chris_hengst
Business-
Posts
14 -
Joined
-
Last visited
About chris_hengst
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
chris_hengst's Achievements
-
Rare
-
Rare
-
-
-
Recent Badges
5
Reputation
-
Disabling Default Styles Applied by Draggable for Text Selection
chris_hengst posted a topic in GSAP
Hey ho! I am currently working on an application where text selection should be prevented. However, I've noticed that GSAP's (3) Draggable automatically applies certain styles like touch-action: pan-y; -webkit-touch-callout: none; cursor: grab; -webkit-user-select: none; to the draggable elements (or triggers) by default. In some cases (for example, when calling myDraggable.disable()) -webkit-user-select: none; gets changed to-webkit-user-select: text; which results in unwanted behaviors in my app. I've been searching for a solution to disable or override this default behavior but haven't been able to find one. Is there a way to prevent Draggable from setting these styles automatically? Thank you for your help. -
Ok, thanks anyway for your time!
-
Yes, I know. Sorry for the fuzzy details. As I said, I can't even reproduce it myself. But I want to be prepared in case the problem occurs again, or I get it reported more often by other users. Anyway, yes, the app is web-based - a WKWebView containing a Vue app. I already thought that it had nothing to do with GSAP itself. It's just odd that all other JS functions are executed, except for GSAP functions. I don't have an explanation for this. Also, the fact that I have to remove the app from my device to get it to work again is weird. I thought maybe you guys have an idea (in general, not necessarily GSAP related) what could prevent the Webview from executing the code. I've never experienced anything like this before, and as I said, I am quite clueless about the issue ?
-
Hi there! There's a weird issue in my iOS app, which uses a lot of GSAP animations. I'm not pretty sure if it definitely has something to do with GSAP itself, but because I'm pretty clueless at the moment, I thought I'd give it a shot. About the issue: As far as I could trace it down, all GSAP functions are not executed anymore. Other JavaScript functions work well. The app has an initial "alpha" and "scale" transition between the Splashscreen and the app itself, which uses GSAP. As this function is not executed, the user only sees a blank screen. I can log the functions like console.log(TweenMax.to). They are not undefined. They are present but are not executed. No animations, no onUpdate or onComplete callbacks, etc., and no JS errors in the console. Does anybody have a clue what could prevent them from being executed? More technical background information: The app is mainly based on CapacitorJS (2.4.4), VueJS (2.5.17), and GSAP (1.20.4 => I know it's quite outdated, but it worked very stable until now). This issue occurs quite rarely but is a pretty persistent error once it occurs. When I've experienced it, the only solution to get rid of it was to completely remove the app from my phone and then reinstall it. Also, in my case, the app crashed beforehand. The user interface was not reactive anymore, which was probably a JavaScript error, maybe caused by GSAP. I was not able find that out. At the moment, I do not have the issue on my device, and I don't know how to reproduce it, but I get feedback about this from users from time to time. I am aware that this is a very vague basis to find the error, but I still wanted to give it a try.
