swampthang last won the day on
swampthang had the most liked content!
swampthang
Business-
Posts
379 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by swampthang
-
I needed a simple countdown timer class and have seen a few posts here over the last few years, including the awesome timer animation by Greensock here - https://codepen.io/GreenSock/pen/qBjGZaE But I just needed something simple and reusable. This community has been so good to me over the years and I've not been the most contributive member. I created this class yesterday and wanted to share it in case anyone needs this kind of thing. It could use some refactoring so it's probably a tad bloated but it's a good starter class. You can pass the total number of seconds you want the timer to run, the container into which you want the timer to appear, a start callback and an end callback. I did use a few Bootstrap css classes so if you don't want to use that, just style the css as you like. I also used a google font for the timer text. I hope this helps anyone in need of a simple timer. Thanks again for all the help over the years.
- 1 reply
-
- 3
-

-

-
I was contacted by a company needing developers who can work in Adobe Animate but I think they're entertaining the use of GSAP as well. This will be full-time work for 3 months. It's for a very large company and the US Air Force as a sort of flight training thing. Please let me know if you're interested as the work will probably begin pretty soon. Pay can be 1099 or W2.
-
Gotcha. Thanks.
-
Thanks, Blake. I had just finished this version about the time you posted this except for the progress reset step. Glad to see I was on the right track. https://codepen.io/swampthang/pen/bGoWbde Thing is, I have to kill all the tweens and rebuild them whenever tween durations change because, even though the tween durations change, the timeline keeps the same duration according to the GSDev timeline. I can see why durations would call for that kind of treatment though, unless you have some thoughts about how that could work as well. Thanks again, as always.
-
I understand that function-based values only run once - when the tweens in a timeline are created. I'm trying to figure out how to update property values in an existing timeline. In the codepen, I have speed and distance fields from which the duration and x properties are taken. I'd like to be able to make changes to the fields and have the property values change based on whatever is entered into the field while the timeline is running. I've looked at the invalidate() method but trying to figure out how that would work while the timeline is playing. Is this not possible? ANY way of achieving this?
-
This version works much better. I'm only changing the gain level of the background music in this one. There is no compression on the track. I created 2 GSAP timelines, 1 to be used for lowering the music (duckingTL) and one for handling turning it back up (releasingTL) because a user might choose a release speed value longer than the attack (lowering) speed value or visa versa. Also, the knee value is really a slope setting so I chose varying eases based on the knee value. https://codepen.io/swampthang/pen/poWbMdK?editors=1010
-
I needed to create what's known as side chain compression in real time using the Web Audio api but it doesn't have that built-in functionality. It does have the ability to change each of the params AND it has a setValueAtTime method but that has NO CALLBACK which is crazy! So, I turned to good ole GSAP and thought I'd post the results here for anyone who might be able to get something out of this. I haven't been in here in a while so wanted to at least contribute something. Hope it helps someone.
-
I wonder of anyone knows a workaround for this. I need to be able to set an absolute size for a stroke width - not having it grow or shrink with the scaling of the path. The codepen works beautifully in all browsers except Safari. Attached is a screenshot of what happens. All I can do at this point is add a window.navigator.userAgent check for Safari and change the vector-effect value to be 'non-scaling-size' which does nothing really in this scenario. Any thoughts?
-
For anyone else who might just happen to need to step through their animation 1 frame at a time ? here's another way of handling this. https://codepen.io/swampthang/pen/qBrdzdp As Jack so eloquently and thoroughly explained... So, rather than jumping to the end and beginning, just advance 1 frame beyond the next frame and then and back TO the next frame so GSAP knows for sure the box should be displayed. if (currentFrame + 2 <= totalFrames) { // temporarily move 1 frame beyond the next frame to assure set() does display! masterTL.progress(currentFrame + 2 / totalFrames); } Thanks again to Jack for taking the time to explain the issue. Especially given the fact that this is such an edge case (as most of my issues have been).
-
Looks like this works. Click the PRE-RENDER button before stepping forward. https://codepen.io/swampthang/pen/wvJadXO
-
Makes sense. The option to immediately show/hide something with no in/out animation has been a bit of a brain-twister for me in these situations for some time. You'd think the more challenging stuff would involve actual animations, huh! I'll try the things you suggested. Yes, Jack. Duh! Thanks so much for the thorough explanation. Sometimes my feeble noggin gets the best of me.
-
-
Another thing I noticed is that going all the way to the end of the timeline (frame 34) and then back to frame 33 where the box displays, you can click rewind and step forward and you'll see the box on frame 4. I'm wondering if this has something to do with how immediateRender works. Added a TO END button because I also noticed that, before the image ever displays, you can jump to the end masterTL.progress(1) then rewind masterTL.progress(0) then start clicking the frame >> button and you'll see the image on frame 4. One thing to note, frame 1 starts at 0. There is no "frame 0". For example, if the frame rate is 30 FPS, in the video world, the last frame of the video starts 0.03333333333333333 seconds before the end of the video.
