Search the Community
Showing results for tags 'draggable'.
-
Hello, how can i achieve multiple list divs? and it the items will drag only inside there own divs Thanks in advance! edit; please excuse my english. edit 2; what i want to achieve is have multiple <div id="list"></div>
-
I've been updating a working slider to GSAP 3 ? and am getting this breaking error: Cannot read property 'parentNode' of null. I've created a very simplified codepen where you'll see a working draggable box (for posterity) and one that uses a proxy, which causes the error. Could there be a bug in Draggable.js? The culprit is the updateMatrix() function at matrix = getGlobalMatrix(target.parentNode, true);. My proxy doesn't have a parentNode, so we're passing null here to getGlobalMatrix. If we hop over to matrix.js the getGlobalMatrix(element, inverse) function starts with if (!element.parentNode) { ... }. We're already passing the parentNode as element (which is null in my case), so it seems weird to me to check for a second (grand)parentNode. If it's helpful, the original slider was based on @OSUblake's Draggable Auto Slider which uses a proxy div as a target for the draggable. https://codepen.io/osublake/pen/veyxyQ
-
Very rarely, about 1 out of 100 times (sometimes you have to re-run the pen even), if you try to drag these items around very rapidly (as in click, drag, release and immediately click and drag again, over and over) Edit: to replicate consistently, place the mouse on the last pixel on any edge of DragItem1 (so the very first pixel where your mouse turns into a drag icon), then drag away from that edge (so if you choose bottom edge, drag downward). You will see via the console logs that the PointerEvent target inside onDragStart is a totally non-draggable element. In the onDragPress, the target is correctly '.drag-item', whereas in onDragStart, the target is 'drag-item__wrapper' (and sometimes other elements, depending), which is not a Draggable. I put in a console warning to show when this happens. I feel like this is happening because once the mouse moves 1 pixel away, it is no longer over/touching the drag item but instead over what's under the mouse? So perhaps I should move most my logic out of onDragStart? Screenshot of console below (the error about update() is happening because the target is not a Draggable). Any help is greatly appreciated!
-
Hello I have updated an older project with GSAP 3.0.1 and ran into a strange behaviour. I had used Draggable & ThrowProps plugin before. The new code is just like this: Draggable.create('#test', {type: 'x', inertia:true}); With the new scripts it suddenly threw an error: “Uncaught TypeError: Cannot read property 'scrollWidth' of null at za (Draggable.min.js:1)…” I reduced the project to the single line above for CodePen. It mysteriously worked on CodePen but not offline and not on my local server. This it gave my an idea: I checked the order of JS files and this is where it becomes really strange. On CodePen the scripts are loaded in this order: 1 gsap.min.js 2 Draggable.min.js 3 InertiaPlugin.min.js On CodePen it works. The same order locally throws the error above. The some order locally using type:'x,y' perfectly works!? Actually the only loading order that works locally is: 1 Draggable.min.js 2 gsap.min.js 3 InertiaPlugin.min.js I’m glad that I figured this out because I can continue working on my game but it took hours. Is there an official loading order for the GSAP package or another explanation? Could you play around with a local version and check if you can reproduce the problem? Greetings, Henry PS. GSAP 3 is great anyway.
- 2 replies
-
- draggable
- inertiaplugin
-
(and 1 more)
Tagged with:
-
Hello everyone, First of all, my apologies for my English, because this is not my mother tongue. I’ll try to do my best :) I'm a beginner with javascript. I have multiple box on a page. Each box can be colored by « swiping » it (from the left to the right). The important things are that the box should not move when « swiping »and it shoult be togglable. I successfully made an example with one box (you can see my pen). What i try to achieve is having multiple colored box instead of only one. Each box can be modified independently. But i can't figure out how to do this. (P.S i try to use only vanilla javascript). Do you have an idea to solve this problem? Thank you ?