-
iOS 13 Safari/WKWebView - Draggable double-dispatching "click" events
chris_hengst replied to chris_hengst's topic in GSAP
So, as I said I needed a quick solution for this, I've changed all affected @click events to @touchend which of course brought some extra work with it (registering if the finger was moved to not execute functions when it is not intended because the user was dragging). This is now working fine on all iOS versions but of course it is not optimal... Just wanted to let you know. If you have updates on this issue, please let me know anyways! Cheers, Chris ✌️ -
iOS 13 Safari/WKWebView - Draggable double-dispatching "click" events
chris_hengst replied to chris_hengst's topic in GSAP
Thank you for your answers. The: Draggable.create(el, { onClick() { console.log("click"); } }); still works. I've also tested this version https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/Draggable-latest-beta.js, same problems. And I've tested it in different browsers on iOS. My app is using WKWebView but it is the same in Safari and Chrome for iOS. I just saw something interesting when starting to add event listeners for click and pointerup events. If the behavior is as expected (means, clicks are working fine) this will be logged: [Log] pointerup event fired [Log] PointerEvent {isTrusted: true, pointerId: 1930726456, width: 0, height: 0, pressure: 0, …} [Log] click event fired [Log] MouseEvent {isTrusted: false, screenX: 0, screenY: 0, clientX: 0, clientY: 0, …} If the problem occurs and there are two clicks fired it is logged this: [Log] pointerup event fired [Log] PointerEvent {isTrusted: true, pointerId: 1930726463, width: 0, height: 0, pressure: 0, …} [Log] click event fired [Log] MouseEvent {isTrusted: true, screenX: 1286, screenY: 209, clientX: 1286, clientY: 209, …} [Log] click event fired [Log] MouseEvent {isTrusted: false, screenX: 0, screenY: 0, clientX: 0, clientY: 0, …} So it seems like Safari sometimes only triggers a pointerup event which then will fire the syntheticClick as expected. But sometimes will also trigger a click event which will execute the function and then execute it twice because syntheticClick is called because of the pointerup event. Do you have a quick fix for this? I really need tu update my app ? -
Hi there. I'm having problems with my Cordova/Vue app which uses a lot of Draggables. Clicks sometimes get dispatched twice. Everything worked just fine until iOS 13 arrived. They must have changed something on how clicks are handled. I'm using Vue's methods to execute functions on click. Exemplary, simple code example: <div class="dragContent"> <div class="listItem" @click="toggleSomethingTrueFalse()" > Toogle something </div> ... </div> The "dragContent" is a Draggable. Under iOS 13 the "toggleSomethingTrueFalse()" function will sometimes (often, but not always) be executed twice, which, in this case, leads to no result as the BOOL will be switched to true and immediately be switched to false again. This is a very annoying behavior I've already digged through the Draggable code and saw that a click event is dispatched in the syntheticClick function. If I comment this out it works most of the time in iOS 13 (clicks are not executed twice) but sometimes clicks are not executed at all! Which also leads to the problem on <= iOS 12 if I comment out the syntheticClick function. No clicks are executed. I've also tried to increase the delay to generous 150ms in: TweenLite.delayedCall(.15, syntheticClick); This brings improvement, but still: Sometimes clicks will be executed twice (then with a larger delay - probably of 150ms?) I've also tried the data-clickable="true" attribute, but I really need the child divs to be a trigger for the draggable. My app is very much based on Draggables and not really usable under iOS 13. Do you have an idea of how to get things working again? PS: If I disable the Draggable, everything works great, so I'm assuming it has to be a Draggable issue. Also, browser compatibility is not so important for me. I'm only developing for iOS, so if you have iOS-specific tips which may break other browsers, that's alright for me! Thank you!
-
_tick is requesting animation frames when there is no animation running
chris_hengst replied to chris_hengst's topic in GSAP
Yes, the _tick is firing the whole time... The app is very complex, I'll try to strip down this issue when I have the time Thank you again! -
_tick is requesting animation frames when there is no animation running
chris_hengst replied to chris_hengst's topic in GSAP
Thanks for the reply! Hmmm, I'm pretty sure I have no animations/changes going on. So what else could be the problem? Could it be that GSAP tries to animate something which was already removed from the DOM (during the animation) or something like this? Is there a way to see if TweenLite is "sleeping"? I'm using TweenMax for most animations. There is probably no difference for autoSleep, isn't it? (I'm asking because TweenMax.autoSleep is undefined) Thanks! -
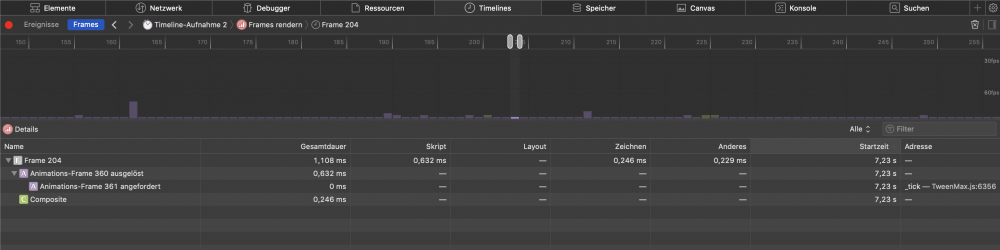
Hi there! I'm working on a SPA with a lot of GSAP stuff going on... I've noticed that, when I record the timeline in Safari, the "_tick" of TweenMax.js constantly requests animation frames and a "composite" is fired even when there is no animation running. I was wondering if this is normal behavior or if I'm missing something here? And how does this affect performance and battery lifetime? Thank you for the information!