-
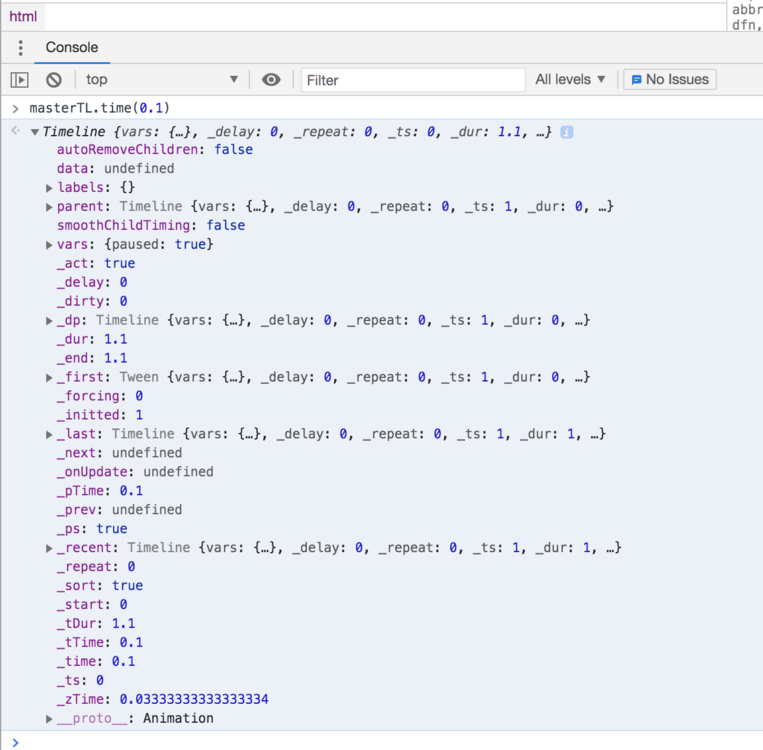
Trying to use tl.set(item,{autoAlpha:1}) on items at specific times. It has all seemed to be working fine but I just noticed recently that, when I step through (calculating frames for each step), autoAlpha doesn't get triggered until the next frame. I'm thinking there may be some Math issue here and wondering if any of you Math wizards might have the answer. WHAT SHOULD HAPPEN: In my thinking, when masterTL is at the time 0.1, the box should display but it doesn't display until the following frame. But what's even more curious to me is that, when you frame back from 5 to 4, it continues to display. Any insight would be greatly appreciated. Thanks.
-
Getting back to the issue of not being able to set a subpixel width, I've found that I can add a subpixel padding to the handle on the right which forces the browser to see the calculated width as subpixel.
-
I plan to make the conversion at some point but the desktop app i've created is pretty involved/complex - the current and all previous versions allow users to save and reopen files using data created in GSAP 2.x - using all the old stuff including gsTransform values, etc. I have a lot of other things weighing on me right now and just don't have the bandwidth to make the change right now. But I really look forward to having the time to switch. Really anxious to do that!
-
Ok, I forked the above and used the update method. Getting closer but whenever I drag the left handle, you can clearly see the right handle jumping around a bit. If there's a better way to do this I'd love to know. Also, setting the width is still rounding to integers. Is there no way to set a subpixel width? https://codepen.io/swampthang/pen/OJXorgE?editors=1010
-
In @OSUblake's pen: https://codepen.io/osublake/pen/WYKKEN an embedded draggable element is used to resize a parent element that is also draggable. It works good when you only have one draggable element that is always positioned at the width and or height of its parent. I need to be able to resize a parent element on the x-axis from a handle at x=0 and another one at x=parent.width. In the past, I've used draggable on the parent and JQuery UI's resizable inside the Draggable. Now, I have to be able to resize and position the parent to subpixel accuracy so can't use JQuery Resizable anymore because it only supports css - left/top and most browsers force round left/top to the nearest pixel. In the pen, you can see that the right handle works fine but the left one is a problem I can't seem to get around. The challenge is that both handles need to be contained inside the parent because I'll have multiple instances of the parent element in the same container. I tried to see if I could reset the left handle to 0 on each cycle of onDrag after getting the deltaX value so that the left handle would never appear to move from it's position at x=0 but that caused some problems. This is a real quandary in my feeble little pea-brain. Any help would be greatly appreciated. Thanks!
-
I was making this way more complicated than it should have been. The issue was the width and height relative to the viewBox. For now, this works: https://codepen.io/swampthang/pen/mdPWXwv?editors=1010
-
Thanks for the reply, @ZachSaucier. I'm trying to animate the g element from just outside the stage area on the right (the dashed lines) to its current position. Then animate it to just outside the stage area on the left. In my app, I'm stuck (at this time anyway) with < version 3 so can't really leverage those methods.
-
I'm trying to figure out how to calculate the x position for a g element that would animate in from just "Off-Stage" (right, left, top, bottom) in an embedded SVG that is inside a div container which is scaled. When you change the container's scale setting (zoom) everything changes. Also, the original SVG was 640 x 640 but I resized it to 186 x 186 in this example which adds to the confusion for my feeble noggin. The reason for all these differences is a user can zoom the stage container in and out as well as resize the embedded SVG so I need to accommodate those changes. Anyone have any idea how to get this to work?
-
Thanks for the clarification, @OSUblake. Really appreciate your weighing in.
-
Awesome, @ZachSaucier! I added it to this fork. https://codepen.io/swampthang/pen/GRZJyYy I had tried dynamically adding everything in that fork yesterday thinking it might make a difference but it didn't. So, I implemented your suggestion by adding a "changing" class (with will-change: opacity) just before running the animation. But, it's recommended here that you use will-change sparingly. So, I removed it after the animation was finished but it disappeared again. So I added the z = 1 thing after removing the class and it works! Thanks so much for the suggestion! By the way, I only need this to work in Chromium because it's in an Electron app.
-
I understand, Blake has told me more than once to beware the evil foreignObject but I need a way to allow users to type and wrap text in a container. At this point, text is the only thing I place in a foreignObject. All bitmap images go in a nested SVG containing an image element and vector images go in as a nested SVG.