Luckyde
Members-
Posts
56 -
Joined
-
Last visited
Recent Profile Visitors
3,674 profile views
Luckyde's Achievements
Recent Badges
30
Reputation
-
Yeah we ended up using that library for words with friends when i tried to implement gsap into react native however implementing the premium plugins in it was a bit of a nightmare and i could never get it fully there. Also ther were some weird glitches with it, and performance wise it wasnt much faster than react native animations which sadly is why in the end they wouldnt let me go forward with it for basic ux animations tho its a great solutions
-
Thanks for the link! Yeah morph was easier to input I think the difference here is drawsvg plugin internally uses svg specific code like the line dash code and get BBox to update the svg that it might not be as easy to implement
-
Hey all, after adding SVG support for elCanvas I wanted to also add the ability to draw an svg outline In the code pen I attached( which i used the public examples version of drawsvg on) I am attempting this 1) Draw a svg on the document with the same paths as the one in the canvas 2) Animate the svg outlines with drawSVG 3) On update match strokeDasharray to setLineDash and lineDashOffset so the canvas shape gets updated As you see it works! However every time I would need to draw an svg into the canvas I would first need to put one on the document, I wanted to ask is there a way around this? Is there a way to get the lineDash/DashArray data without having to draw an svg visually? When I put some animations with this effect into our game the devs might get upset I'm drawing all these elements just for reference I guess this is mainly a question to you awesome devs that made the lib in the first place @GreenSock but also to anyone else who might know. I had another consideration where I could make modifications to the plugin itself, but I really didn't wanna touch that, trying to do this without needing to modify Gsap code Thanks in advance!
-
Hey dude, I was just worried about publishing full code online since its not fully live yet for work, but vids are fine Heres some more things i made with the svg plugin hooked onto it http://zwf-instant-internal.s3.amazonaws.com/shared/lucky/2019/aug/doge.mp4 http://zwf-instant-internal.s3.amazonaws.com/shared/lucky/2019/aug/ohsnap.mp4 And I added the ability to automatically set the transform origin to 50% 50% for svgs by analyzing the path so I dont need to manually set the width and height. You can see the center point by enabling debug: true into the object
-
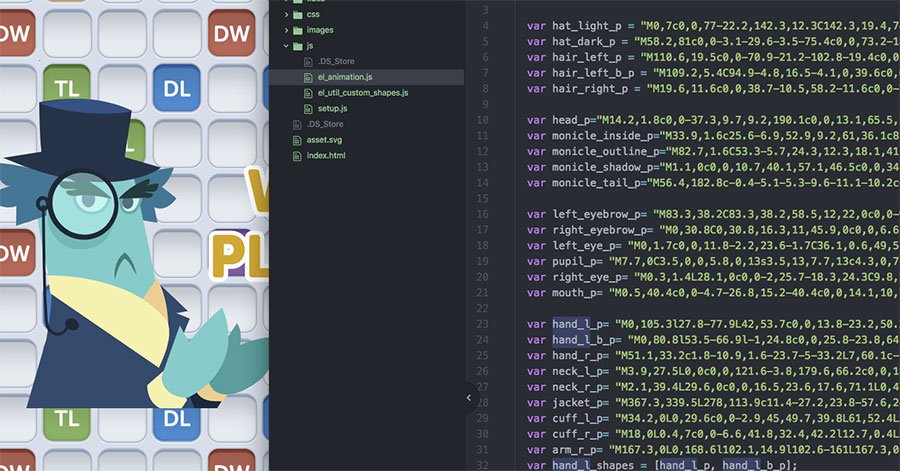
Update: I added SVG to Canvas support! Example: https://codepen.io/LuckyDe/pen/pMrgwz You can now use straight svg point data and if you have the morph plugin you can also morph data and its in canvas! I took @OSUblake 's post implemented it into my library but I also added https://github.com/goessner/parseSvgPathData modified that so you dont need to use path2D so it works in IE I also added a cache system so on every frame if the path data is the same as the old one it wont update the for loop to convert it, it will just run the same draw function. So now you can add svgs like this var hat_dark_p = "M58.2,81c0,0-3.1-29.6-3.5-75.4c0,0,73.2-18.9,141.5,12.3l-10.6,71l55.5,16.4c0,0-75.4,58.9-241.2-15.1L58.2,81z"; var hat_dark = new el.svg({points:hat_dark_p,style:{fillStyle:"#1e3449"}}) and animate it like any other element - skew, scale, xy , etc And if you want