jonForum
Members-
Posts
131 -
Joined
-
Last visited
About jonForum
- Birthday 05/01/1986
Profile Information
-
Location
canada
-
Interests
dev
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
jonForum's Achievements
-
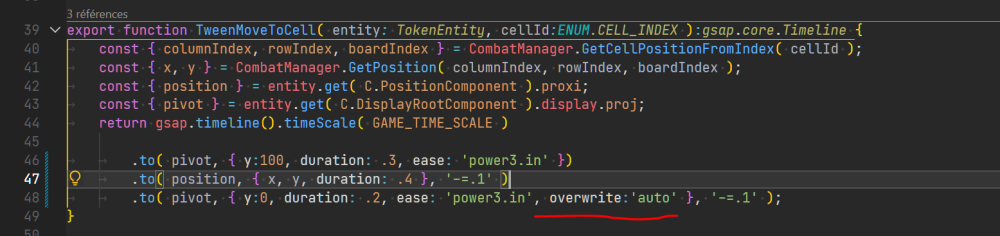
juste a self note, this will make tl more hard to manage: example: so i need to alway think to override complexe tl. example here the pivot not work because the last crush the first ! am not sure i understand what happen underhood ! It's a shame not to have an understanding to just overwrite the delays and keep the classic behavior on auto.
-
seem fine
-
ho sorry , oki after many test i just starting found correct solutions: `overwrite: 'auto'` => ` overwrite: true,` https://codepen.io/djmisterjon/pen/BabpgPx?editors=0011 i will need make more deep test to see if this broke behaviors in my app !? but seem promising, de delay animation seem override thanks
-
jonForum started following weird behavior with seek timeline #528 , override delay ? , Promise.all dont resolve when overwrite and 2 others
-
hi, Is there a way in GSAP to properly override the delay? I am looking for a valid way when I create a tween with the same object reference in memory, it properly overrides the animation and its properties. However, I would like the animation to have a starting delay, and this starting delay does not seem to be supported when overriding another tween. Therefore, I am looking for a behavior that would properly handle the delay when overriding a tween. here test code you can past in your console: setTimeout( async () => { console.log( '💚' ); const obj = { x:0 }; gsap.to( obj, { x:1, onStart:()=>console.log( '💨tl1', obj.x ), onUpdate:()=>console.log( 'upd-1', obj.x, ), delay:1 }); // how overide this tween with new delay ? gsap.to( obj, { x:2, onStart:()=>console.log( '💨tl2', obj.x ), onUpdate:()=>console.log( 'upd-2', obj.x ), delay:5 }); }, 1000 ); In the console log, I would expect the following result: 💨tl1 0 VM33167:4 upd-1 0.16821 VM33167:5 💨tl2 0.16821 VM33167:5 upd-2 0.476336 VM33167:5 upd-2 0.876304 VM33167:5 upd-2 1.304408 VM33167:5 upd-2 1.507727 VM33167:5 upd-2 1.729329 VM33167:5 upd-2 1.83238 VM33167:5 upd-2 1.921491 VM33167:5 upd-2 1.959754 VM33167:5 upd-2 1.987915 VM33167:5 upd-2 1.996086 VM33167:5 upd-2 1.999553 VM33167:5 upd-2 1.999989 VM33167:5 upd-2 2 instead i get this 💨tl1 0 VM33244:4 upd-1 0.039404 VM33244:4 upd-1 0.283607 VM33244:4 upd-1 0.53675 VM33244:4 upd-1 0.675071 VM33244:4 upd-1 0.810253 VM33244:4 upd-1 0.882882 VM33244:4 upd-1 0.942352 VM33244:4 upd-1 0.968883 VM33244:4 upd-1 0.988843 VM33244:4 upd-1 0.995772 VM33244:4 upd-1 0.999423 VM33244:4 upd-1 0.999948 VM33244:4 upd-1 1 VM33244:5 💨tl2 1 VM33244:5 upd-2 1.039404 VM33244:5 upd-2 1.283607 VM33244:5 upd-2 1.547878 VM33244:5 upd-2 1.675071 VM33244:5 upd-2 1.821494 VM33244:5 upd-2 1.882882 VM33244:5 upd-2 1.942352 VM33244:5 upd-2 1.968883 VM33244:5 upd-2 1.989514 VM33244:5 upd-2 1.995772 VM33244:5 upd-2 1.999423 VM33244:5 upd-2 1.999948 VM33244:5 upd-2 2 thanks
