st3f
Members-
Posts
37 -
Joined
-
Last visited
About st3f
- Birthday August 24
Profile Information
-
Location
Paris
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
st3f's Achievements
16
Reputation
-
Ok, thank you Zach
-
Hello, if I set the cursor as "ew-resize" (or any other but the default) for a draggable div, at first, on mouse over, the cursor change always as "drag". Then, after the first click, the cursor changes as desired. How can I avoid this behavior? Thanks
-
Thank you Jack @GreenSock
-
You are welcome @ZachSaucier! Just to know, if I put the image in the div background, this problem is not occurring.
-
st3f changed their profile photo
-
ok, thank you. what about the other links (draggable, etc)? there are new versions?
-
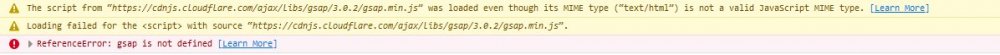
Hello, the last weeks I was using this CDN link <script src="https://cdn.jsdelivr.net/npm/gsap@3.0.1/dist/gsap.min.js"></script> then, today, I tried the 3.0.2 <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.0.2/gsap.min.js"></script> but nothing is working and I get this console errors... Any idea? What is the correct link to use? I am developing locally on a Xampp server. Thanks
-
Hi, I've searched a bit but I didn't find a solution (bad search terms, probably). In this example, if I drag the div clicking outside the image (on the red background) everything is ok, but if I click on the contained image, I have this strange behaviour (image is like not part of the draggable div). What is wrong with my code? Thanks in advance
-
thank you very much @OSUblake. I can't copy&paste the original code so I always mistype a lot... I give up
-
Hi guys, about what we where saying these days with @Rick May @GreenSock @ZachSaucier and the super-kind @OSUblake, it's really difficult to talk about the difficulties I am having with the new Draggable if some simple code working on virtual servers, production servers and online, is not working on CodePen... Unless I added some extra ";" or I copied some whatever classes And, clearly, the problem is not to intercept an onClick, but working with parametric ids in a more complex machine. Thank you for any help
-
Ooohhh! Thank you so much! Actually, Codepen's console was mute, and I didn't see the error. Blind guy. Merci beaucoup
-
Comment my version, de-comment yours and you will see. I think I have a browser issue (only with CodePen, though), typed text is identical but not the same https://codepen.io/st3f/pen/QWWXxGW
-
Well, @OSUblake thank you, but that's really bizarre... If I add console.clear() to my code, is not working. If I paste and copy your code into my pen, it is. But the two scripts look identical. What am I missing?
-
Hi @GreenSock here where I'm stuck (to show you then an example ) https://codepen.io/st3f/pen/QWWXxGW
-
@GreenSock, it's really impossible to show a "demo" extrapolated from a demi/big app. it takes a lot of time and, in the same time, I'm working with deadlines etc. En bref, it could be very nice to tell Draggable who is the class that instantiated it (when you are using classes for almost everything). It's two days I'm using my free time (aka night) trying to copy some "whatever classes" on codepen but I don't understand the emulator and I have no time to study. Later today I will try to post an example. Bonne journée a tous
-
Yes. And it was working in v2 for us too. I'm in charge of doing some experiments but I'm a bad coder . Our divs are just "interfaces" of classes doing a lot of things. In a Node app, I forgot to say.