to use the morph plugin you can just do var hand_l_p= "M0,105.3l27.8-77.9L42,53.7c0,0,13.8-23.2,50.2-53.7c0,0,38.9,76.2-37.5,129.5c0,0-5.9,3.8-12.1,7.2C34.2,141.3-0.6,134,0,105.3z" var hand_l_b_p= "M0,80.8l53.5-66.9l-1,24.8c0,0,25.8-23.8,64.4-38.6c0,0,14.2,51.7-62.3,104.9c0,0-5.9,3.8-12.1,7.2C34.2,116.7-0.6,109.5,0,80.8z" var hand_l_shapes = [hand_l_p, hand_l_b_p]; MorphSVGPlugin.pathFilter(hand_l_shapes); var hand_l = new el.svg({points:hand_l_shapes[0],style:{fillStyle:"#58cfcb"}}) TweenMax.to(hand_l,1,{points:hand_l_shapes[1],onUpdate:el.update})
-
Thanks @Shrug ¯\_(ツ)_/¯ ! That's pretty neat yeah mine is similar, I added a lot of support and open mess for canvas calls and all built in canvas functionality e.g. you can can set canvas blend modes, make custom shapes , as well as things like parenting which allow character animation , transform origin points and chaining canvas commands so the overall code is way shorter. if it doesn't get huge traction it's all good with me I'm using it on words with friends for Facebook so I'm gonna keep updating it as long as I'm working here at least! And past this I'm hoping to keep using this because of the small file size for banner projects
-
No rush on that, its more of a work related question. elCanvas is more work and passion project too I am also working on a converter that imputs svgs and outputs them as canvas code, when i get time off i hope to develop it more so people can convert svg assets to pure canvas with this and animate then in gsap
-
Hey all I wanted to share this with you! ElCanvas: https://github.com/luckyde/elCanvas I spent 6 months on a canvas library which I built around gsap and I wanted to share it here! I wanted to create a library which I can use to animate in Canvas and still use objects, so I spent a while trying to create a layer of seperation and this is what I got! The TLDR is now instead of drawing a rectangle on the canvas, then redrawing it with a bunch of ctx commands I can do this: var myRectangle = new el.rect({width:30,height:30}); el.update(); And If I want to animate it i can put a setInterval or since I use GSAP I would do TweenMax.to(myRectangle,1,{width:60,height:60,rotation:90, onUpdate: el.update}) So the whole goal of this as I'm hopefully explaining here is to DOM-ify canvas commands like rectangle,circle,customshapes,text and more so that its extremely easy to draw on a canvas context and animate in it! The reason is because DOM animation and SVG animation started to lag hard on the game I'm working on but canvas worked great on all devices! I'm not allowed to use huge libraries like pixie or phaser so I thought I would make a mini library that just does what I need it to do! Supported objects at this point supported properties at this point Examples!!! Parenting / Character animation: http://thisgoodboy.com/elCanvas/_tests/SoloBot_intro/ Logo Animation: http://www.thisgoodboy.com/elCanvas/_tests/_word_seeker_logo/ Text animation (CLICK on the gray space over and over for different animations): http://www.thisgoodboy.com/elCanvas/_tests/el_canvas_30points_v3/ Particle effects using canvas blend modes: http://thisgoodboy.com/elCanvas/_tests/FF_board_clicker/index_manual.html Using images/shapes/custom shapes http://thisgoodboy.com/elCanvas/_tests/bot_message_waiting_for_oponent/ Once again without GSAP and it's ability to modify objects optimally and with precision none of this would be possible I really hope this is useful to someone else too!
