Search the Community
Showing results for tags 'greensock'.
-
Hi guys. I'm a newbie to the forums and would like some help with changing (or disabling) animations to static images whilst in responsive mode. I am currently in the process of finding a web host for my work so examples will be quite bleak, but should be up shortly. Any help would be greatly appreciated. M
-
This is literally my first animation with GSOP, I have some understanding of Js and a good grasp on HTML and CSS but I am confounded. I have been trying to get this to work for the better part of an hour to no avail. Thank you for any help. Sorry, to clarify I know that the image isn't loading in the pen, but I'm mostly concerned for the animation. The image loads fine on my computer because that's where it's source is.
-
Hi forum! How are you today? I'm working on an animation that I want to trigger and sync to the scrollbar, but start in the middle of the page, and return the scrolling the page when finished. This is what I thought about doing: [content] [ANIMATION PLACEHOLDER which is height: 100vh;] [empty section] [ANIMATION which is floating and set to display: none; and height: 100vh;] I put a scroll scene trigger at the start of the ANIMATION PLACEHOLDER section. the animation duration is set by javascript. the duration will change the ANIMATION PLACEHOLDER height to get the correct duration injected into that scroll section: pre-animation: set height of ANIMATION PLACEHOLDER to animation duration (should be 2 screens or 200vh) animation: make ANIMATION appear (I don't want the animation to scroll off screen) make ANIMATION PLACEHOLDER stick to top of it's section (when animation is set to reverse, this will make the placeholder appear in the correct place) move two boxes in the ANIMATION synced to the scroll (for now) make ANIMATION PLACEHOLDER stick to bottom (so it will appear as if you just continued to scroll) make ANIMATION disappear This seems to work for the end of the animation, but the animation (at least the set) starts as soon as the page loads. maybe it has something to do with immediateRender? I want the floating ANIMATION to appear only when the scroll trigger reaches the top of the screen. The animation itself does trigger at the right moment (only when the trigger reaches the top), but the set part happens immediatley thanks for the help Neil
-
hi! In the code pen you see an animation for the menu. I use the splittext plugin as you can see. First time you open the menu, everything animates as intended. But after closing once, the second time it seems like it's ignoring the timeline. Been fiddling with it for a long time but can't seem to figure it out. Anyone has a hunch of what's going wrong?
-
Hi! Does anyone have any experience in animating paths (drawSvg style) with greensock in Animate CC? Does drawSvg translate in to use in Animate CC? regards,
-
Hi. I've been stuck for a while on this. The goal is to tween a bubble coming from one circle to another circle while having a 'goo' effect at the exit and entry points. For the filter to have effect, I must place the bubble circle within the starting circle's group, then at some point before the bubble finished following it's designated path, remove it from that starting circle's group, apply the filter to the end circle, and append the bubble to the end circle's group. Does anyone have any thoughts on how to do this while maintaining a smooth animation?
