Web Dizajner
Members-
Posts
130 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Web Dizajner
-
Google DoubleClick and AdWords host GSAP on their CDN
Web Dizajner replied to GreenSock's topic in Banner Animation
I think that version of core GSAP is not problem. Problem is external loading of extra scripts and plugins like customease, flip and scrolltrigger. Display & Video 360 (former DoubleClick) and Google Ads (former AdWords) are different independent platforms. Google Ads (former AdWords) is low cost platform with many restrictions. Display & Video 360 (former DoubleClick) support external loading of almost anything from almost any https. Simple, low cost Google Ads is for simple ads and Display & Video 360 is for complicated ads. -
Problem is click/tap.
-
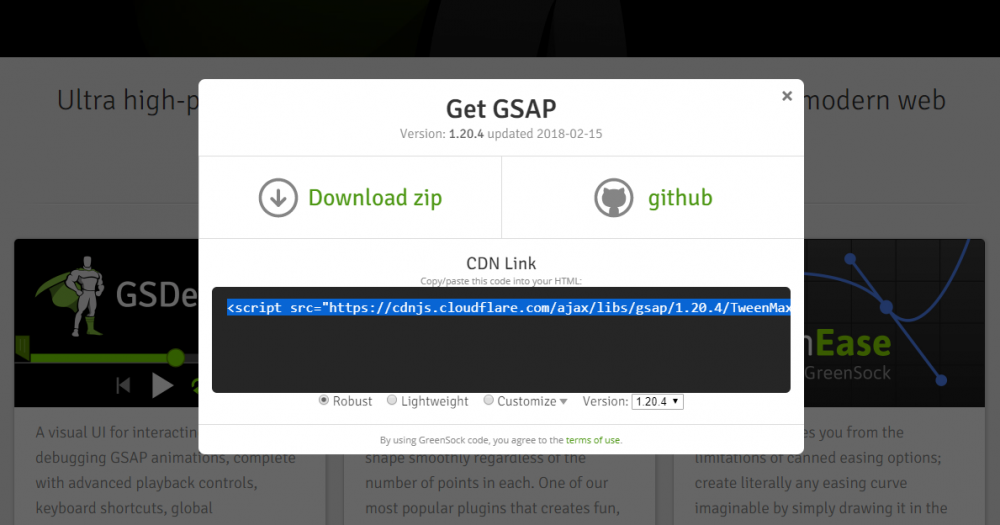
GSAP in Google Banner via cdn – excluded from banner weight?
Web Dizajner replied to jordan-w's topic in Banner Animation
https://h5validator.appspot.com/adwords/asset -
.
-
Start with this sample https://www.marjantrajkovski.com/banner.zip
-
No I dont have question. I give solution to use Split Text in Animate CC.
-
1. Create new document for example 300 x 250 2. Load SplitText.min.js 3. Write this code in Actions text1 = document.createElement("txt1"); t1 = document.createTextNode("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eos eiusmod tempor incididunt ut qui labore et dolore ex magna aliqua. Ut enim ad minim veniam, quis nostrud ullamco laboris nisi ut aliquip ex ea commodo consequat voluptas nulla."); text1.appendChild(t1); document.getElementById("dom_overlay_container").appendChild(text1); text1.style.position = "absolute"; text1.style.top = "25px"; text1.style.left = "25px"; text1.style.width = "250px"; text1.style.height = "200px"; text1.style.font = "18px 'Arial'"; text1.style.color = "Black"; gsap.from(new SplitText("txt1").chars, {duration:0.8, opacity:0, scale:0, y:80, rotationX:180, transformOrigin:"0% 50% -50", perspective:400, ease:"back.out", stagger: 0.01});
-
1. Export Default HTML Template File > Publish Settings... > HTML/JS > Export > Save > Cancel 2. Rename exported Default HTML Template Default Template.html > MyTemplate1.html 3. Edit and save MyTemplate1.html <!DOCTYPE html> <!-- NOTES: 1. All tokens are represented by '$' sign in the template. 2. You can write your code only wherever mentioned. 3. All occurrences of existing tokens will be replaced by their appropriate values. 4. Blank lines will be removed automatically. 5. Remove unnecessary comments before creating your template. --> <html> <head> <meta charset="UTF-8"> <meta name="authoring-tool" content="$VERSION"> <title>$TITLE</title> <!-- write your code here --> <meta name="ad.size" content="width=$WT,height=$HT"> <script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2019.11.15_min.js"></script> <script>var clickTag = "https://www.example.com";</script> $CENTER_STYLE Delete this line: $CREATEJS_LIBRARY_SCRIPTS $ANIMATE_CC_SCRIPTS $SCRIPT_START var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation; function init() { canvas = document.getElementById("$CANVAS_ID"); anim_container = document.getElementById("$ANIM_CONTAINER_ID"); dom_overlay_container = document.getElementById("dom_overlay_container"); $CREATE_LOADER $LOAD_MANIFEST $PRELOAD_ASSETS } $HANDLE_FILE_LOAD_START $HANDLE_FILE_LOAD_BODY $HANDLE_FILE_LOAD_END $HANDLE_COMPLETE_START //This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage. $CREATE_STAGE //Registers the "tick" event listener. $START_ANIMATION //Code to support hidpi screens and responsive scaling. $RESP_HIDPI $HANDLE_COMPLETE_END $PLAYSOUND $SCRIPT_END <!