-
Hi gang! I'm new to the party but just finished my first GreenSock implementation. Congrats on v3! Seems like I showed up at the perfect time. Once you catch all of the documentation issues (Draggable seems to have literally improved overnight!) this library will truly be my new favourite thing. For example, here is my implementation of a fancy knob that will scrub at variable speed depending on how far you turn it to the left or right. It will scrub even when you're not dragging the knob. Experience gives me the wisdom to recognise that this implementation would not be terse or possible without such a well-thought out API surface. Kudos! knobber (element) { const timeline = gsap.timeline({ repeat: -1, onRepeat: () => { const r = ~~draggable.rotation timeline.repeatDelay(gsap.utils.mapRange(0, 180, 1.0, 0.1, Math.abs(r))) // this.direction(r > 0) } }) timeline.pause() timeline.to({}, { duration: 0.1 }) const draggable = Draggable.create(element, { type: 'rotation', inertia: true, onDragStart: () => timeline.play(), onDragEnd: () => timeline.pause(), snap: () => { return 0 } })[0].applyBounds({ minRotation: -180, maxRotation: 180 }) } Anyhow, the issue I'm now faced with is that this implementation is extracted from a demo I've prepared for our project, StimulusReflex. As you're well aware, it will work without Inertia, but it simply won't be as sexy. I'm actually perfectly happy to recommend that people purchase a GSAP membership, but I don't want to violate your TOC (or trust) by putting the gsap-bonus.tgz on our public repo. Right now I have it set up with yarn/webpack pulling in the local archive as your npm instructions describe. (You might want to tell people to purge their caches to get rid of old versions, btw!) This works great for my workstation and for deploying to Heroku, but how do you suggest I handle the package management issue? If I was to push the repo as-is to production, anyone checking out the code to experiment with locally is going to get slapped by yarn/npm because that file doesn't exist. I actually do have a suggestion for how you could approach this: add localhost:3000 to your CDN whitelist so that people can experiment with the paid tools on their own machine, but in a way where they can't deploy it. This has actually worked fairly well for FontAwesome, who actually took it a step further to allow paid users to whitelist their project domains through a web interface. The other related question I have is about what I'll call progressive enhancement: is there a way to detect whether you're running the paid version and if Inertia was available from inside your webpack context? Specifically, I want to import Inertia if it's available and skip it if it's not. This would include passing InertiaPlugin to gsap.registerPlugin and even dynamically passing true/false to the inertia var when creating a Draggable instance. If there's a good strategy for this which won't make webpack angry if the file doesn't exist, I'd love to hear about it. Again, I propose a solution: include an InertiaPlugin.js in the OSS version on GitHub that has function signature placeholders - like a Java interface - but only actually spits out console warnings if it's not present. This way developers could comfortably set inertia:true regardless of whether it's available or not.
-
draggable Why does the position jump when initiating a new drag?
joe.cardella posted a topic in GSAP
To get the code to work there is a white SVG named centerwill need to be clicked on. This will be replaced with a play icon, and be swapped out with a pause icon to pause once the dragging works properly. To activate the SVG animation, click the white center SVG. To pause the video, click the native pause button in the html video (sorry still under dev). I have an SVG circle that is a progress bar for the progress of a video's duration named progressCircle. There is another SVG circle that is named vidControllerand it is draggable. vidController is used to update the currentTime of the video. Video of what I'm talking about: https://tog-video-shopify.s3.amazonaws.com/svg-anim.mov I have a Timeline named tl_1 and this is responsible for updating the position of the vidController and the progress of progressCircle. When I pause the video (in the video's native pause button), the progressCircle and vidController stop at the correct position. When I start another drag on the vidController, I expect it to smoothly drag from where it was stopped. However, it is jumping several degrees forward. If I drag it back, it jumps forward erroneously as well. How can I get the animation to not jump and smoothly start where it left off? -
Hello, I have a div with a large background image that I'm using draggable and ThrowPos on for users to drag around a map. I now need to have a small scaled down version of the map so people can see where they are currently in the context of the entire map. It's common to see but I can't put a name to it making it difficult to get a start. The map to date is here: https://map.polycode.co.nz/map What I think I need is: A scaled view of the map as the background for the small version. The width and height presumably a percentage of the original map. A div over that representing the current window size and position. With some scaling factor. Some code in the Draggable drag event(?) to move 2 above around inside 1 above I'd appreciate any thoughts on 1-3 and any tips to get me started. The simplified version of the Draggable code is: Map = new Draggable($draggable, { type: "x, y", throwProps: true, trigger: "#viewport", bounds:{ top: 0, left: -(mapWidth-viewportWidth), width: mapWidth, height: viewportHeight } });
-
how can i get access to the coords when dragging a div in angular using gsap draggable ?