-
I try to copy this website to study and I found that my fonts are not smoothly. I would like to gain your suggestion how to make website like this. Thank you, Kopkap. http://www.carlsberg.com/170/
-
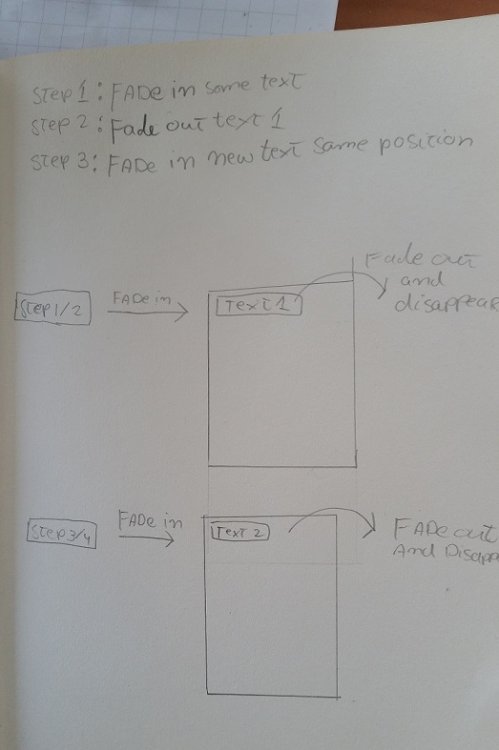
Hey guys, I have been struggling to achieve some ( i guess ) basic gsap stuff. What i want to achieve is a text that comes in from out of the screen to the center of the screen and then stays there for a couple of seconds and then moves out of the screen again. Now it is time for a new text that comes in from the left goes to the same position and moves out of the screen again. I tried to achieve this but the problem that i've encountered what that the 3 text items where overlapping eachother at the start. the other 2 text items need to be invisible when the 1st one moves to the center. step 1 : black screen. step2: fade in text 1 to the center of a div coming from the left side of the screen step 3: after a couples of seconds fade out text 1 and disappear. step 4 : text 2 becomes visable and fades in from the left to the center. step 5 : stays there for a couple of seconds --> moves out of screen again step 6: repeat process. I have also drawn to explain, since english isnt my native language. Thank you guys, greensock is awesome!
-
Hey guys, i am new to greensock. i want to start the 3th .from after a delay of 2 second and continue the animation ( make it wiggle ) and repeat the animation. Basically i want to wiggle the animation after 2 seconds after the previous 2 .from are done. and another question: can you point me to some basic tutorials explaining labels,timelines and nested timelines. thank you guys in advance, best regards, Tim.
-
Hello! It's my first time useing the tick event provided by greensock, and i am having trouble to figure it out what i am missing in my code, because there are signs that something is not right. Well the concept is that there is a horizontal scrolling area (with iscroll.js), and during scrolling the upcomming element should scale up / animate to it's full size. I use the TweenMax.ticker.addEventListener('tick', myfunction) on line 312 to call the function which detects which box should be animated. On every tick event the selected box(es) properties get updated with TweenMax.set. The problem is that the performance is not right, there is a flickering during scrolling and in IE11 it is even worse (very jumpy). I have put together a fiddle to see it in action: https://jsfiddle.net/LaszloOveges/yykc0356/ Anyone has an idea what is wrong with this code? I would really appreciate any comment. Cheers, Laszlo
-
Hi! I'm trying to figure out how to change the color of these waves to gradients rather than solids. Is there a simple way to achieve this? Thanks! Nick
-
Hi I have a very strange thing occurring that is happening in a live environment. I have created a couple of banners with greensock that play fine by themselves, but when there are more than a couple on a page and you scroll to them, it seems to mess them up, they get all funky in the way they load or run the animations. Like I said, run individually they seem fine, but it's just when you scroll on an page to them, that for some reason they seem to start acting erratically. In this instance it seems they have used the same ad three times, but you can see what happens by the time you scroll to the third, the animation speeds up etc. https://dl.dropboxusercontent.com/u/12920477/ck_205.mov Anyone have any ideas or how to deal with this?
-
Hi! I'm trying to bevel (extrude) and carve (cut into the page) this shape as an animated button. I have more complex shapes to do this with, which is why I came up with this layer stacking approach. I'd love to hear better ones! I've also used this approach with images, which one can smear & darken this way, a nice effect when used with textured images! My ask is about the few frames that the shape is closest to being "flush" with the panel it's on/in. When masking between the bevel / carve parts, we see an aliasing artefact that is made worse by it being so close, in time, to the other state. When the white part pops out, it's a bit "fat", and when it's going in, the dark part is visible at the edges. The glitchyness is most noticeable on non-retina screens. Would you have any idea on how to make the less extreme states of this animation less glitchy?
