; background-color: chocolate; display: flex; justify-content: center; align-items: center; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.3/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.3/ScrollTrigger.min.js"></script> <title>Document</title> </head> <body> <header> <div class="mainv"> <h1>Title</h1> </div> </header> <main> <section> <div class="container"> <h2>text</h2> <p>texttext</p> </div> </section> <section> <div class="container"> <h2>text</h2> <p>texttext</p> </div> </section> <section> <div class="container"> <h2>text</h2> <p>texttext</p> </div> </section> </main> <fotter> <div class="container"> <p>text</p> </div> </fotter> <script> let tl = gsap.timeline({}) tl.fromTo( "h1", { y: 0, autoAlpha: 0 }, { y: -30, autoAlpha: 1, duration: 0.5 } ) ScrollTrigger.create({ animation: tl, trigger: ".mainv", start: "top top", end: "+=3000", scrub: 1, pin: true, anticipatePin: 1, }) </script> </body> </html> I am attempting to create an animation using GSAP's ScrollTrigger. The behavior I aim for, especially for the title animation, includes the following points: - The animation should complete when scrolled through 3000px. - The animation should synchronize with the mouse scroll. - I don't want the animation to reverse when scrolling upwards. - Once 3000px scrolling is completed and the animation ends, I do not want the animation to replay. I am using the scrub feature to sync with mouse scrolling, but I haven't found a parameter that disables reverse playback on upward scrolling. Is there any effective solution for this? I plan to post this on a community forum, so please ensure the translation is suitable for that context. Thank you.
-
Hi Friends, im trying to achieve this simple effects using scroll pinning and scroll trigger. So based on my codepen i have a div which holds 5 sections which i want to animate. So for my first section, when top of the viewport touches the top of the section 1 it will pin that section then the .section-1-content-wrapper will animate from left to right (this one is working as expected) Then when i continue to scroll to section 2, when the viewport touches the top of section 2 it will pin that section then the .section-2-content-wrapper will animate from bottom to top (this one is working as expected) Then when it comes to section 3, this one however gave me a little issue, whereby the start of the animation cant seem to stay at the top of the section 3, it will continue to move up and stick so near to the end of section 2 animation as i scroll down which is not what i want, i want it to stay at the top of the following section. Like the one when i scroll from section 1 to 2, the start of the animation will stick to the top of the following section. Basically aside from section 1 , i want the animation to be similar to section 2 which is moving the content from bottom to top for the rest of the sections Another thing is i noticed that i have been repeatedly declare this gsap.to(), and i not sure will it affect the code performance. I am really new to this GSAP animation, and this issue had me scratching my head. I hope you all could help me. Thank you so much.
- 3 replies
-
- scroll trigger
- pinning
-
(and 2 more)
Tagged with:
-
Hello, I made draggable content, but there is a problem in my code to move it by dragging left and right, but I could not solve it. Can you help with the Codepen link? //Draggable Start let tickerElement = document.querySelector(".ticker"); Draggable.create(tickerElement, { type: "x", edgeResistance: 1, bounds: ".ticker-slider", onDrag: updateTickerPosition }); function updateTickerPosition() { let newPosition = tickerElement.getBoundingClientRect().left; gsap.set(".ticker-content", { x: newPosition }); } //Draggable End
-
Hi, I would like to know what is the min/max compatibility with GSAP and ScrollSmother? I tried with GSAP 3.12 and the latest .min file for ScrollSmother(3.12.2) it shown as error. Unfortunately the error is not appearing on codepen demo. So, I can't give a demo here.
-
Hi there! I'm facing an issue with my scrollTrigger functionality. I have my website with 5 sections and I'm using gsap to jump to the next section and overlap it with the scroll, my problem is that now I need to add redirections in my navbar to each of those sections but the result is not good, I have to repeat my "goToSection" function multiple times to reach the section "3" for example. So I want to achieve with one click and one function execution, scrolling to the desired section with no problem I don't have a minimal demo because my website it is very advanced, but I have a codepen that I used as a guide. I will appreciate any help from you guys! Thank you very much.