-
I'm working on a circular carousel based on an Adobe XD wireframe. The carousel "slides" are arranged using an auto-generated CSS Grid template. Each grid-item is assigned a slide position classon page load. The navigation using the buttons work correctly. the fun begins when I implement drag functionality to the top three slides. The dropped slide is positioned incorrectly and the incorrect positioning continues through it's placement throughout the carousel. I attempted to retrieve the "Preview Slide" offset ( $(<grid-item>).position() in Draggable.onPressInit(...) and apply the new position in Draggable.onDragend(...) before updating the slide's class. Example: <main> <grid-container> <grid-item id="slide0" class="slide">Slide 1</grid-item> <grid-item id="slide1" class="slide">Slide 2</grid-item> <!-- Additional grid-items --> </grid-container> </main> Draggable.create({ type:'x' ,overshootTolerance: 0 , minimumMovement: 10 ,onPressInit: function(e) { previewPosition=$(previewSlide).position(); lastPosX= this.x; lastPosY= this.y; } ,onDragEnd:function(e) { if (this.hitTest(previewSlide, overlapThreshold)) { tl.to(this.target,1,{x:previewPosition.left}); moveNext(0); }else{ //return to original position tl.to(this.target,1,{x:lastPosX,y:lastPosY}); } } }); Is my logic just off, or, am I missing something in the using GSAP and getting the correct grid-item's position? CodePen: https://codepen.io/aGeekonaBike/pen/eYOVOaM
-
Initially, the green box is moving from left to right and the counter number is decreasing from 47,650 to 14,000 but after green box reach to right position, the drag feature is enabled and user can drag green box from right to left and vice versa. The problem I am facing is after dragging, the counter number should also increase and decrease respective to the position of greenbox. Like if I drag greenbox from right to left, the value of counter should increase from 14,000 to 47,650 and if I drag from left to right, the value should decrease from 47,650 to 14,000. Any help will be appreciated
-
Problem 1: The Draggable.create() does not work unless it is put prior to the definition of t1 (the TimelineMax)... for example on line 3. There are workarounds for this... but I still get problem 2... Problem 2: While t1 is executing if the user drags the #Handle (the orange circle) t1 finishes (as shown by the execution of the onComplete event function for t1. This happens AFTER the onDragComplete, so that the seek & play command in onDragComplete is basically a no-op! I want to have t1 running and be able to drag the handle, and once it is done being dragged start t1 from the location indicated by where the user drug the #Handle.
-
Hi Folks, I doubt this is a bug with Draggable, but I am hoping someone here may have had a similar experience and can point me in the right direction. The bad behavior I am seeing is all contents of an iframe shifting when a user interacts with a draggable button. It does not happen in desktop browsers, but it does in both Chrome & Safari on iPad (have not yet tested an Android tablet). You can see what is happening here: http://marsinc.com/codepen/draggable-tabletbug.html Things I know: The page that holds the multimedia content (background, menu, question, image, draggable buttons) is in an iFrame of an OnPoint LMS This behavior does not occur when viewing the content outside of the SCORM wrapper (not in an iFrame) I don't really have control or access to the parent SCORM wrapper, since it is launched by the LMS Occurs only on iPad (so far) and not in desktop browsers. I'm not even sure what to search for online or what this is called. That's why I created the GIF to describe it. Any help is greatly appreciated -- Pawley B
-
Hi Everyone, I've been trying to recreate one of the infinite Draggable carousel that I've seen in this forum Any idea of what I'm missing? Thank you in advance
-
I am using draggable on a custom keyboard. The issue I run into is when you accidentally drag on the keys the keyboard drags and the key press is not fired. My question is, is there a way to only drag a component from the background? And not allow drag on inner elements?