-- write your code here --> </head> <body onload="init();" style="margin:0px;"> <a href="javascript:void(window.open(window.clickTag))"> <div id="$ANIM_CONTAINER_ID" style="background-color:$BG; width:$WTpx; height:$HTpx"> <canvas id="$CANVAS_ID" width="$WT" height="$HT" style="position: absolute; display: $CANVAS_DISP; background-color:$BG;"></canvas> <div id="dom_overlay_container" style="pointer-events:none; overflow:hidden; width:$WTpx; height:$HTpx; position: absolute; left: 0px; top: 0px; display: $CANVAS_DISP;"> </div> </div> $PRELOADER_DIV </a> </body> </html> 4. Load edited MyTemplate1.html File > Publish Settings... > HTML/JS > Import New... > Open > OK
-
<script> resizeProject = function () { resized = document.getElementById("myDiv"); widthToHeight = 1 / 2; newWidth = window.innerWidth; newHeight = window.innerHeight; newWidthToHeight = newWidth / newHeight; if (newWidthToHeight > widthToHeight) { newWidth = newHeight * widthToHeight; resized.style.width = newWidth + "px"; resized.style.height = newHeight + "px"; resized.style.maxWidth = resized.css("max-width"); resized.style.maxHeight = resized.css("max-height"); } else { newHeight = newWidth / widthToHeight; resized.style.width = newWidth + "px"; resized.style.height = newHeight + "px"; resized.style.maxWidth = resized.css("max-width"); resized.style.maxHeight = resized.css("max-height"); }} window.addEventListener("load", resizeProject); window.addEventListener("resize", resizeProject); resizeProject(); </script>
-
Is it working GSAP 2?
-
I confirm problem
-
https://support.google.com/richmedia/answer/6307288?hl=en only https://s0.2mdn.net/ads/studio/cached_libs/gsap_3.1.0_min.js
-
I know, it is not problem for me
-
-
You have twice </body> in code
-
Resizing & Positioning imported file? Not possible? Immediately, I closed application 1. How to resize imported file - e.g. I want to resize imported retina double-sized file. 2. How to position imported file - e.g. I want to be exactly top: 23px and left: 69px.
-
Use animate dom_overlay_container div for TextPlugin, ScrambleTextPlugin, SplitText... example of code in actions var txt1 = document.createElement("p"); var node1 = document.createTextNode("This is the old text"); txt1.appendChild(node1); txt1.setAttribute("id", "p1"); var element = document.getElementById("dom_overlay_container"); element.appendChild(txt1); TweenLite.to("#p1", 2, {text:"This is the new text"});
-
ClickTag click count doubles only on mobile devices?
Web Dizajner replied to a topic in Banner Animation
Just export default template and change few things. In HEAD For both AdWords and DoubleClick add ad.size meta tag: <meta name="ad.size" content="width=$WT,height=$HT"> Clear line for default hosted CreateJS library in default template: $CREATEJS_LIBRARY_SCRIPTS and add Google hosted CreateJS and TweenMax (if you need) libraries: <script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.18.0_499ba64a23378545748ff12d372e59e9_min.js"></script> You can add viewport meta tag for better preview on mobile: <meta name="viewport" content="width=device-width, initial-scale=1"> For DoubleClick (Do not use for AdWords !!! , AdWords add own ClickTag on upload) add default ClickTag in head: <script>var clickTag = "https://www.example.com"</script> In BODY For DoubleClick (Do not use for AdWords !!! , AdWords add own click event on upload) add click event on top div (<div id="$ANIM_CONTAINER_ID">): onclick="window.open(window.clickTag) For both AdWords and DoubleClick you can change cursor to point with style on top div (<div id="$ANIM_CONTAINER_ID">): cursor:pointer At the end you can clear all comments in template. -
ClickTag click count doubles only on mobile devices?