- 5 replies
-
- scrolltrigger
- gsap
-
(and 2 more)
Tagged with:
-
Hi there! I'm facing an issue with my scrollTrigger functionality. I have my website with 5 sections and I'm using gsap to jump to the next section and overlap it with the scroll, my problem is that now I need to add redirections in my navbar to each of those sections but the result is not good, I have to repeat my "goToSection" function multiple times to reach from section "2" to section "4" for example. So I want to achieve with one click and one function execution, scrolling to the desired section with no problem I will appreciate any help from you guys! Thank you very much. I drop here a minimal demo of the problem.
- 1 reply
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Hello! Help with advice on how to get started with SVG. I have a SVG web, and I want its center to stick to the mouse cursor with an elastic effect, and when leaving it, spring back to its original position. Or is it impossible to solve the problem with such an SVG? Thank you in advance! https://codepen.io/cnqftxxr-the-looper/pen/ZEwyjVL
-
Hi. I'm animating a div container clip-path using gsap. The idea here is to turn the container from a rectangle shape into a pill shape. This is how I'm doing it inside a timeline: const videoPinTl = $gsap.timeline({ scrollTrigger: { trigger: '.video-wrapper-pin', start: `center center`, end: "+=1000", pin: true, scrub: true, } }) .fromTo('.video', { clipPath: 'inset(0% 0% round 50px)', }, { duration: 1, clipPath: `inset(46% 34% round 140px)`, }) Code above works fine in all browsers except Safari in which the shape radius bugs out while scrolling. I think the reason for this is because of the decimal values when animating from 50px to 140px. If I inspect the devtools and do a "manual" animation from 50px to 140px (without decimals) it doesn't bug. Is there a way to make it so that the clipPath border-radius does not use decimal values while animating? Thanks.
- 16 replies
-
I am not a native English speaker and my writing may be poor, but thank you in advance. What I want to do Final Goal. * As a Wordpress block, I want to create a component that switches images as it scrolls, like a GIF. Specifications 1. the image changes by scrolling 2. the block is like a sticky Ideally, the block should behave like a sticky. 2. When the scrolling brings the block to a given location, in this case the middle, the animation of the image switching will start, and when it switches to the last image, the sticky-like behavior will resume. 3. 3. The number of images and the amount of scrolling per image should be adjustable. 