-
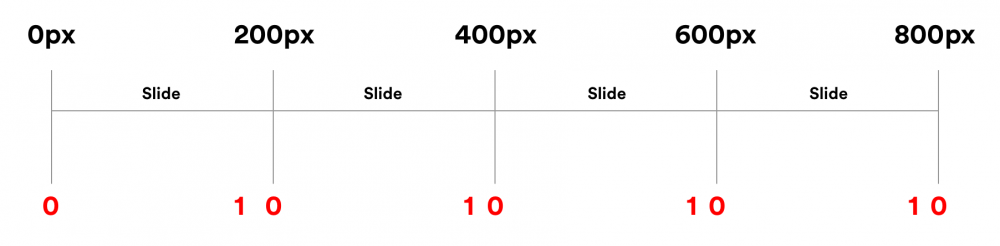
Hello everyone, i think this is more of a math related question i struggle finding a solution for. I have a slider that is draggable and stops at the different slides with a snap point. Now i want to tween a value from 0 to 1 while between the snap points. I need a way to calculate the progress to the next snap point, that means 0 if at one of the snap points and 1 if 1px in front of the next snap point, then back at 0 and again from the beginning. Is there some math magic ?that can give me this value? Thanks in advance.
-
Hello, As said above, I am having an issue where when I throw or drag the draggable div it is always bound to the top of the page like a magnet. I didn't set it like this, and can't figure out how to let it move where ever it is being thrown. Does anyone know why this is happening? Here is the link to the repository and to the site. https://github.com/jacobtruax/Mole-End https://jacobtruax.github.io/Mole-End/ Thanks
-
Hi all, I'm trying to use the ThrowPropsPlugin together with the Draggable functionality in my VUEjs website. However every time I set the property "throwProps" to true I get this error: Uncaught ERROR: No velocity was defined in the throwProps tween of [object Object] property: x I know there are already other topics with the same subject opened but I've tried the solutions mentioned in there and nothing helped. Here's my code for reference. If anyone could help it would be much appreciated. Thanks! require('../libs/ThrowPropsPlugin') import Draggable from 'gsap/Draggable' export default { mounted() { initDraggable() }, methods: { initDraggable() { Draggable.create(this.$refs.slider, { type: 'x', minimumMovement: 10, edgeResistance: 0.5, throwProps: true, bounds: this.$refs.wrapper, onDragEnd: function() { console.log('target: ' + ThrowPropsPlugin.getVelocity(this.target, "x")) } }) } } }
- 2 replies
-
- throwprops
- draggable
-
(and 2 more)
Tagged with:
-
Hi, I have created a minimalistic code pen to replicate the scenario CodePen. What I want to achieve is: Child (the cyan rows) should also be dragged along with the parent (greyed area) Child (the cyan rows) should be independently draggable within that grey area This works fine in Microsoft Edge and FireFox desktop browsers but doesn't work in Google Chrome
-
Hi Just discovered GSAP and what a great library it is! I am having a problem with bounding my draggable components in my React testing. I have followed the great instructions found here (https://greensock.com/react) to get a reference to the React generated DOM element and haven't had any problems making them draggable. The draggables sit inside of another React component which should act as the bounding element. I am again getting a reference to this element as previously described and passing this into the draggable components as props - to be referenced by the draggable childrens draggable.create. This works (in that it doesn't throw any errors and my console logs are showing the correct DOM element being passed in) but the draggable bounds are behaving very oddly. A demo paints a million words so you can see what I mean here (I'm a bit more comfortable in codesandbox.io): The draggable elements appear to be bounded by something (not a DOM element I recognise) that is exactly 4 times their size and not their parent component? I have seen demo's, such as this one where they are successfully bounding a child react component in its parent. The only obvious difference to me appears to be the use of a class component over a functional component but, again, I'm not sure why that would make a difference? Note: I'm not adverse to using a class component but would love to understand why this is behaving the way it is. Any tips or suggestions welcome!