-
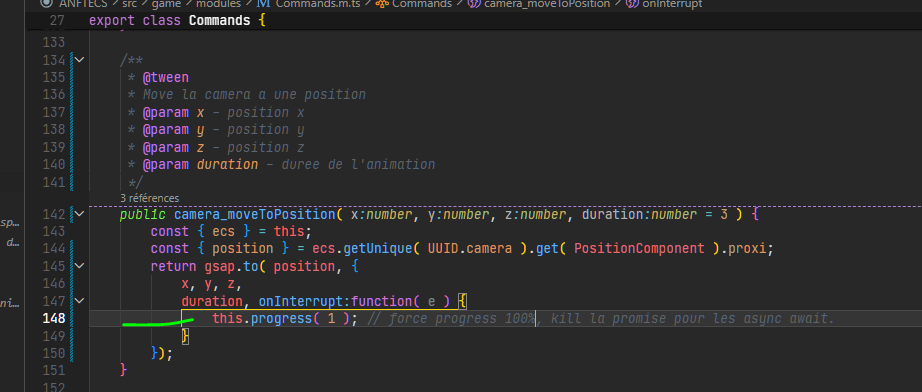
hi, i have issue with promise, is there any way to resolve `await Promise.all([ tl1 ])` when we overwrite a instance properties ? Some of my promise wait for animations but never resolve because they get crush somewhere in another child actions. ```ts gsap.defaults({ overwrite: 'auto', onInterrupt:function() { this.progress( 1 ); // force progress 100%, kill la promise pour les async await. } }); // test gsap promise all setTimeout( async () => { console.log( '💚' ); const obj = { x:0 }; const tl1 = gsap.timeline().to( obj, { x:8 }); const tl2 = gsap.timeline().to( obj, { x:5 }); // comment me for resolve Promise.all setTimeout( async () => { await tl1; console.log( '💚1' ); await Promise.all([ tl1 ]); console.log( '💚2' ); // never fired if tl2 executed }, 10 ); }, 1000 ); ``` is a `onInterrupt` bug ? or maybe we have another global cb for handle those case ? thanks
-
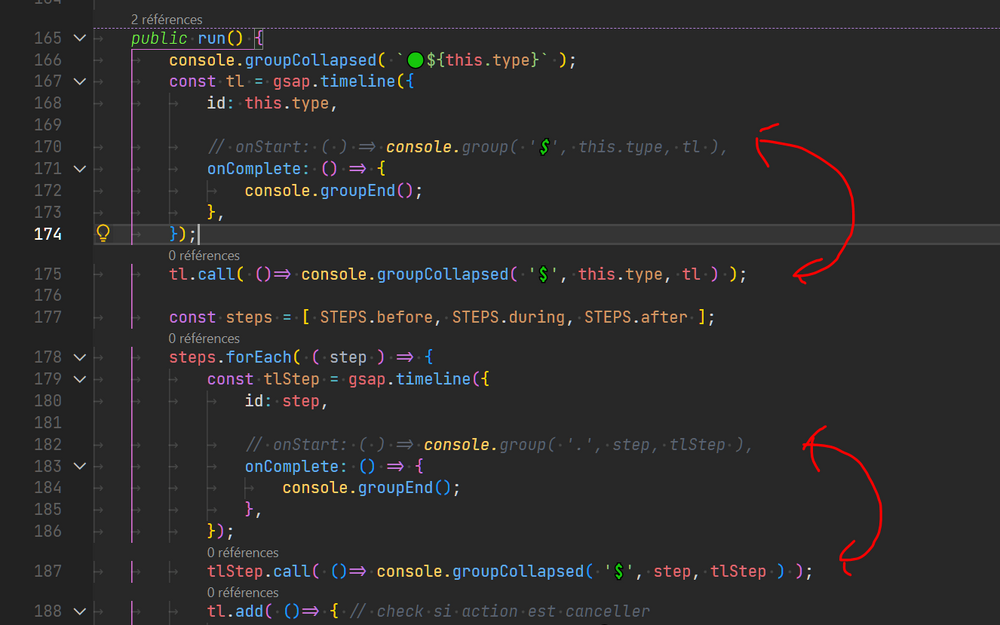
Yeah, I just found it a bit unfortunate to have to separate the two callbacks in the code flow. It makes the reading less concise and coherent. I'll see if with your suggestions, I can refine the readability a bit more. Thanks for your time.
-
Have you considered the possibility of adding a callback named "onStarting," ?, somewhat like a car with a starter: "onStarting": the car isn't yet started but initiates its startup sequence (Always fired , also if tl is empty). "onStart": the car is started (doesn't start if the timeline is empty). (fired only >0 ) I find that managing a scenario in which you want to dynamically add tweens to the timeline based on certain conditions is quite complex and hard. If all conditions are false, then the timeline will be empty, but we lose coherence because we can't fully use the callback structure correctly.
-
it work here !? https://codepen.io/jedierikb/pen/pyYXQa
-
see not work anymore ! why? https://codepen.io/djmisterjon/pen/jOXpLWj?editors=1111
-
thanks ? Is there a know issue related to add this behavior to every instances ? Am also trying understand in what kind of scenario where when we override a tween, we will dont want resolve promises. If you have a example or time to make one where you can show issue related to add this globally ?:) Did you think it can be a also a good idea to eventually add a optimized internal flag ? To leave its Interrupt available for more interesting and specific situations? Maybe? ` gsap.config({ resolveOnOveride: true }); `
-
i just add the issue link here, if someone vet gsap users have some more interesting idea and suggestion with my logic issue https://github.com/greensock/GSAP/issues/528