4. Use Next/image for performance. However, we are currently unable to meet most of the specifications. Please advise. https://codesandbox.io/p/devbox/mutable-sunset-phspgm?layout=%7B%22sidebarPanel%22%3A%22EXPLORER%22%2C%22rootPanelGroup%22%3A%7B%22direction%22%3A%22horizontal%22%2C%22contentType%22%3A%22UNKNOWN%22%2C%22type%22%3A%22PANEL_GROUP%22%2C%22id%22%3A%22ROOT_LAYOUT%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22UNKNOWN%22%2C%22direction%22%3A%22vertical%22%2C%22id%22%3A%22clpgsu9rd000c3b6hk9fvt80r%22%2C%22sizes%22%3A%5B70%2C30%5D%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22EDITOR%22%2C%22direction%22%3A%22horizontal%22%2C%22id%22%3A%22EDITOR%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22EDITOR%22%2C%22id%22%3A%22clpgsu9rd00033b6hgs78ghyh%22%7D%5D%7D%2C%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22SHELLS%22%2C%22direction%22%3A%22horizontal%22%2C%22id%22%3A%22SHELLS%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22SHELLS%22%2C%22id%22%3A%22clpgsu9rd00093b6h4tuvn8da%22%7D%2C%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22SHELLS%22%2C%22id%22%3A%22clpgsv2wp00as3b6h9q1zxkca%22%7D%5D%2C%22sizes%22%3A%5B50%2C50%5D%7D%5D%7D%2C%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22DEVTOOLS%22%2C%22direction%22%3A%22vertical%22%2C%22id%22%3A%22DEVTOOLS%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22DEVTOOLS%22%2C%22id%22%3A%22clpgsu9rd000b3b6hz66bjsev%22%7D%5D%2C%22sizes%22%3A%5B100%5D%7D%5D%2C%22sizes%22%3A%5B50%2C50%5D%7D%2C%22tabbedPanels%22%3A%7B%22clpgsu9rd00033b6hgs78ghyh%22%3A%7B%22id%22%3A%22clpgsu9rd00033b6hgs78ghyh%22%2C%22tabs%22%3A%5B%5D%7D%2C%22clpgsu9rd000b3b6hz66bjsev%22%3A%7B%22tabs%22%3A%5B%7B%22id%22%3A%22clpgsu9rd000a3b6hs7vcy8u6%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_PORT%22%2C%22taskId%22%3A%22dev%22%2C%22port%22%3A3000%2C%22path%22%3A%22%2F%22%7D%5D%2C%22id%22%3A%22clpgsu9rd000b3b6hz66bjsev%22%2C%22activeTabId%22%3A%22clpgsu9rd000a3b6hs7vcy8u6%22%7D%2C%22clpgsu9rd00093b6h4tuvn8da%22%3A%7B%22tabs%22%3A%5B%7B%22id%22%3A%22clpgsu9rd00043b6ht4kjqek2%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22dev%22%7D%2C%7B%22id%22%3A%22clpgsu9rd00053b6hea0ksahd%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22build%22%7D%2C%7B%22id%22%3A%22clpgsu9rd00063b6hps2cukre%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22start%22%7D%2C%7B%22id%22%3A%22clpgsu9rd00073b6hr3bn3ejy%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22lint%22%7D%2C%7B%22id%22%3A%22clpgsu9rd00083b6hay6mh0wm%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22install%22%7D%5D%2C%22id%22%3A%22clpgsu9rd00093b6h4tuvn8da%22%2C%22activeTabId%22%3A%22clpgsu9rd00083b6hay6mh0wm%22%7D%2C%22clpgsv2wp00as3b6h9q1zxkca%22%3A%7B%22tabs%22%3A%5B%7B%22id%22%3A%22clpgsutp300ao3b6hzundduq5%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TERMINAL%22%2C%22shellId%22%3A%22clpgsv34k00hwefge61fm17o6%22%7D%5D%2C%22id%22%3A%22clpgsv2wp00as3b6h9q1zxkca%22%2C%22activeTabId%22%3A%22clpgsutp300ao3b6hzundduq5%22%7D%7D%2C%22showDevtools%22%3Atrue%2C%22showShells%22%3Atrue%2C%22showSidebar%22%3Atrue%2C%22sidebarPanelSize%22%3A15%7D
-
Hello, I made a horizontal scroll animation, but I wanted it to be like the example here "https://www.brooklyneditions.com". With the scroll, the left atrium remains fixed, the content belonging to each scroll remains and the next one comes. Can you help me?
