Math
Premium-
Posts
21 -
Joined
-
Last visited
About Math
Recent Profile Visitors
3,883 profile views
Math's Achievements
-
Math changed their profile photo
-
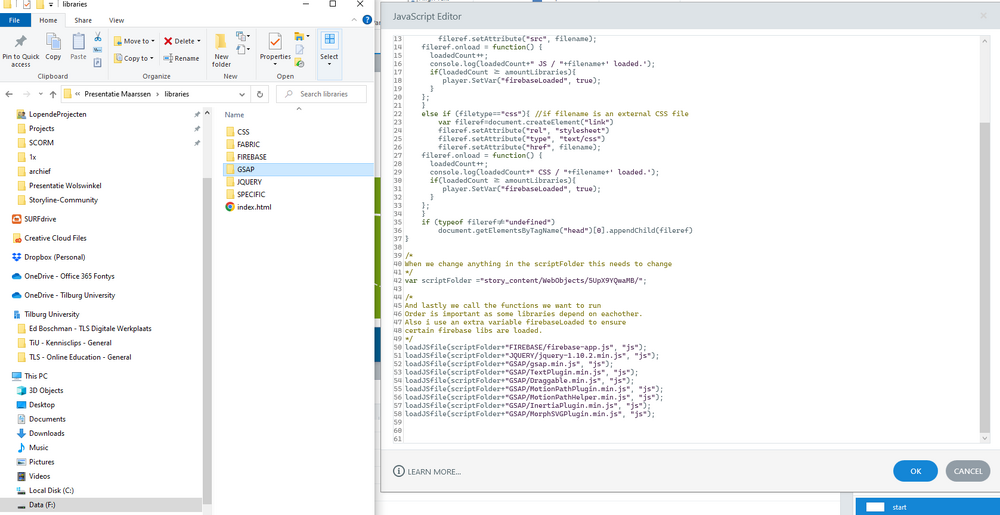
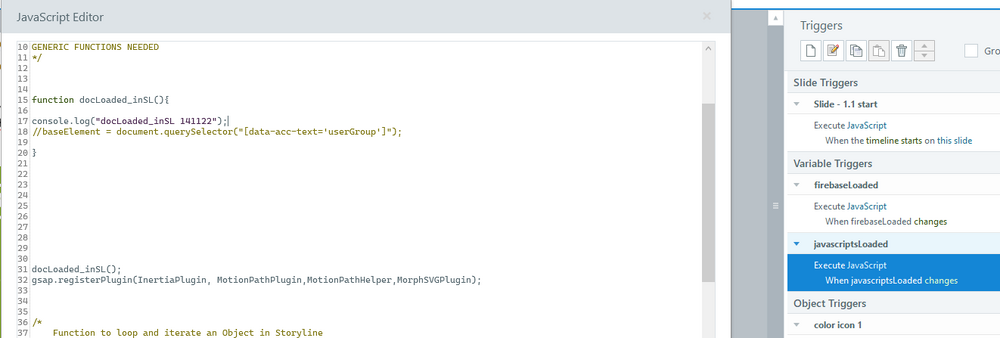
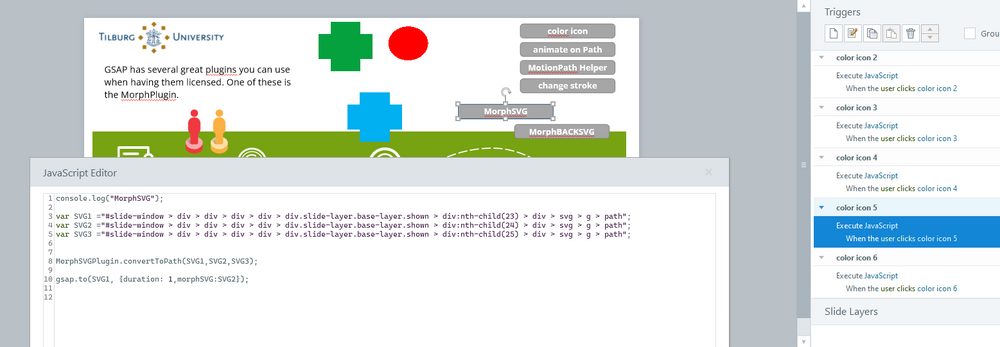
@pxb179 I just doublechecked and tested my workflow for MorphSVG in Storyline. As you can see here... https://360.articulate.com/review/content/7b1ca052-61f3-4851-bf9e-0a50525acbb3/review this works fine. Using a WebObject for loading GSAP and the plugins you can then target the SVG at will and morph them. However this is not easy as Storyline treats SVG somewhat weird and its tough to get the path selected properly with Javascript in Storyline. As this was a sample i used at some presentations at Articulate Usersdays showcasing the MotionPath plugin ( and now also the MorphPlugin ) i cannot share this here right away. Basically the setup is like shown in here... https://community.articulate.com/discussions/articulate-storyline/how-to-add-jquery-or-anyother-external-javascript-library-to-storyline In the image below you see how i structure my WebObjects folder. When the external libraries are loaded i set a variable to True. A trigger in Storyline will act when the variable changes and registers the used GSAP plugins. Showing that below. Now you can use the MorphSVG plugin. There are some catches however. The way Storyline treats SVG is not standard. If you insert a SVG directly in Storyline it will treat it as SVGimage and thus you will not have access to properties like 'd' or 'path' from the SVG and thus cannot get GSAP to work on it. On the Elearning Heroes forum you will find more info on that and how to fix it. The sample i showed above uses Storyline's own shapes that stay as proper SVGs. You can also add Illustrator or other SVGs and work with them, but the trick to prevent Storyline from converting them into an image is, copying and pasting it directly from Illustrator to Storyline ( Windows only ). Then the SVG will be converted to a .emf and that file you can ungroup in Storyline and then it is a fully editable SVG shape. I know...its overly complicated and cumbersome. Let us hope Articulate fixes this soon. So how to target the SVG ? As you can see in the image below i use the order of the timeline in Storyline to know what element i want to change into. Storyline counts up from the bottom... i have my 3 SVG shapes on top... so those are div:nth-child(23),24 and 25. There are other solutions to select the SVG shapes you want to Morph, but this is the simplest way. With the convertToPath helper function you can convert it to a proper path... and then run your Gsap animation Morphing them. I do hope this helps you... if anymore help is needed, do contact me directly. Kind regards, Math
-
Greensock member since begin 2014 And working with TweenMax/Gsap since Flash... then mostly games and webbased projects, later on elearning projects. In both ELB Lectora and Articulate Storyline promoting the use of GSAP.
-
