jnhltmn
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jnhltmn
-
-
I want to make a sort of wheel of fortune. But the wheel is now stopping too quickly.
Is it possible to change (double?) the Momentum-based animation of the wheel causing the object to glide gracefully to a stop?
There is no friction property, is it?
I hope there is a simple solution. :) -
With the ease.inOut I expected a slow start, a fast middle sector and an slow ending. Why am I wrong? 🤔
And good point! I was wondering which property is 'in charge' when using an 'each' and an conflicting 'amount'. 😏
-
Thanks, but no. This easing is defining the easing of every single character, right? I want to give an ease to the whole stagger.
Documentation says: "The ease that distributes the start times of the animation. So
"power2"would start out with bigger gaps and then get more tightly clustered toward the end. Default:"none"." -
-
haha, great! Thanks for counting those dots and helping me out!

-
It looks like I can't set 'autoRotate:true' as a default. Am I right of doing something wrong?

var tl = gsap.timeline({ defaults: {autoRotate: true} } );
-
-
Great! Just what I need! Now I finally can drive home again!
 Thanks!
Thanks!
-
See the Pen xxZEGjj by GreenSock (@GreenSock) on CodePen
If you want to yoyo this car and flip to make a turn (so it's driving in the right direction), how would you do this?

-
Okay, I like where this is going Zach and Richard!
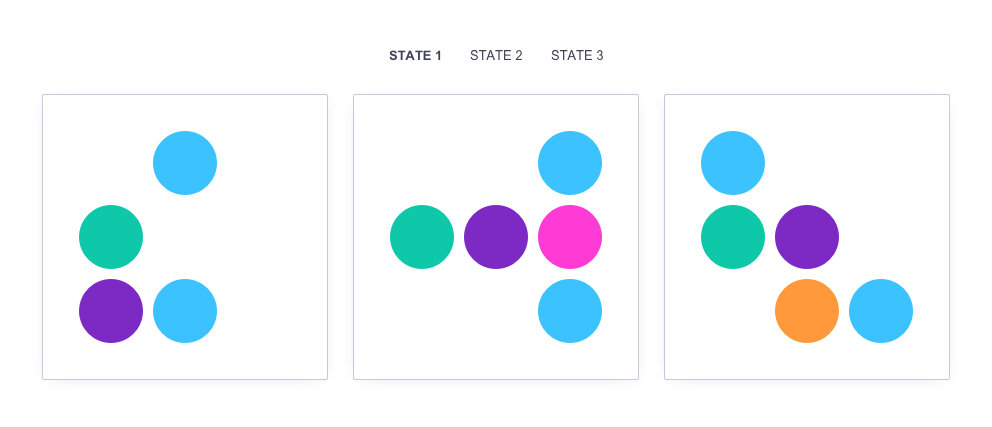
Although, I wonder (for instance) to what state 'the pink dot disappears' belong? In other words; where do I need to trigger the 'out'-transition? In some cases the properties of some some object doesn't change.
When you look at my concept-images; when you're at state 3 and switch to state 2: The second blue dot will stay at it's position. Should I animate this blue dot to this exact same position because it's part of 'state2? And what to do with the orange dot switching between state1 and state2?
Thanks for helping me out here!
-
1 hour ago, ZachSaucier said:
Hey Jan. It depends on how you want them to transition between those states. You have to decide: should it go to a "normal"/default state and then to the new state? or do you want to transition directly to the chosen state? That determines how you should set up the transition.
Thanks for your reply ZachSaucier! I prefer to animate from one state to the other. To be a bit more precise I attached a simple visual of the concept I have in mind. In short: every transition depends on the current and the next state.
Let's say you'll start at state 1 and you'll click on 'state 2':
- the 2 blue dots will move to the right
- the purple dot goes to the middle
- and the pink dot appears.
When you're at state 2 and you'll click on 'state 3':
- the first blue dot goes to the left
- the pink dot disappears
- the orange dot appears
When you're at state 1 and you'll click on 'state 3':
- the first blue dot goes to the left
- the second blue dot goes to the right
- the purple dot goes to the middle
- the orange dot appears
I hope I made myself clear with this explanation.

-
Dear Greensockers,
What would be the best approach when you want to toggle (non-linear) between different states with transitions in between.
Let's say you want a big rotating yellow box OR you want a normal blue box OR you want a bouncing yellow box but you DON'T want a Big Blue Bouncing Box.
Hope you'll understand my point and it's easier than I think!

Thanks in advance!
Jan
-
-
Hey fellow GreenSockers!
I'm trying to make a homepage slider using ScrollTrigger for the first time. In a practical way I'm nearly there, but my code has a lot of repetition, so that can't be good. #designercode
 Besides that, when you scroll fast the text is stacking up and is becoming a bit of a mess. What the best approach to fix this?
Besides that, when you scroll fast the text is stacking up and is becoming a bit of a mess. What the best approach to fix this?
Could someone please review (and perhaps optimise a bit) my code?
Thank you in advance!
Jan
-
How would this effect look like in GSAP3? 🤔
-
Thanks a lot Zach! I wanted to add more tweens after making the elements visible, so I got stuck at the first tween of my timeline!

And yes, I was aware of using autoAlpha instead, but I tried to understand what was wrong with my code in the first place. Thanks for clearing that out!
-
 2
2
-
-
I set the visibility of my elements on 'hidden' with css and on the start of my GSAP 3 timeline I want to set the visibility at visible.
It works in a single tween, but when it's part of a timeline it doesn't. What's wrong with my code below?
var tl = gsap.timeline();
tl.set(".class", {visibility:"visible"}); -
Is there, or can there be an GSAP-alternative for the smooth scroll hijack like https://github.com/baptistebriel/smooth-scrolling?
-
-
I have a circular input with a width and height of 80vw/vh (depending on portrait or landscape).. GSAP Draggable uses the translate3d for the draggable component, but when I resize my window it doesn't center my #controller element anymore because of that.
-
Thanks for thinking with me @Sahil. As you can see in my codepen it ís possible to select pseudo-elements with the cssruleplugin.
But don't know how it will work on hovering elements. -
-
-
thanks guys, for this really warm welcome to the GSAP forum!

my attempts were close.. but hadn't thought of combining staggerTo and yoyo.. somehow..

thanks again!-
 1
1
-


scroll hijack / smooth scroll
in GSAP
Posted
Thanks for picking up this issue. 😉