-
Hi everyone, I'm working on implementing a hide/show effect on my Navbar based on scroll direction, inspired by the navbar animation I saw on this website. My current implementation works fine, but my hide/show animation doesn't quite capture the same feel as the example. I'd really appreciate it if someone could guide me in the right direction to replicate this animation more effectively. Thank you in advance. Example: https://wethinkelastic.com/expertises.html StackBlitz demo: https://stackblitz.com/edit/nextjs-xgurhv?file=components%2FNavbar.jsx
-
react GSAP Does not repeat animation when re-entering the page
Zhulinskiy Danil posted a topic in GSAP
The animation plays while I'm on the page for the first time, after I exit and come back - the animation stops playing I tried: timeline put in useRef gsap.context and subsequently revert Manually clear timeline using kill A simple example that also doesn’t work for me: Here is a link to a site where the text with the same problem is https://next-resume-hazel.vercel.app/ Wait for the full animation and intensity approximately, then go back by clicking on the RESUME title and the text will not animate again. (This post was completely translated using google translator, sorry if anything is not clear) import gsap from 'gsap' import { useEffect } from 'react' export function Component() { useEffect(() => { const obj = { n: 0 } // This will only work while I'm on the page for the first time // If I go to /about, or any other page, and go back, // code block below - will stop working and output the object to the console // Although if you look in _gsap the id of the animation is different from the previous one // Also, not only to but also from, timeline and other things stop working // with which you can smoothly change values gsap.to(obj, { n: 1000, duration: 1, onUpdate() { console.log(obj.n) // 0 - 1000 } }) }, []) return <></> } -
Hello everyone, i try to make this example https://codepen.io/oldskool123/pen/mdrrbyo in react js, but i don't understand why what I did does not work, I am applying what I saw in the documentation but it has not worked, I want to learn how to use this great tool but I have not been able to apply a more complex example in react js. I need some guidance, thanks. :') Here the code sanbox https://codesandbox.io/s/gsap-react-horizontal-scroll-mr4gb1?file=/src/App.js
- 24 replies
-
I'm aiming to create an engaging user experience where a phone button starts off hidden and smoothly reveals itself as the user scrolls down from the top. Additionally, I'd like the button to gracefully expand in size from a dot to a fixed position at the bottom right of the page. <HeaderSection> <div className="md:flex-none underline dark:text-white"> <p className="font-recoleta font-bold text-[30px] leading-[40.8px]"> 1.2+ </p> <p className="uto-regular-h6 capitalize">customer</p> </div> <h1 className="page-header lg:ml-[50px] xl:ml-[131px] font-normal dark:text-white"> <span className="uppercase font-normal lg:text-[85px] lg:leading-[100px] font-uto xl:text-uto-h1 md:text-uto-h2 text-[36px]"> we create <br /> amazing digital </span>{" "} <span className="capitalize lg:text-recolate-h1 font-recoleta block text-recolate-h3 font-normal"> <span className="opacity-50">experiences</span> <span className="text-awe-red">.