As Jack states its hard for Greensock forum members to help in Storyline related issues. For us Storyline designers/developers its in the contrary hard to make a 'minimal demo' in Codepen especially because Storyline creates its own custom HTML ( when publishing as Web or Scorm ). As Articulate and its CTO recently recognized ( https://community.articulate.com/discussions/articulate-storyline/storyline-under-a-microscope-an-update-from-the-cto ) the many bugs and troubles Storyline poses on its users i do hope there might be a wind of change for the future. As one of the spearpoints of the change is going to be making Storyline 64bit ( it is still 32bit ) i will be advocating them to choose a Webbased solution instead of a installable tool ( as it is now ). Also i will ask them to get in direct contact with Jack and the Greensock development team. As is Storyline already depends heavily on GSAP. Why not ask Jack and his team how to cooperate on making better use of that. Ideally i see a product in which you easily can make GSAP based animations, extend them with Javascript and all the plugins for GSAP and create a HTML-based Scorm output in the end to put in your LMS ( Learning Management System ). A modular future proof approach is offcourse needed for that. So much for the future. To help you with your issues at hand i suppose the Elearning Heroes forum is a better place to get started. Here i describe precisely how to use thirdparty Javascript libraries ( in this case jQuery, but you can add GSAP too like this ) in Storyline. https://community.articulate.com/discussions/articulate-storyline/how-to-add-jquery-or-anyother-external-javascript-library-to-storyline I recommend using the WebObject approach then you can add all wanted plugins and load them when needed. Here some more inside info on SVG in Storyline... https://community.articulate.com/discussions/articulate-storyline/change-an-illustrator-svg-inside-storyline-with-gsap If more help is needed you can contact me directly. Kind regards, Math
-
Eswarkumar started following Math
-
Math started following GSAP IDE for animating DOM & SVG , Position issue , How to use the plug-ins in Articulate Storyline? and 5 others
-
This is a Storyline problem and has little or nothing to do with GSAP. As Storyline creates its own scope for every trigger in it... when you add a element in the Storyline editor... it will behave properly on scaling...as the core of Storyline can access it. So you can use static elements and calculate the wanted endposition for GSAP tweens by using gsap.getProperty( mystaticElement.x) Storyline itself uses eventHandlers in its slides.min.js code... onResize: function () { this.setState({ winScale: this.props.getWinScale() }); } and in the bootstrapper.min.js file included ... resizing: function (t) { var e = t.touches || [t], n = r(e, 1)[0], i = n.pageX - this.refs.window.offsetLeft - this.resizeOffset.x, o = n.pageY - this.refs.window.offsetTop - this.resizeOffset.y; (i = Math.max(100, i)), (o = Math.max(60, o)), (this.refs.window.style.width = i + "px"), (this.refs.window.style.height = o + "px"); }, Alas are these files default minimized...you can unminify them and figure out where what happens...but as these files are from the core of Storyline adapting them is tricky as they get replaced everytime Storyline updates.
