rgfx
Members-
Posts
121 -
Joined
-
Last visited
Contact Methods
- Personal Website
rgfx's Achievements
-
Rare
-
Rare
-
Rare
-
Rare
-
Rare
Recent Badges
39
Reputation
-
Awesome tips man, learned more then I expected. This is exactly what I needed. Thank you so much!
-
Hello, long time... So I have this issue with my animated menu. All my elements are nested in `has-dropdown', yet as soon I leave the link area my 'mouseout' gets triggered. Also when moving my mouse in and out really fast the stagger messes up. I can't seem to get my head around why this is occurring. Hopefully someone can help.
-
Hi, I re-found this library that was recently revamped and it appears to work in IE using intersect observer... demo: https://russellgoldenberg.github.io/scrollama/basic/ repo: https://github.com/russellgoldenberg/scrollama info: https://pudding.cool/process/introducing-scrollama/
-
@dipscom, Thanks for all your help over the years and keeping it funny. Looking forward to many more posts.
-
Thanks, Just wanted to make sure the was no clear solution. I didn't notice that GSAP was using tanslate3d then switching to 2D good to know. Finally made it to level open performance tab, a good milestone if you ask me
-
Hello, Been getting my head around scrolling parallax effects. Keep reading that using translate3d and modifying z and scale is the performant way to go. I don't like this idea as it doesn't work in IE11. I think animating y or yPercent, and changing speed to create the depth is my best cross-browser option. Seems one uses translate another matrix. Maybe there is a way I don't even know about. What do you suggest I do for best performance? Thanks.
-
Oh duh... Thanks man.
-
Hi, Thats cool, what about scrollLeft for some reason it breaks my flexbox.
-
@OSUblake That bitwise solution is really cool man, Really wanted to lay down the foundations before I get crazy with the scroll animations. Thanks for putting me at ease. raF it is. About resize functions. I really don't like srcset and pictureFill for responsive images. Srcset has scaling down issues, and picture fill is like 2000 lines of code. So I decided to make my own , my solution still needs a placeholder, but am almost there. Its not like srcset or pfill has good lazy loading either. I was messing around with various resize functions I found this one let timeout = false; window.addEventListener("resize", function() { clearTimeout(timeout); timeout = setTimeout(yourFunction, 250); }); I like the idea calling a function at the end of the resize seems better than constantly repainting. I imagine the majority of time a resize is in mobile going from portrait to landscape. What do you think? Saw your pen today Exponential Image Scale amazing. Did you make the illustrations?
-
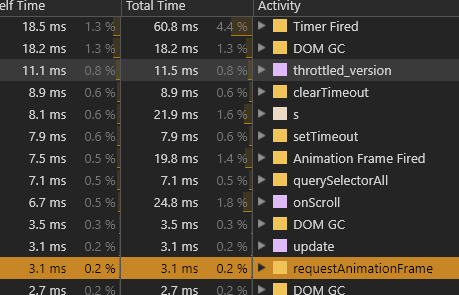
Hey guys, Firstly, I read that GSAP uses raF for animation, hence you don't need to use raF while using it, even on scroll functions?? This seems strange to me, as controlling functions outside of tweens/timelines would be aggressive. For instance, let say am doing something like below. I am being redundant, isn't this how it should be done? Let's say it was function with more complexity. Before you show me some trick to change Bg color with yoyo and a function inside bgColor. Even though I would be curious. codepen const random = (min, max) => Math.floor(Math.random() * (max - min) + min); const randomColor = () => { const r = random(0, 255); const g = random(0, 255); const b = random(0, 255); return `rgb(${r}, ${g}, ${b})`; }; function changeBgColor() { TweenMax.to(".first", 0.2, { backgroundColor: randomColor, ease: Linear.easeNone, onComplete: () => { window.requestAnimationFrame(changeBgColor); } }); } window.requestAnimationFrame(changeBgColor); Secondly, Found this pen on requestAnimationFrame vs throttle when scrolling. Just wanted to make I did my analysis correctly, it appears that raF is much more performant. Let me know, thanks.
-
Nice, Thanks Blake Setting visibility with elements that are not in view is a really good idea. Doing parallax images in only half of my battle. IE still doesn't like that method either, think am going to have to use the progressive enchantment spell. (∩`-´)⊃━☆゚.*・。゚
-
I hear you, I would have to investigate all of its features, but it seems like a few options would go a long way. 1. Parallax data-attribute offset control. 2. When to start and stop animation. 3. Some methods for controlling how scroll Y value changes a integer. Going to start a Kickstarter campaign However part of me doesn't want to see text spinning everywhere I go. Maybe it best we don't open the scroll magic box.
-
@PointC Hi, This should work in ie11, but doesnt. I tried adding a polyfill https://github.com/w3c/IntersectionObserver/tree/master/polyfill no dice. Arden's pen doesn't work in ie either. Perhaps the issue may not even be with IntersectionObserver. Must investigate. I am already using IntersecionObserver for lazy loading and works great. I have been using https://github.com/camwiegert/in-view for cases like these. It uses MutationObserver, works in most browsers but IntersecionObserver if far more performant. It would be nice to use this for some scrolling animations am working on. The plan to use Blakes smooth scroll parallax technique. Cause of mousewheel jank. IE still doesn't like it very much, but at least it works. Scroll magic lack of updates concerns me. There's https://github.com/homerjam/scrollwizardry but still seems like an unnecessary amount of code. I think we are close to removing scroll magic from the picture. Scrolling animations are so cool Until the mouse wheel What do you think, just run animations in view to be safe? Or should I boldly go into scrolling animation madness?
-
Not just safari 9, doesn't work in ie 11 or below. Which is above 13% of the market. I keep seeing people use ClipPath, I would love to use it. However, 2 out of 10 people will see it as broken. Maybe am wrong, let me know.
-
@OSUblake Thank pal, I was messing around with slight rotations as well things were not going very well clientX/Y feels like butter.



.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)