</span> {/*dot*/} </span> </h1> <div className="iconContainer fixed bottom-[5%] right-[5%] z-[9999] opacity-0"> <button className="w-12 h-12 lg:w-[100px] lg:h-[100px] bg-white flex justify-center items-center rounded-[50%] shadow-2xl mr-4 lg:mr-0 group/phone hover:bg-awe-red group duration-200"> <span className=""> <svg width={50} height={50} viewBox="0 0 40 40" fill="none" xmlns="http://www.w3.org/2000/svg" className={``} > <path fillRule="evenodd" clipRule="evenodd" d="M21.6667 3.75C20.9763 3.75 20.4167 4.30964 20.4167 5C20.4167 5.69036 20.9763 6.25 21.6667 6.25C23.2535 6.25 24.8247 6.56254 26.2908 7.16979C27.7568 7.77703 29.0888 8.66708 30.2109 9.78913C31.3329 10.9112 32.223 12.2432 32.8302 13.7092C33.4375 15.1753 33.75 16.7465 33.75 18.3333C33.75 19.0237 34.3096 19.5833 35 19.5833C35.6904 19.5833 36.25 19.0237 36.25 18.3333C36.25 16.4182 35.8728 14.5219 35.1399 12.7525C34.407 10.9832 33.3328 9.37555 31.9786 8.02136C30.6245 6.66717 29.0168 5.59297 27.2475 4.86009C25.4781 4.12721 23.5818 3.75 21.6667 3.75ZM35 31.6667V28.9234C35 27.5604 34.1702 26.3347 32.9046 25.8285L29.5144 24.4724C27.9048 23.8286 26.0703 24.526 25.295 26.0766L25 26.6667C25 26.6667 20.8333 25.8333 17.5 22.5C14.1667 19.1667 13.3333 15 13.3333 15L13.9234 14.705C15.474 13.9297 16.1714 12.0952 15.5276 10.4856L14.1715 7.09537C13.6653 5.82984 12.4396 5 11.0766 5H8.33333C6.49238 5 5 6.49238 5 8.33333C5 23.0609 16.9391 35 31.6667 35C33.5076 35 35 33.5076 35 31.6667ZM20.4167 11.6667C20.4167 10.9763 20.9763 10.4167 21.6667 10.4167C22.7063 10.4167 23.7357 10.6214 24.6962 11.0193C25.6567 11.4171 26.5295 12.0003 27.2646 12.7354C27.9997 13.4705 28.5829 14.3433 28.9807 15.3038C29.3786 16.2643 29.5833 17.2937 29.5833 18.3333C29.5833 19.0237 29.0237 19.5833 28.3333 19.5833C27.643 19.5833 27.0833 19.0237 27.0833 18.3333C27.0833 17.622 26.9432 16.9176 26.671 16.2605C26.3988 15.6033 25.9998 15.0062 25.4968 14.5032C24.9938 14.0002 24.3967 13.6012 23.7395 13.329C23.0824 13.0568 22.378 12.9167 21.6667 12.9167C20.9763 12.9167 20.4167 12.357 20.4167 11.6667Z" className="fill-awe-red group-hover/phone:fill-white" /> </svg> </span> </button> </div> </HeaderSection>
-
I am using NEXT JS 13 with 'app' dir, within it with the help of loader.tsx and page.tsx I'm trying to create a number % loading animation using gsap, but there is no rendering of data from loading.tsx file and I'm can't able to identify the problem with my code. link to demo file - https://stackblitz.com/edit/stackblitz-starters-wlywtf?embed=1&file=app%2Floading.tsx I want loading animation similar to this. reference - DuallStudio . Creative Digital Studio page.tsx - export default async function Home() { await new Promise((resolve) => setTimeout(resolve, 3000)); return ( <main> <section className="flex justify-start"> <span className="text-7xl relative"> Hello <br /> there <span className="absolute top">👋</span> </span> </section> </main> ); } loading.tsx - // Loading.js 'use client' import { useEffect } from 'react'; import gsap from 'gsap'; const Loading = () => { useEffect(() => { const tl = gsap.timeline({ repeat: -1 }); tl.to('.preloader', { width: '100%', duration: 1, ease: 'power1.inOut', }).to('.preloader', { width: '0%', duration: 1, ease: 'power1.inOut' }); }, []); return ( <div className="fixed flex justify-center items-center w-screen h-screen z-[1000]"> <div className="preloader"></div> </div> ); }; export default Loading;
-
Hi, I have some trouble with my Observer. I used it to snap between 2 sections. I have a state for the open menu is isOpenedMenu and pass it to the navbar as props. But when I click many times it causes an error with the Observer. I'm going crazy over this because when stated in the navbar component it works normally. What's wrong with the Observer? Here is my codesanbox: Maximum call stack size exceeded by observer - CodeSandbox Please support me, Thank you so much
-
hi, i have looked extensively through the docs and can't find reference to this.... if i create a tween that does not include a duration, like this tl.to("#id", {y: 50, xPercent: 65, opacity: 1}); what is the "default" duration. and before you all tell be it'll be what i set in the defaults: {obj}, can we assume that has not been set either please.