-
As Jack states indeed the base Gsap version ( 3.6.1 at this moment ) is implemented directly in Articulate Storyline 360 ( Not in Storyline 3, there GSAP is not added by default ) Some plugins are default added too... CSSPlugin, CSSRulePlugin. And offcourse you can add/register any GSAP-plugins you need. I use all of them regularly. Do check my posts on GSAP in the Articulate forum to get more insight on how to use GSAP in Storyline. https://community.articulate.com/users/MathNotermans-96c9568e-8010-446f-af9c-a9ff4765e65a One of the biggest issues and problems in Storyline is scope. Any trigger in Storyline has its own scope, so thats make it extremely tough to work with if you don't know how to. Ofcourse you can solve that by making scripts global and calling functions in it from a trigger. Or by using GSAP's exportRoot() to gather timelines. I make some samples on the Articulate forum to show this properly in Storyline soon.
-
@ZachSaucier Articulate exists quite some time. Actually since 2002, and Storyline its main authoring tool since 2004. Its an elearning rapid authoring tool provider. For years there were 3 major players on that market globally. Adobe with Captivate, Articulate with Storyline and Trivantis ( eLearning Brothers now ) with Lectora. All three at some point in time shifted from using Flash to HTML5. And all three code their HTML5 not as clean and readable as most developers would like. Articulate has the most closed setup and its tough to discover where is what happening when publishing to HTML in their authoring tool. At some point they introduced Storyline360.. and in its core it had Tweenlite built-in. I guess in proper agreement with Jack. In fact all of its very limited animation possibilities were done by Tweenlite back then. But all hidden for the common user. I tend to dive into the backend of these things and discovered at some point they still used Tweenlite. Whereas GSAP 3 at that moment in time already was available. A bit of ranting on the Elearning Heroes forum ( https://community.articulate.com/discussions/articulate-storyline/storyline360-animation-and-gsap-greensock ) apparently draw attention by Articulate because a few months later i discovered that they had updated to GSAP3 in Articulate360. ( https://community.articulate.com/discussions/articulate-storyline/gsap-3-5-1-latest-version-is-now-included-in-storyline-360 ) Most users of Articulate Storyline are no coders or scripters. They tend to use the tool as is. But with the use of Javascript and GSAP you can do so much more with it. I do think Articulate could benefit greatly with better cooperation with GSAP developers and create a more intuitive and direct approach on working with GSAP in the Storyline editor.