-
Thanks @elegantseagulls! With yours did you use the version of the plugins in the minified verison, the npm or the umd verison? just to make sure mine match, i'm still getting the same Dependency errors if i use the normal minified version _$$_REQUIRE(...).TimelineMax is not a constructor
-
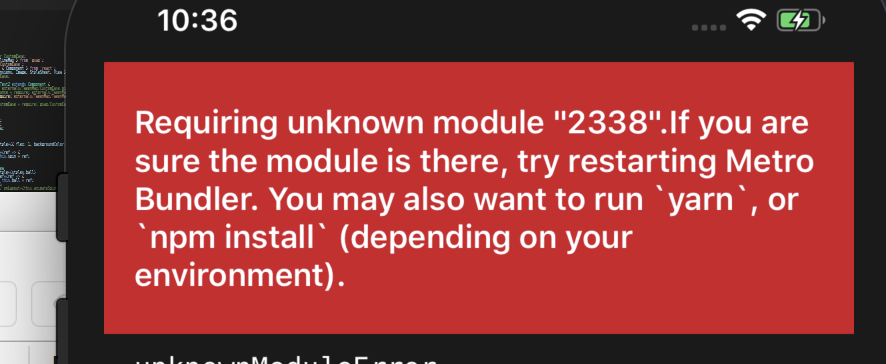
Hi there, I'm having problems importing the customEase, Bounce and Physics modules to react, i saw but that didnt really fix my problem, I tried to seperately load the customEase for example, but i still had the same error it had a gsap dependancy I tried to put the UMD version of customEase into nodeModules>gsap>UMD >customEase then the longway approach of require('../../../../node_modules/gsap/umd/CustomEase'); but then i get undefined is not a constructor (evaluating 'new (_$$_REQUIRE(_dependencyMap[11], "gsap").TimelineMax)()') Our codebase is in typescript so I had to use https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/gsap To get the main library to work do i need to modify this and create my own extension for the plugins for them to work on React? Anyone had experience with this? Thank you
-
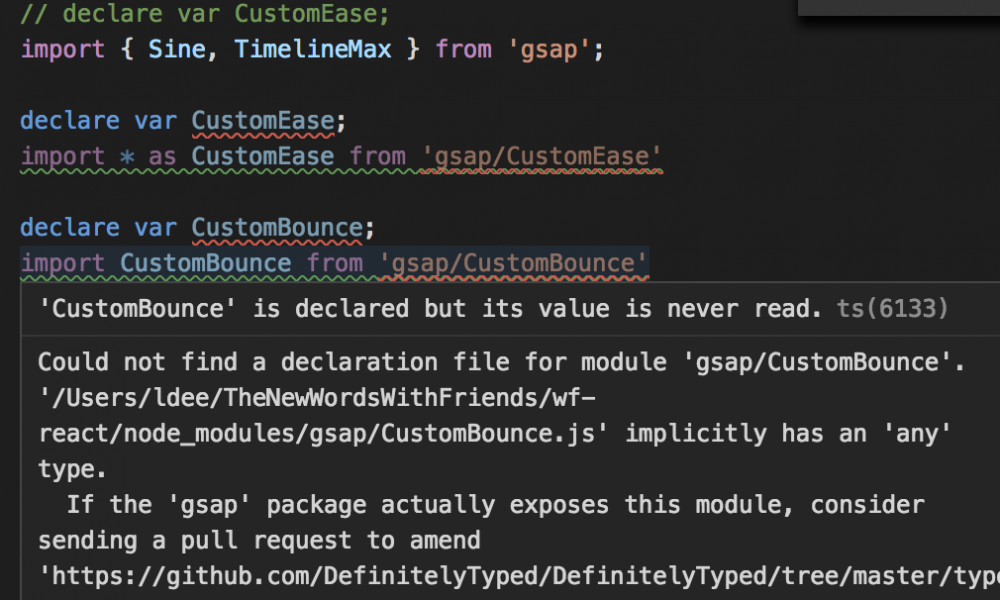
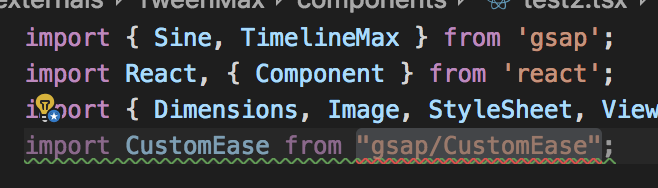
That makes sense,I took out the customBounce part and just stuck with a custom ease now (had to give it a default type) import { TimelineMax } from 'gsap'; import 'gsap/CustomEase'; let CustomEase:null; if I use 'declare var CustomEase' it tells me Variable 'CustomEase' implicitly has an 'any' type.ts(7005) But if I use the let it never gets reasigned and on testing the import gsap/customEase function gives me this error(and the file's definetly there, and i did restart) Maybe I could fetch it separately instead if putting it in the node_modules folder and link it to gsap somehow?
-
getting this error from that 'CustomEase' is declared but its value is never read.ts(6133) Variable 'CustomEase' implicitly has an 'any' type.ts(7005)
-
Didn't seem to do it , still doesn't recognise it as a module. This is react Native, using typescript if it makes a difference in importing, I tried to enable customEase and customBounce from all.js too Tried doing it in 2 ways, both dont seem to work
-
Quick question sorry, After importing gsap via https://www.npmjs.com/package/gsap And I'm also trying to add the customEase and customBounce in, but it's not quite letting me. I tried to directly copy those 2 to the node_modules/gsap folder but it can't really access them Do I need to edit the Ease.d.ts? I noticed that this is where some ease information is stored e.g. class Sine extends Ease { static easeIn: Sine; static easeInOut: Sine; static easeOut: Sine; } class SlowMo extends Ease { static ease: SlowMo; config(linearRatio: number, power: number, yoyoMode: boolean): SlowMo; } class SteppedEase extends Ease { constructor(staps: number); config(steps: number): SteppedEase; } Thanks!
-
I can see how that would be an issue, does this effect animations not on the same tick too? In the last example I purposely set scale to enter at 3 seconds in, long past when the translate tween stops being active and it still broke the game. Surely the transform object would be a static at that point with all of its keys.. I'll reach out to the dev of the tool hopefully theres a workaround i'm just not as smart as to create my own conversion tool from GSAP to the object.state way of doing it that native seems to do.