-
<script setup> import { ref, onMounted } from "vue"; import axios from "~/services/axios.js"; import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import { CheckBadgeIcon } from "@heroicons/vue/24/solid"; // import { CheckCircle } from '@vue-icons/heroicons'; import paint from "../../assets/images/paint.jpg"; import t1 from "../../assets/images/true/t1.jpg"; import t2 from "../../assets/images/true/t2.jpg"; import t3 from "../../assets/images/true/t3.jpg"; import t4 from "../../assets/images/true/t4.jpg"; import t5 from "../../assets/images/true/t5.jpg"; import t6 from "../../assets/images/true/t6.jpg"; gsap.registerPlugin(ScrollTrigger); const data = [ { image: t1, text: "amjad" }, { image: t2, text: "amjad" }, { image: t3, text: "amjad" }, { image: t6, text: "amjad" }, { image: t4, text: "amjad" }, { image: t5, text: "amjad" }, ]; const initAnimation = () => { const section_2 = document.getElementById("horizontal"); let box_items = gsap.utils.toArray(".horizontal__item"); gsap.fromTo( box_items, { xPercent: 30 * (box_items.length - 1), }, { xPercent: -120 * (box_items.length - 1), ease: "sine.out", // duration: 5, scrollTrigger: { trigger: section_2, pin: true, scrub: 1, // markers: true, snap: 1 / (box_items.length - 1), end: "+=" + section_2.offsetWidth, toggleActions: "restart pause reverse reverse", }, } ); }; let scrollTriggerInstance; const features = ref([]); const featuresFor = ref([]); const error = ref(null); const isLoading = ref(false); onMounted(() => { // fetchChoicesData(); window.addEventListener("resize", () => { ScrollTrigger.refresh(); }); const handleResize = () => { if (window.innerWidth <= 800 && scrollTriggerInstance) { // Kill the ScrollTrigger instance and animation if screen size is less than or equal to 800px ScrollTrigger.refresh(); scrollTriggerInstance.kill(); scrollTriggerInstance = null; } else if (window.innerWidth > 800 && !scrollTriggerInstance) { // Initialize the animation if screen size is more than 800px ScrollTrigger.refresh(); scrollTriggerInstance = initAnimation(); } }; if (window.innerWidth > 800) { scrollTriggerInstance = initAnimation(); } window.addEventListener("resize", handleResize); }); ScrollTrigger.refresh(); </script> <template> <div class="w-full"> <h1 class="text-white text-[3rem] sm:text-[5.5rem] leading-[5rem] font-[600] mb-[2.2rem] ">Pracht <br> Abonnement</h1> <div id="horizontal" class="horizontal w-full big:h-[100vh] big:overflow-hidden big:px-0 px-[1.5rem] py-[1rem] gap-[4rem] grid grid-rows-my-features