-
Indeed Storyline3 doesnot ( yet or maybe never ) supports default GSAP3. Storyline360 does. I work with SL360, so i cannot test with SL3, but i suspect that SL3 supports TweenLite default. You can however indeed add GSAP3 as an external library without any issues and use the newer version. My posts on GSAP on the Elearning Heroes community mostly deal with SL360. But checking older posts when GSAP3 wasnot yet implemented in Storyline you will find solutions on how to add GSAP to Storyline. Either by using a WebObject to add the libraries, or by using the resources in the player... or by manipulating files in your published output or default Articulate folder in Programmes(x64). Here some older posts on GSAP in Storyline. https://community.articulate.com/discussions/articulate-storyline/storyline360-animation-and-gsap-greensock If needed i can mock up a Storyline with an approach i guess will work in SL3... Kind regards, Math
-
The latest version of GSAP, 3.5.1 is included in Storyline and can be used directly. Not the plugins though, but the core version is included. https://community.articulate.com/discussions/articulate-storyline/gsap-3-5-1-latest-version-is-now-included-in-storyline-360
-
That's it. Thx Shaun
-
I have an issue i can't figure out. So i have draggable elements with 2 classnames.. 'dragObj num1' The 2 classnames 'dragObj' and 'num1' give me the option to treat a bigger set of objects the same... all dragObj and when dropped watch for the complete className...drobObj num1 or whatever and act on that. Issue now is that gsap ( gsap3) doesnot allow me to target the element with its full className... 'dragObj num1' When i target all dragObj... so with just 1 of the classes it works as expected, but then all my objects act.. Any tips ?
-
Not directly indeed ?, working on getting this to work atm...
-
Hi all, In the codepen you see a Wordsearch game. JS and CSS based. Im trying to make a GSAP version of it, because using GSAP works better in the courses i make. In fact he has a library available of it here... https://lucas-c.github.io/wordfind/ A lot of what i need this library does. Creating solvable puzzles from a set of given words. What i miss ( and focusing on now ) is to make created games playable.. so when clicking a character it should stay highlighted...and thus creating an online game of this. Will share when i got that working... Kind regards, Math
-
I work mainly in and for elearning companies. Most used rapid elearning authoring tools used are Trivantis Lectora, Articulate Storyline and Adobe Captivate. All 3 deliver HTML5 as endoutput. But all 3 lack in their HTML. And all 3 lack in animation options in it. All have some possibilities, but none compared to GSAP, Spine or Pixi. You can however use Javascript in all 3 to some extent. As im familiar with GSAP, i already made quite some nice enhancements on exercises that were not possible in the elearning authoringtool itself. And allthough i can handle animations quite well in GSAP as is, fellow elearning developers are not as Javascript elaborate, thus i always watch for tools and combos that offer a somewhat easier approach to HTML5 animation. Thus Spine. I have not yet tried to implement Spine directly into my authoring set as Blake suggest. Might give that a try.. Have implemented GSAP and Pixi succesfully in courses, thus expanding animation options... but as said... my fellow developers cant handle it, so always on the watch for combos with UI-based tools. Will mockup some samples soon and add them as Codepen. kind regards, Math
-
As i just got an email-announcement about an update for Spine 3.7 ( http://esotericsoftware.com/blog/) Quite some nice new features. So i was wondering, would it be possible to combine Spine with GSAP. After some research on the forum i noticed that question was asked before...but i didnot find a solution to combine the two easily. I did remember stumbling on some integration of Spine in a JS-library before. A bit of history search and PixiJS appeared. Apparently Pixi can read and play Spine animations. ( https://pixijs.io/examples/#/spine/pixie.js ) . And GSAP has a PixiPlugin https://greensock.com/?product-plugin=js-pixiplugin Bingo... Anyone has tried this combo before ? Caveats ? Pluses ? Kind regards, Math
-
Allthough this is quite a late reaction to this thread, after reading all comments i notice one solution missing. Using the 'BodyMovin' plugin with Gsap or Lottie to get any (most) AfterEffects animations straight out. It converts the animations to Json and from that you can build in any tool needed. Doing that at the moment with a combo of AfterEffects, BodyMovin, GSAP to create customizable characteranimations for the web. @JD9 im Dutch too, moving to Valkenswaard soon