-
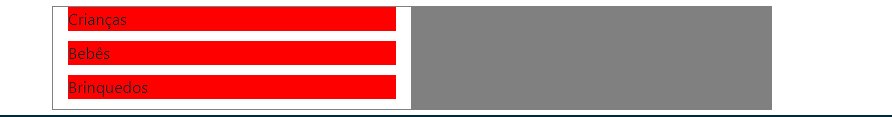
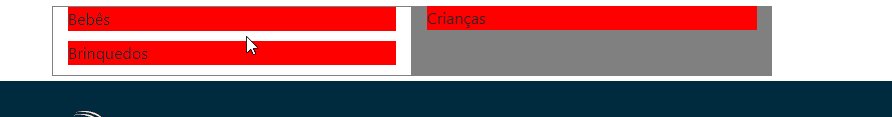
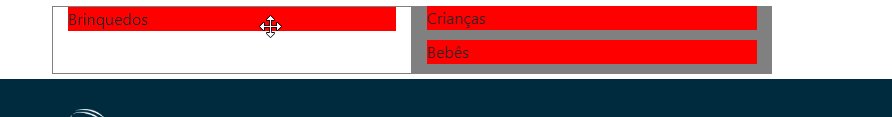
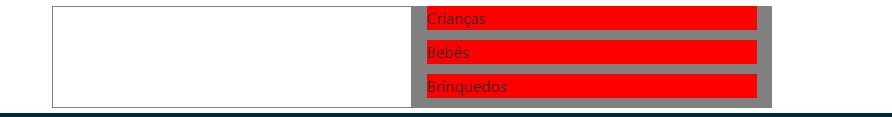
Hi, I have options with gray border and selected with gray background: <div class="options"> <div class="item">Criancas</div> <div class="item">Bebes</div> <div class="item">Brinquedos</div> </div> <div class="selected"> </div> On javascript part all of items are Draggable. And have the function onRelease that checks if the item "hit" the "selected" div. All works fine, but the final animation. When I Drag the item is ok, but when i release it, the animation to go "back" to the x:0 and y:0 of the new parent starts from the another side of screen. When the item change parent they get new x and y and the release animation starts from that new coordinates. How can i make the release animation starts from the actual coordinates relative to the new parent and avoid this bump? Thks
-
Hi guys I saw this demo in the forum lately: https://codepen.io/PointC/pen/YRzRyM I have a draggable horizontal slider in my current project and I would like to make it also scrollable with snapping. Snapping already works. But I have no idea how to make it also scrollable because I am a newbie in JS. Thank you for any help! Best, Cédric
-
Hi guys I have a horizontal fullscreen draggable slider. When I click and drag the slides get smaller and you can drag through all the different slides. Now I have the problem, that I wanna put buttons and play-buttons in those slides, but now always when I click on the buttons, the slider starts dragging. Is there a way to block the dragging on a specific element which is inside another draggable container who should stay draggable? Thanks a lot for your help!
-
Hi First post. I just updated to latest and greatest (2.1.1), i read in the release notes that dragClickables is default true by now. Cool I though, I already had that to true. But after updating the drags no longer work (on chrome 72) when starting on a clickable (<a>). Reverted back to 2.0.2 and they work again. //Andreas
-
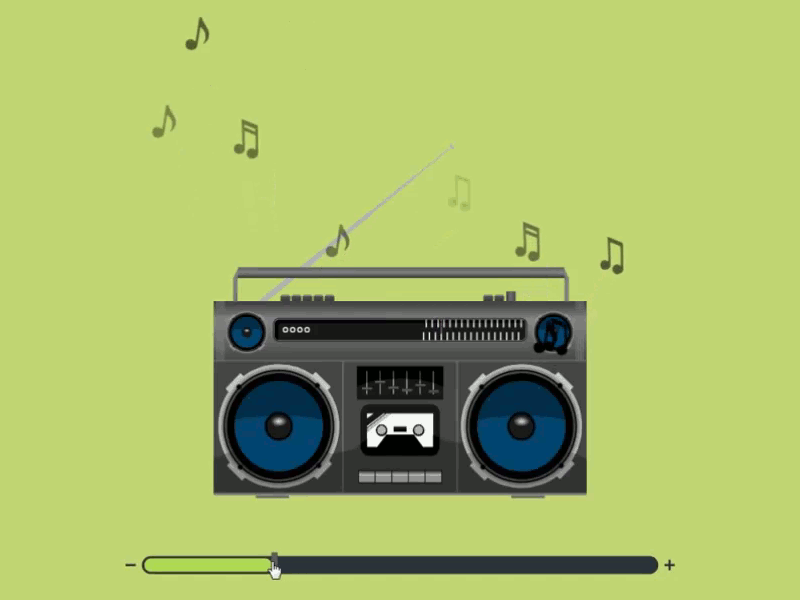
Hi I coded this animated boombox in notepad++ and when the dragger at the bottom is dragged the width of the slider should increase, like in the image below. It works perfectly in my browser but when I put the same code in codepen the width updates as its supposed to but the slider never animates. Is this a codepen issue? or is there something I've left out that is causing this? Thanks