big:pb-0 pb-[8rem] relative" > <div class="w-full sm:px-[5rem] xl:px-[14rem] h-max grid justify-items-center gap-[1rem] sm:gap-[10rem] sm:grid-cols-2" > <div class="w-max h-max gap-[1rem] sm:gap-[2rem] grid justify-items-start"> <div class="container-tick" > <CheckBadgeIcon class="icon__tick" /> <h1 class="text__tick">Maandeliks Betalen</h1> </div> <div class="container-tick" > <CheckBadgeIcon class="icon__tick" /> <h1 class="text__tick">100% Garantie</h1> </div> <div class="container-tick" > <CheckBadgeIcon class="icon__tick" /> <h1 class="text__tick">Professioneel Schilderwerk</h1> </div> </div> <div class="w-max h-max gap-[1rem] sm:gap-[2rem] grid justify-items-start"> <div class="container-tick" > <CheckBadgeIcon class="icon__tick" /> <h1 class="text__tick">Zorgeloos onderhoud</h1> </div> <div class="container-tick" > <CheckBadgeIcon class="icon__tick" /> <h1 class="text__tick">Reiging & Glasbewassing</h1> </div> <div class="container-tick" > <CheckBadgeIcon class="icon__tick" /> <h1 class="text__tick">Ondafhankelike inspectie</h1> </div> </div> </div> <div class="container row-span-2 w-[100%] h-full m-auto"> <div class="horizontal__content h-full big:grid-flow-col grid gap-y-[4rem]"> <div v-for="num in data" :key="num" class="horizontal__item big:h-[60%] big:w-[28rem] h-[20rem] sm:h-[30rem] w-full mr-[10rem]" > <div class="horizontal__num w-full h-full relative"> <img :src="num.image" class="w-full h-full object-cover" alt="" /> </div> </div> </div> </div> </div> </div> </template> <style scoped> .text__tick { @apply text-white text-[1rem] sm:text-[1.4rem]; } .icon__tick { @apply text-[#f598af] text-[1.8rem] w-[2.2rem] h-[2.2rem]; } .container-tick { @apply grid grid-cols-my-calc grid-flow-col items-center text-left justify-items-start gap-[.7rem]; } </style>
-
Hi, I would like to transform my first SVG to second SVG while scroll or On-load. The problem is, my svg doesn't contain the path directly and it has some shadow effect too. I tried to follow the official video instruction and it doesn't seems to work. Is there any way to achieve this with morphSVG or I need another plugin? I'm a beginner here so, any help would be much appropriated. Many Thanks Sajidul
-
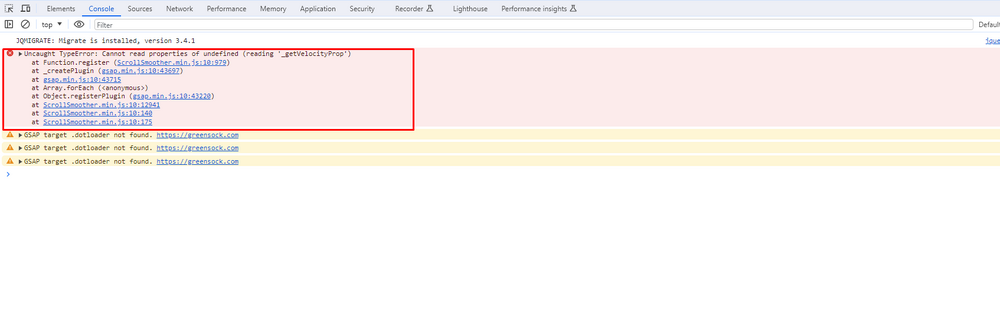
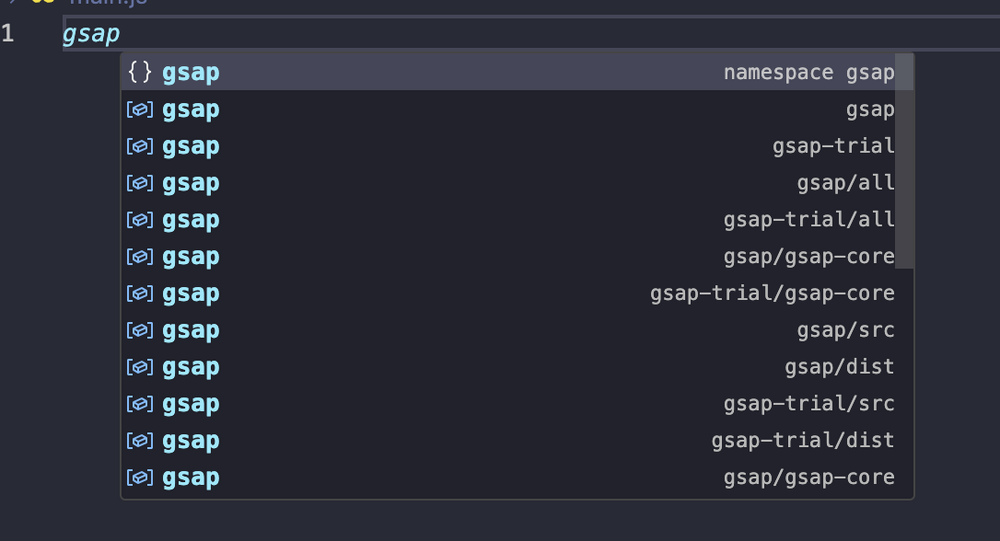
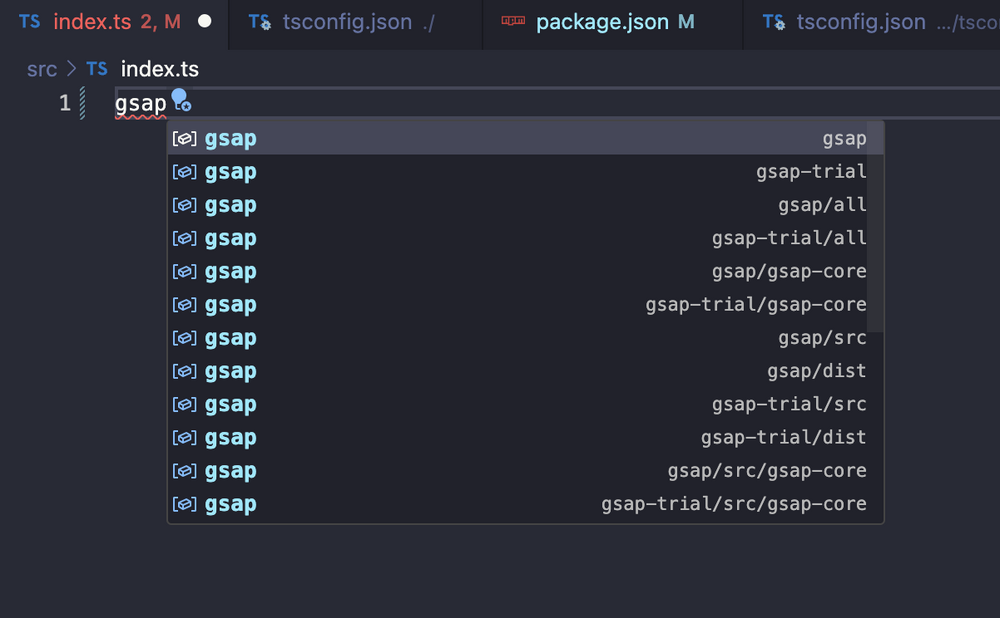