-
? Thank you! I was animating a <g> tag inside of the SVG tag. As I animate the <div> containing the SVG, I do get the same result with much lower GPU usage! I will optimize it this way! Thanks again!
-
Hi there, I'm using GSAP to animate inline SVG's in my iOS Cordova app. FPS Performance is alright, everything is working fine, but the energy usage of my app is enormous! While debugging this issue with Xcode, I've noticed that it has to do with the SVG animations. A simple pulsing animation of an inline SVG allocates around 80% of GPU power of an iPhone X. The phone is running hot after a minute... If I switch the SVG element with a simple DIV or a canvas tag, the GPU is down to 5%. The "force3D" property has no influence on this... To rule out that this is a bug with Cordova, I've also tested this in the native iOS Safari browser with the same result. I've read the SVG Gotchas under the SVG-Tips . Sounds like there is no easy solution for this as the browser (or GPU?) calculates each frame. 1. Do you have any tips/ideas on this? 2. Do you think it would be better to switch to canvas if possible? I've no experience with canvas. Is it possible to use multiple (a lot) of canvas tags on one page? I'm using SVG's for icons/graphics to adjust colors at runtime. Thank you for any tips!
-
@Dipscom thank you for your reply! Yeah, I'll probably have to see if the recoding will do the trick. I've already assumed that this would not be a GSAP problem but I wanted to give it a shot here because this 'bug' drives me crazy for a while now So if anyone has any further suggestions I'm happy to try them out! Thanks again!
-
Hi there! I’m facing some sound issues with my app and was wondering if maybe one of you guys had similar issues... I’ve attached a video link (https://www.dropbox.com/s/msth8o10mrwvqdk/sound_bug.mp4?dl=0) where you can see and hear what’s happening. The plopping is totally random and appears mostly when there is a lot of interaction with the interface (opening modals, dragging the wheel > all handled by gsap). If I set this modules do “display:none”, to have a clean interface, the sound issue does not appear. Now you would say: We need some code... The app’s code is currently a big MESS. I cannot reproduce the issue in CodePen and to be honest, I don’t want to share my complete project folder. The app uses a lot of jQuery and the DOM is very stuffed. The ‘wheel’ is an inline SVG asset. I’m currently recoding this project with vue.js to get it A LOT leaner but this will take me a while and I would love to get rid of the sound issue before that... So I’m just taking a shot here. I’m happy for any kind of advice! I’m not sure if it is actually related with gsap, or maybe the sound issue appears because of the sum of nonoptimal code, but maybe there is some little ‘fix’ out there someone of you guys know. The issue appears in every browser. On my local machine and on mobile devices (iOS more frequent than Android though). Even on the ‘brand new’ iPhone X. The app uses cordova. I’ve tried a lot of different JS sound libraries (tone.js, howler.js, ...) currently I’m using pizzicato.js. Always the same issue. Sounds are handled by the WebAudio API. If you want to see the app in action and you are using an iOS device: With the following codes you can download the app for free on the Apple App Store (codes only work once...) TJFXHHXAHP9J KA7EA96TXEEP 4RNKFN6NH39M AWMFYTJE6AYJ 3WL76FLXNRFN FHEWJ7JYLFW9 WM4WN4AHYAFK 67E3AXNMXNRY K9Y37PFEFXWR TJLLWYFP3RWF TWHFKJ9J34YF 3M9XYTRPLA9W JAWLR9EYEFAA P3HXWEW66W7T Y73LPRM939PJ Thanks!