- 3 replies
-
- svg filters
- layers
-
(and 2 more)
Tagged with:
-
I hope it's ok to post a remote job position here! We are a UK agency looking to employ a remote developer to add to our team to build websites that require Greensock animation. Also Wordpress on the backend. Initially we are looking at a 3 month engagement with a view to permanent. Drop me an email if you might be interested - jonny@kotacreative.co.uk
-
We are an emerging company in the healthcare space looking for a developer with experience in landing page development that is expected to last 1-2 weeks. Must be experienced with Javascript/Jquery, Greensock (other animation libraries), responsive design, and css3 transitions. We are open to location, but would prefer someone in the United States. We have specifications available for applicants to review upon request. If you have any questions or are interested in the role please reply below or at jermaine@care-advisors.com. Cheers, J
-
Hi there, I just saw this animation and was wondering if this or something similar is possible to build with greensock. I mean, for sure it would be somehow possible, but at the moment I do not know how to create this split width animation on the image. Normally I would try it with different divs, which animate their width von 0 to 100%. But with a background-image I do not know how to realize such an effect. Can anyone give me a hint? https://dribbble.com/shots/3561148-Cover-Animation
-
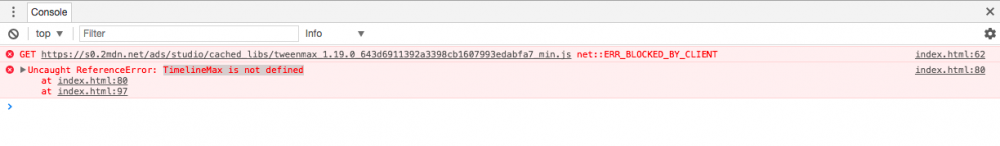
Hi, I was using these two scripts in my HTML5 banner ads: <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js"></script> I had to put these two banner ads through google so as per the https://support.google.com/richmedia/answer/6307288, I changed the above scripts to: <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js"></script> After running the code, it throws an error saying that "TimelineMax is not defined". Can anyone please tell me what am I suppose to do to fix this? Thanks
-
Hello, I can't seem to animate a div that contains a youtube video and I have a project that due asap. I want to be able to animate the opacity or the position. The animation either won't occur or the animation will stop before it has completed. Please let me know what I might be doing wrong. Thanks! ::Carey::
-
Hi there, I just started using Greensock and I wanted to directly add them into my wordpress site. But I'm facing with a rather confusing issue. I have a simple DrawSVG code that needs to be rendered in a page which works perfectly with a plain HTML file and javascript HTML: <svg id="Rays" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1920" height="1080" viewBox="0 0 1920 1080"> <metadata><?xpacket begin="" id="W5M0MpCehiHzreSzNTczkc9d"?> <x:xmpmeta xmlns:x="adobe:ns:meta/" x:xmptk="Adobe XMP Core 5.6-c138 79.159824, 2016/09/14-01:09:01 "> <rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"> <rdf:Description rdf:about=""/> </rdf:RDF> </x:xmpmeta> <?xpacket end="w"?></metadata> <defs> <style> .cls-1 { fill: none; stroke: #fff; stroke-width: 3.79px; fill-rule: evenodd; filter: url(#filter); } </style> <filter id="filter" x="493" y="-6" width="964" height="683" filterUnits="userSpaceOnUse"> <feGaussianBlur result="blur" stdDeviation="3" in="SourceAlpha"/> <feComposite result="composite"/> <feComposite result="composite-2"/> <feComposite result="composite-3"/> <feFlood result="flood" flood-color="#ffb64d" flood-opacity="0.35"/> <feComposite result="composite-4" operator="in" in2="composite-3"/> <feBlend result="blend" mode="screen" in2="SourceGraphic"/> <feBlend result="blend-2" in="SourceGraphic"/> <feFlood result="flood-2" flood-color="#ffba60"/> <feComposite result="composite-5" operator="in" in2="SourceGraphic"/> <feBlend result="blend-3" in2="blend-2"/> </filter> </defs> <g style="fill: none; filter: url(#filter)"> <path id="path1" class="cls-1" d="M506,4l691,656,246-221" style="stroke: #fff; filter: none; fill: inherit"/> </g> </svg> Javascript: jQuery(document).ready(function(){ var t1 = new TimelineMax({repeat:-1}); t1 .from("#path1",2 ,{drawSVG:0}); }); I included the necessary greensock files using "wp_register_script" and "wp_enqueue_script". I utilized visual composers Raw HTML and JS elements to define the above code. But the animation isnt happening and there is no error on the console either. Following are my enqueue scripts: wp_register_script( 'TweenMax', get_template_directory_uri() . '/greensock/TweenMax.min.js' ); wp_register_script( 'TimeLineMax', get_template_directory_uri() . '/greensock/TimelineMax.min.js' ); wp_register_script( 'DrawSVG', get_template_directory_uri() . '/greensock/plugins/DrawSVGPlugin.min.js' ); wp_enqueue_script( 'TweenMax' ); wp_enqueue_script( 'TimeLineMax' ); wp_enqueue_script( 'DrawSVG' ); Simple Tweens such as changing filter to inherit is working fine with the SVG but animations like MorphSVG and DrawSVG seems to do nothing. Am I doing anything wrong or am I missing something. Any help would be great! Thank you in advance!
-
Hi, I want to create a line on top of the frame i.e. the line should start from the center and grow simultaneously towards the side. Have given the sample link (this is in TimeLineLite): I want to add the above code to the following banner (have attached the files as well): The problem that I am facing is how to add this to "TimeLineMax" and the line should start/grow along with the word that eases in the screen. Thanks sample.zip
- 4 replies
-
- greensock
- javascript
-
(and 2 more)
Tagged with:
-
I have an image: and I want to fill the missing part of it. The best way I found was to convert the missing part of the image to SVG and then start filling the missing part using tweenmax. For reference, I have added the animation for filling the svg but it is not animating like what I need i.e. it is increasing from center point. I need to blend the animation like the image missing area is filling from one end. I can change the way of animating if there is any other way we can fill the missing part of the image? I have also tried other solution of fill mode but smooth transition is not happening in it.
-
How can I make a text float in like a wave from left to right. I am able to get the text into the frame normally but not like a wave form. Is there a way of doing it?
-
Hello fellow GreenSock enthusiasts, The company I run ( BannerWave ) is looking to expand and we need a couple part time to full time animators / developers. Here are the specifics of the position. Required skills / tools / technologies: 1. HTML5 / CSS / JS (canvas) 2. GSAP platform 3. WebGL (optional at the base level) 4. Node Experience (optional but a big plus) Experience with: 1. Simple to Complex animation using Greensock 2. Interactive elements (even mini-games) 3. Cross-browser compatibility (IE 9+) 4. Interpreting client feedback. This position is a 100% offsite position. If you are interested and would like to setup a time to talk with use just email us info@bannerwave.com with your resume or LinkedIn profile. Looking forward to talking to you! Thanks!
-
- 7
-

-
- job posting
- animator
-
(and 1 more)
Tagged with:
-
I tried to add a border to a banner Ive made, but none of the tries worked i tried .to(type1, .3,{backgroundColor: "#000000", border:"40px #00a1d6 solid"}) I tried with an inset and i get the same effect but I dont want it to be transparent. .to(type1, .3,{backgroundColor: "#000000", box:"inset 0 0 0 7px #00a1d6 solid"}) I like how it looks with the inset but I the only thing about it is the shadow effect and how things can be seen under the inset once the logo passes by. Here is my codepen
-
This works : npm install gsap and npm install @types/gsap by configurig tweenlite into systemjs packaging, worked as expected with angular 2/4 The questions are how to install business green gasp package so I can use with angualr 2/4. How plugins like splittext can be used along with this. Appreciate any help. Thanks