Hello everybody! I am working on a Vite / JavaScript / Webflow template so it's easier to use JavaScript inside Webflow, and of course GSAP. I have GSAP as a dependency (thank you GS 😍), but when trying to call gsap this namespace gsap is the first one that pops up, so when hitting 'tab' to expand & auto-import, nothing happens. Now you'd say this is not a real problem, and you would be right, but I love better developer experience, and I want to make it easier for non-import-modules guys to get started easily. My jsconfig.json looks like this: { "compilerOptions": { "target": "ES2020" /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */, "module": "ESNext" /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */, "removeComments": true /* Strict Type-Checking Options */, "strict": true /* Enable all strict type-checking options. */, /* Additional Checks */ "verbatimModuleSyntax": true, /* Module Resolution Options */ "moduleResolution": "node", "resolveJsonModule": true, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */ "esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */, /* Advanced Options */ "skipLibCheck": true /* Skip type checking of declaration files. */, "forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */ /* Do not emit comments to output. */ } } There are a couple of options which I don't totally understand - I saw it in a similar TypeScript/Webflow template (taken from tsconfig.json), where calling gsap popped the gsap library & auto-autoimport in the first position of the expanded menu (pic 2) Edit*: adding vite.config.js code in case it's needed. import { defineConfig } from "vite"; import eslint from "vite-plugin-eslint"; import InjectHMRPlugin from "./config/vite-plugin-inject-hmr.js"; import RedirectRootRequestsPlugin from "./config/vite-plugin-redirect-root-requests.js"; export default defineConfig(({ command }) => { let config = { // Shared configuration across all modes resolve: { alias: { // Make root ("/") point to "src" folder "/": "src", }, }, optimizeDeps: { exclude: ["jquery"], }, server: { host: "localhost", port: 3000, }, build: { rollupOptions: { // Direct string paths without path.resolve input: { main: "./src/main.js", about: "./src/about.js", }, external: ["jquery"], }, }, // ...other shared configurations... }; // Extend config for development environment if (command === "serve") { config = { ...config, // keep the shared config plugins: [InjectHMRPlugin(), RedirectRootRequestsPlugin(), eslint()], server: { ...config.server, // keep the shared server config hmr: { port: 3000, // Can be omitted if it's the same as server port }, }, }; } return config; }); Thank you GreenSock team! ❤️