Web Dizajner replied to a topic in Banner Animation
AdWords <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>$TITLE</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="ad.size" content="width=$WT,height=$HT"> <script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.18.0_499ba64a23378545748ff12d372e59e9_min.js"></script> $CENTER_STYLE $ANIMATE_CC_SCRIPTS $SCRIPT_START var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation; function init() { canvas = document.getElementById("$CANVAS_ID"); anim_container = document.getElementById("$ANIM_CONTAINER_ID"); dom_overlay_container = document.getElementById("dom_overlay_container"); $CREATE_LOADER $LOAD_MANIFEST $PRELOAD_ASSETS } $HANDLE_FILE_LOAD_START $HANDLE_FILE_LOAD_BODY $HANDLE_FILE_LOAD_END $HANDLE_COMPLETE_START $CREATE_STAGE $START_ANIMATION $RESP_HIDPI $HANDLE_COMPLETE_END $PLAYSOUND $SCRIPT_END </head> <body onload="init();" style="margin:0px;"> <div id="$ANIM_CONTAINER_ID" style="background-color:$BG; width:$WTpx; height:$HTpx; cursor:pointer;"> <canvas id="$CANVAS_ID" width="$WT" height="$HT" style="position: absolute; display: $CANVAS_DISP; background-color:$BG;"></canvas> <div id="dom_overlay_container" style="pointer-events:none; overflow:hidden; width:$WTpx; height:$HTpx; position: absolute; left: 0px; top: 0px; display: $CANVAS_DISP;"> </div> </div> $PRELOADER_DIV </body> </html> -
ClickTag click count doubles only on mobile devices?
Web Dizajner replied to a topic in Banner Animation
Don't use outdated templates Use this template for DoubleClick <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>$TITLE</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="ad.size" content="width=$WT,height=$HT"> <script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.18.0_499ba64a23378545748ff12d372e59e9_min.js"></script> <script>var clickTag = "https://www.example.com"</script> $CENTER_STYLE $ANIMATE_CC_SCRIPTS $SCRIPT_START var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation; function init() { canvas = document.getElementById("$CANVAS_ID"); anim_container = document.getElementById("$ANIM_CONTAINER_ID"); dom_overlay_container = document.getElementById("dom_overlay_container"); $CREATE_LOADER $LOAD_MANIFEST $PRELOAD_ASSETS } $HANDLE_FILE_LOAD_START $HANDLE_FILE_LOAD_BODY $HANDLE_FILE_LOAD_END $HANDLE_COMPLETE_START $CREATE_STAGE $START_ANIMATION $RESP_HIDPI $HANDLE_COMPLETE_END $PLAYSOUND $SCRIPT_END </head> <body onload="init();" style="margin:0px;"> <div id="$ANIM_CONTAINER_ID" onclick="window.open(window.clickTag)" style="background-color:$BG; width:$WTpx; height:$HTpx; cursor:pointer;"> <canvas id="$CANVAS_ID" width="$WT" height="$HT" style="position: absolute; display: $CANVAS_DISP; background-color:$BG;"></canvas> <div id="dom_overlay_container" style="pointer-events:none; overflow:hidden; width:$WTpx; height:$HTpx; position: absolute; left: 0px; top: 0px; display: $CANVAS_DISP;"> </div> </div> $PRELOADER_DIV </body> </html> -
Google will no longer support HTML5 ads with clickability!
Web Dizajner replied to volcanoflash's topic in Banner Animation
Google-hosted Greensock (files should work regardless of version) -
Google will no longer support HTML5 ads with clickability!
Web Dizajner replied to volcanoflash's topic in Banner Animation
Yes, ExitApi is removed for non-GWD tools. Dont worry for GSAP and CreateJS, there are no change. -
Google doesn't allow longer than 30 seconds?
Web Dizajner replied to Eugene Rayner's topic in Banner Animation
L E A N (Light, Encrypted, Ad choice supported, Non-invasive ads) No LEAN = Rise of ad blockers = Web without banners